本帖最后由 steven026 于 2022-9-25 16:25 编辑
本帖最后由 steven026 于 2022-9-25 16:24 编辑

哥哥 react的全局属性有点问题
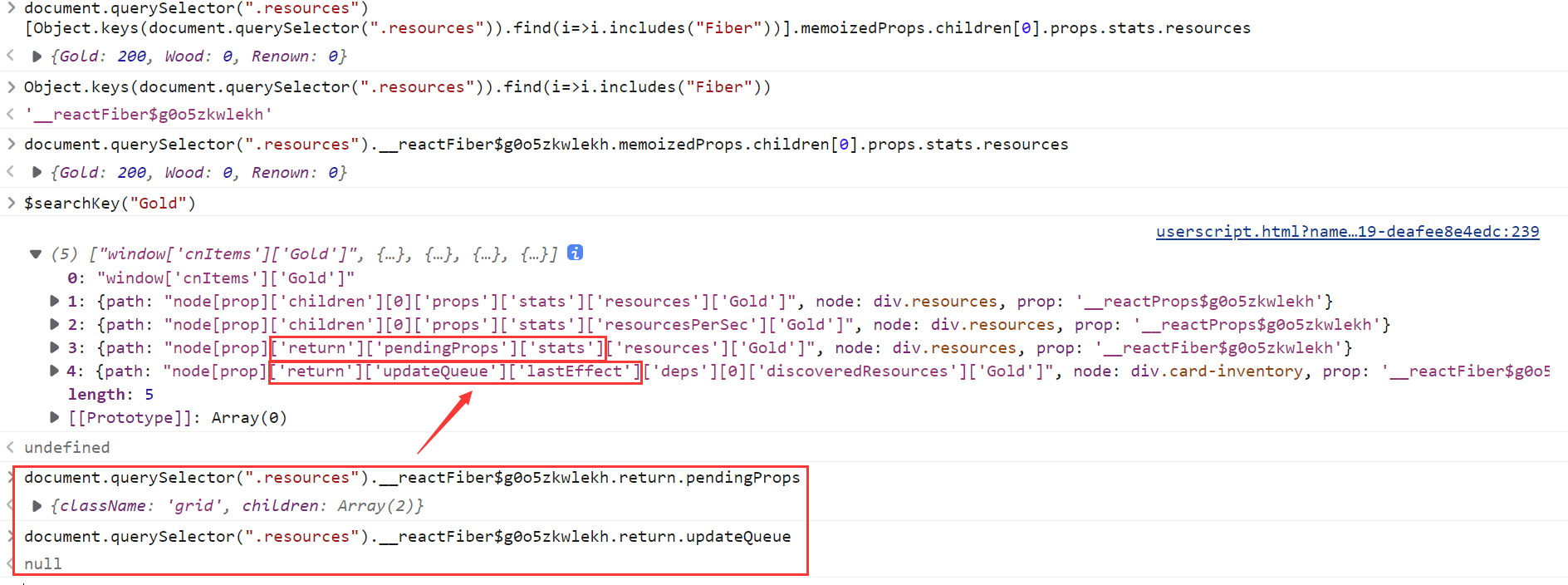
这个路径没有被搜索到
document.querySelector(".resources")[Object.keys(document.querySelector(".resources")).find(i=>i.includes("Fiber"))].memoizedProps.children[0].props.stats.resources.Gold
然后显示搜索到的2个路径都不存在
['return']['pendingProps']['stats']['resources']['Gold']
['return']['updateQueue']['lastEffect']['deps'][0]'discoveredResources']['Gold']
测试地址:https://g1tyx.github.io/cards-n-catapults-idle/
另外path:"node[prop]……"实际用起来不太方便,能不能再加一个键直接存储完整的JS路径
比如这样
{
JSpath: document.querySelector(".resources")['__reactFiber$g0o5zkwlekh']['return']['updateQueue']
node: div.card-inventory,
path: "node[prop]['return']['updateQueue']",
prop: "__reactFiber$g0o5zkwlekh"
}

