本帖最后由 steven026 于 2022-7-12 16:57 编辑

const FUZZY_SEARCH_FUNCTION_NAME = '$fuzzySearchKey';
unsafeWindow[FUZZY_SEARCH_FUNCTION_NAME]=key=>{
let Keys=new _Array()
for(let i in globalProps){
let arr=globalProps[i].filter(item=>item.toLowerCase().includes(key.toLowerCase()))
if(arr.length>0){
Keys.push(...arr)
}
}
let goal=new _Array()
Keys.forEach((item)=>{goal.push(allKeys.get(item))})
_console.dir(goal || [])
}
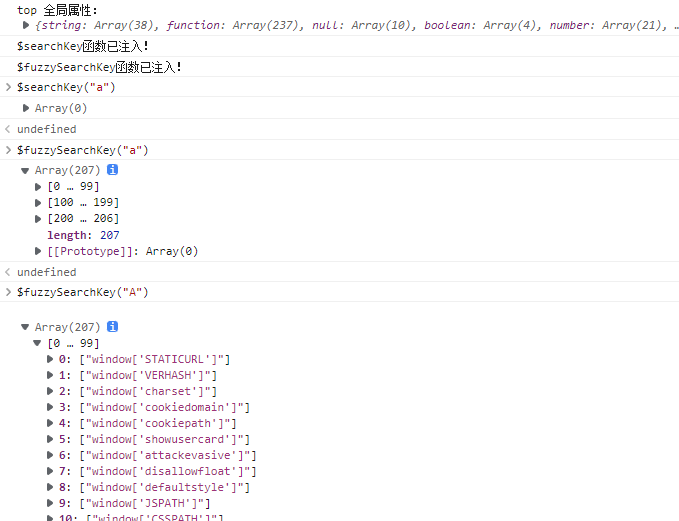
_console.log(`${FUZZY_SEARCH_FUNCTION_NAME}函数已注入!`);
GGNB,这个脚本在逆向的时候很好用。
另外我加了个模糊查找的功能,感觉这样更方便一点

