前言
因为之前有人想让我写一篇基础的网页调试的方法
我也一直想跟大家聊一下
所以今天跟大家一起分享一下基本的网页调试的操作
断点以及搜索
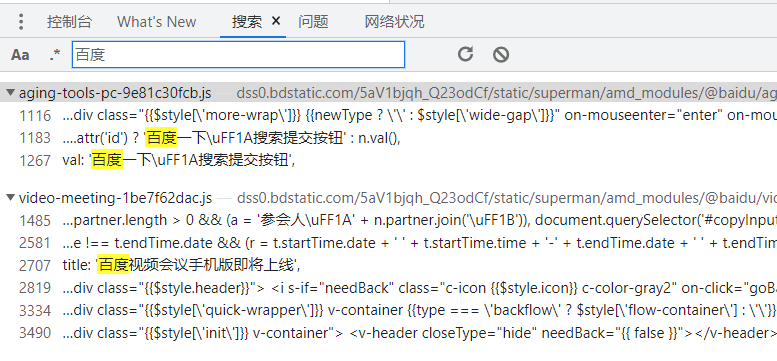
在平时我们可以根据一些关键词来进行搜索,点击对应的行数就可以跳转到对应js文件中

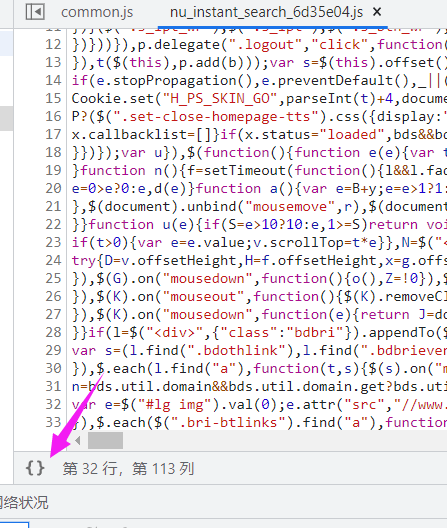
如果看到代码是压缩成一团的,点击格式化按钮即可看到稍微干净一点的js文件
但是因为已经被压缩过,所以大部分变量的名字都是无意义的
我们只能依靠人脑慢慢分析和整理

