本帖最后由 qinpeng407 于 2024-3-12 10:08 编辑
本帖最后由 qinpeng407 于 2024-3-12 10:08 编辑
本帖最后由 qinpeng407 于 2024-3-12 10:07 编辑
网站页面显示:

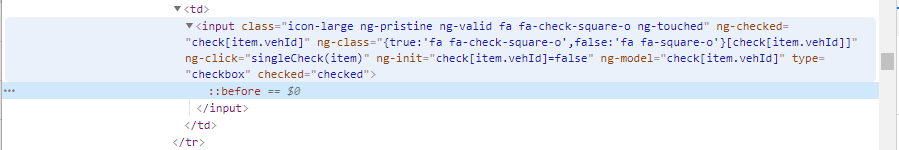
代码:

<input class="icon-large ng-pristine ng-valid fa fa-check-square-o ng-touched" ng-checked="check[item.vehId]" ng-class="{true:'fa fa-check-square-o',false:'fa fa-square-o'}[check[item.vehId]]" ng-click="singleCheck(item)" ng-init="check[item.vehId]=false" ng-model="check[item.vehId]" type="checkbox" checked="checked"
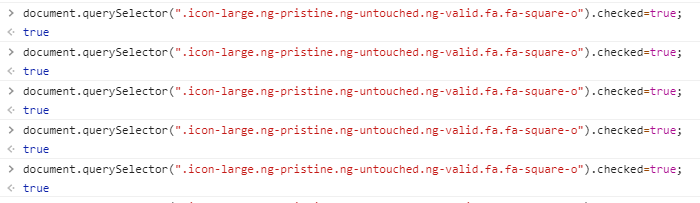
我写的脚本:

document.querySelector(".icon-large.ng-pristine.ng-untouched.ng-valid.fa.fa-square-o").checked=true;
反馈看起来是没问题的,但是页面没有任何反映。
请大神收下我的膝盖·

