本帖最后由 kfab 于 2023-8-28 17:43 编辑
本帖最后由 kfab 于 2023-8-28 17:17 编辑
王一之 发表于 2023-6-30 10:15
可以看看这一篇文章,:nth-child()选择器
[油猴脚本开发指南]querySelector与css选择器入门
相同class的选择难住我好久,今天用ublock的选择元素过滤解决了。
虽然对我来说是个黑箱,但是想写的脚本算是可以进行下去了。
但是遇到了新的问题:控制台测试对目标文本框输入ok,但是放到脚本里就没反应。

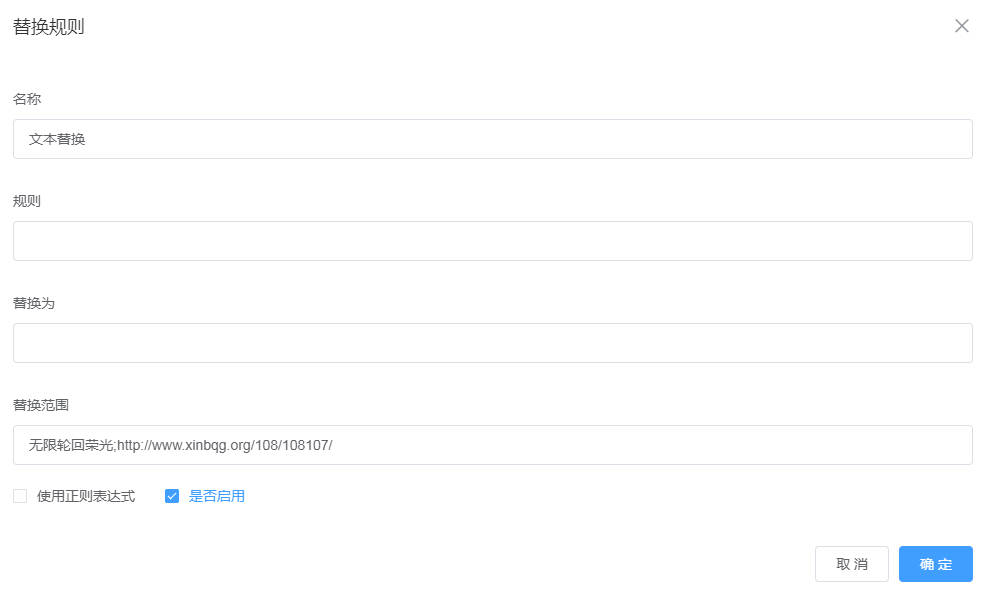
这个界面,本来是这个样子的

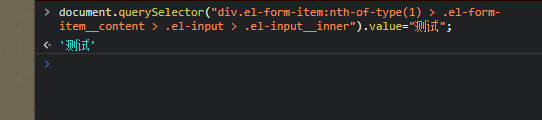
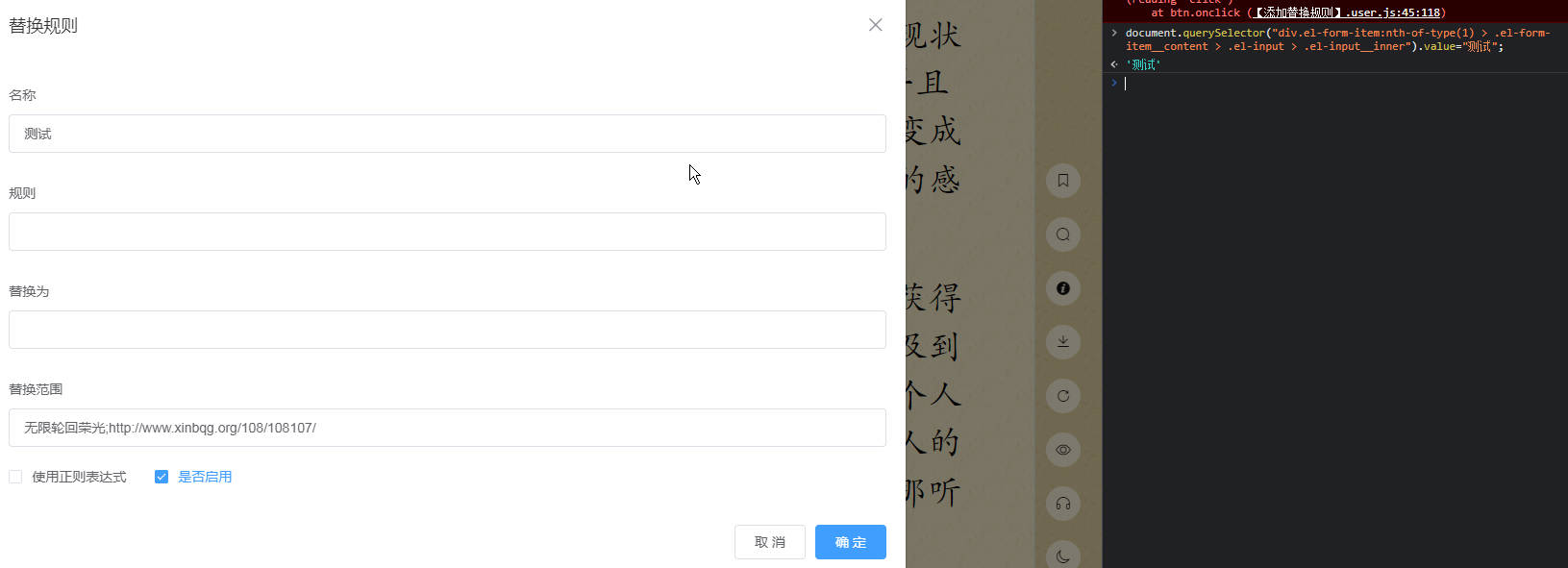
在控制台测试输入是可以的