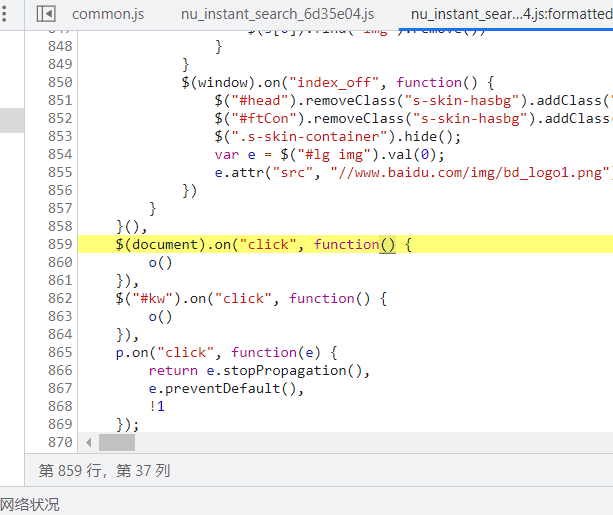
格式化就可以看到

干净以后
如果我们点击行数,就会有一个小蓝标

当代码执行到这里的时候,就会停滞在我们点击的地方,这个叫做断点
附注
当出现在一个位置不停断下的时候,大部分不是我们想要的
这时候可以在行数右键写条件断点,写入相关的js表达式,只有满足条件的时候才会断下
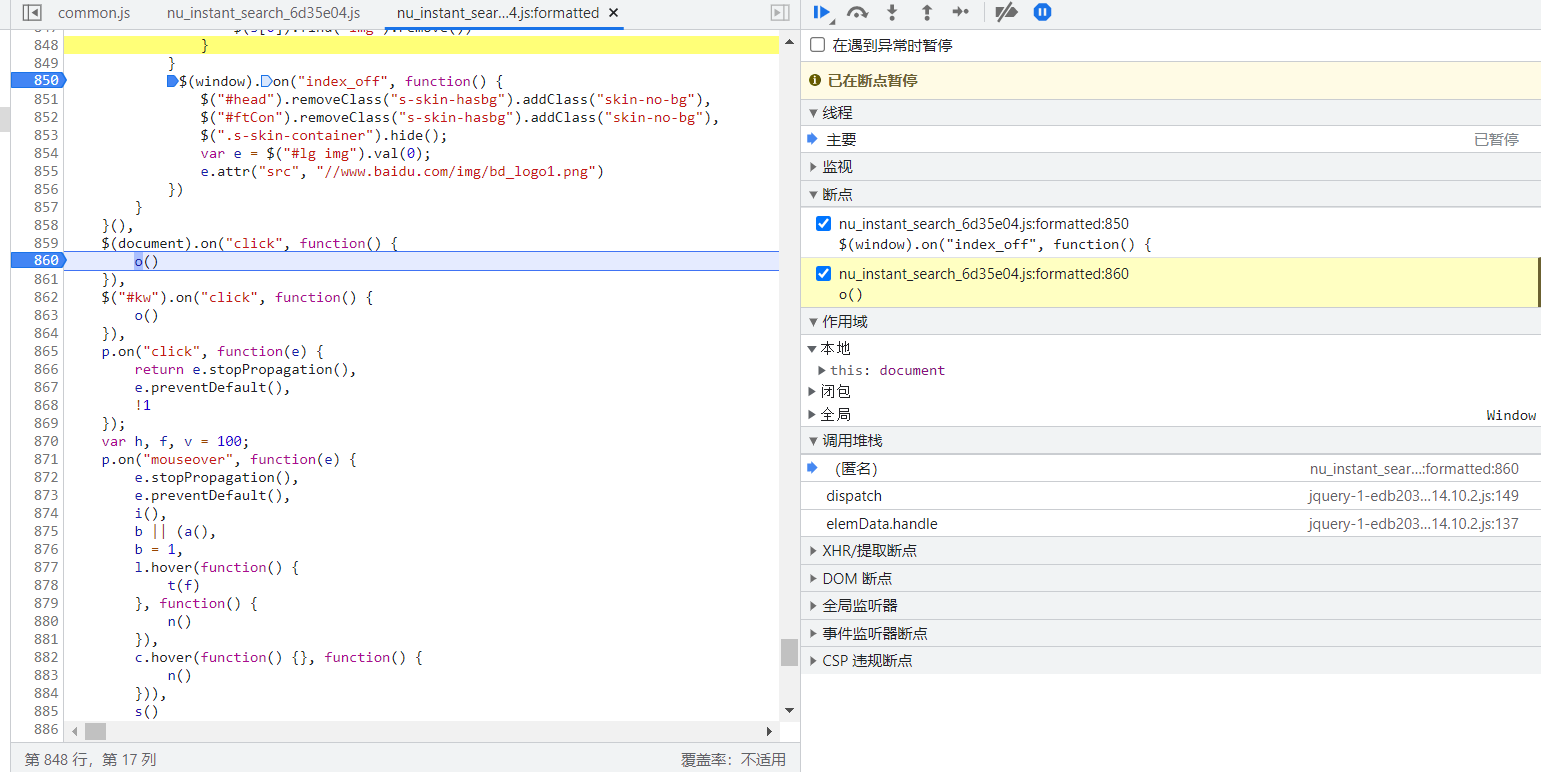
操作区介绍
这个时候右侧就是我们的主要操作区

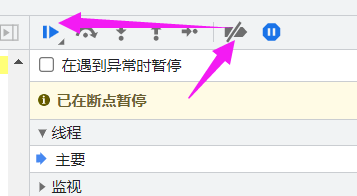
遇到不停debugger的办法
在行数右键,选择一律不在此处暂停,但是这种方法不适用于频繁debugger,会造成严重的卡顿
这个时候也可以依次点击这两个按钮,忽略所有断点,但是这时候只能依赖我们肉眼进行调试了

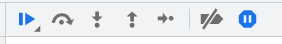
那么我们接下来来了解一下这些按钮的作用

第一个按钮是执行,我们目前卡在断点这里,没有继续执行,如果点击则会继续运行代码
第二个按钮是执行函数调用

比如我们现在停在这里,如果我们直接执行第二个,则立刻执行完函数并继续停再下一步
第三个按钮是进入到函数当中
当遇到函数时,会进入到函数内部
第四个按钮为执行到返回
即当点击该按钮,会在该函数执行完毕并返回的时候断下
第五个按钮为单步调试,即一行内有多个js表达式,单步调试一次只走一次计算,这个一般来说不会常使用