但是放脚本就没反应了。
// ==UserScript==
// @name 【添加替换规则】
// @namespace https://bbs.tampermonkey.net.cn/
// @version 0.1.0
// @description reader页面添加【新增替换规则】按钮,点击替换按钮 ,添加选中文本到过滤规则页面
// @author 五味子
// @match http://192.168.1.2:8080/#/reader
// ==/UserScript==
(function() {
let btn=document.createElement("button");
btn.style.position = "fixed";
//appendChild,insertBefore,啥的不会用,就只能这样了
btn.style.bottom = "600px";
btn.style.right = "272px";
btn.style.borderRadius = "50%";
btn.style.border = "none";
btn.style.width = "36px";
btn.style.height = "36px";
btn.style.backgroundColor = "#f8f1da";
btn.style.fontSize = "18px";
btn.style.fontWeight = "light";
btn.style.boxShadow = "0px 0px 0px #888";
btn.textContent = "⇆";
btn.style.borderBlockColor = "#f8f1da";
document.body.append(btn);
btn.onclick=function(){
//复制选中内容
document.execCommand('Copy');
//点击【设置】
//document.querySelector("span:nth-of-type(4) > .el-popover__reference-wrapper > .el-popover__reference.tool-icon > .iconfont").click()
//点击过【滤规则】
//document.querySelector(".operation-zone > span.span-btn:nth-of-type(2)").click()
//再次点击【设置】=关闭设置页面
//document.querySelector("span:nth-of-type(4) > .el-popover__reference-wrapper > .el-popover__reference.tool-icon > .iconfont").click()
//点击【新增规则】
document.querySelector("div.el-dialog__wrapper:nth-of-type(5) > .el-dialog > .el-dialog__header > .custom-dialog-title > .el-dialog__title > span.span-btn.float-right:nth-of-type(1)").click()
//点击过滤规则页面的【取消】=只显示新增规则页面
//document.querySelector("div.el-dialog__wrapper:nth-of-type(5) > .el-dialog > .el-dialog__footer > .dialog-footer > .el-button--medium.el-button--default.el-button > span").click()
//【名称】文本框输入,貌似无效
document.querySelector("div.el-form-item:nth-of-type(1) > .el-form-item__content > .el-input > .el-input__inner").value="测试";
}
})();
到这里就写不下去了
编辑下,刚发现,虽然输入的问题还是没解决,但是可以直接点击看不到的元素,一步到位点出想要的界面,省了好几步。
再编辑下,测试发现,第一次执
document.querySelector("div.el-form-item:nth-of-type(1) > .el-form-itemcontent > .el-input > .el-inputinner").value="测试";
没反应,但是第二次执行就会往文本框输入,好奇怪。