最后这两个按钮
一个是忽略所有断点,这个时候遇到断点不会再下断
第二个是是否遇到异常时暂停,即当碰到js代码出现异常的时候是否停下,蓝色为启用
那么接下来我们看剩下的
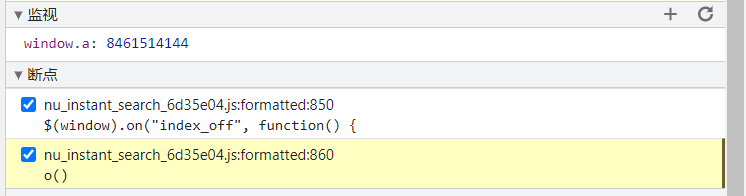
监视

大概监视则可以添加上我们想要监控的变量,点击刷新则可以更新看到当前的变量,注意这个是存在作用域限制的
如果要添加,点击右侧加号
会打开一个输入,可以在里面填写想要观察的变量名称
填写完毕后点击enter
添加后会显示变量的当前值,如果未设置或者无法找到
会显示not avaiable
只有断点逐步执行或你点击右侧刷新按钮的时候
才会更新变量值
断点
而断点则是显示了我们在哪里地方打了断点
单选可以取消或者选中
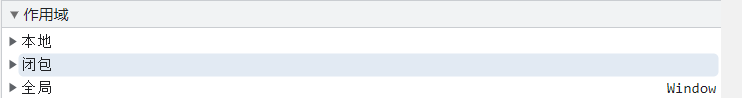
作用域

作用域则显示了当前作用域的变量,闭包作用域的变量以及函数,全局的变量以及函数
闭包则是
function a(){
b=6
return ()=>{
console.log(b)
}
}
这种封闭内部的数据,禁止外部访问的情况叫做闭包
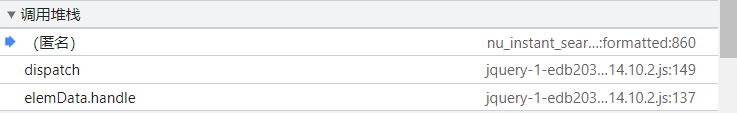
堆栈

这里是调用堆栈,我们可以看到函数的调用流程
经常需要打出来相应的断点
然后一层一层的分析
Xhr断点

xhr断点则是在触发xhr或者fetch的时候可以对其进行下断,不过一般我是不用这个功能的,我更喜欢在xhr看堆栈,然后追溯一些关键点的函数进行下断
Dom断点

dom断点
我们在html元素上右键有设置中断的条件
如子树修改,属性修改,移出元素等等
这个时候一旦触发了响应的条件,就会在对应的js代码位置停下
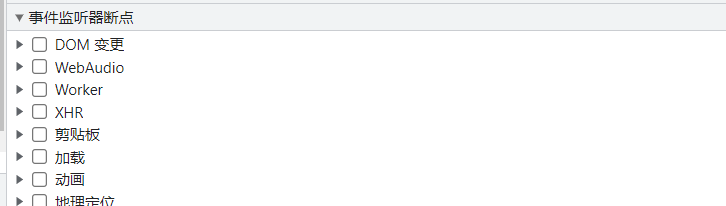
事件断点

事件断点即我们点击了对应的断点,就会在触发相应条件的情况下断下
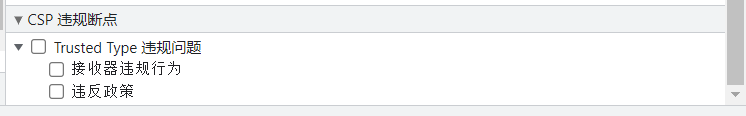
CSP违规断点

CSP违规断点资料相对较少
我也没有接触过,我查了一下
CSP即网站内容安全策略,允许限制网站中的行为以此提高安全性
如csp可以禁用内联脚本或eval
减少了跨站攻击脚本的可能性
而Trusted Types策略可以动态分析并防止网站出现注入攻击
这个不属于油猴的范畴内,就不多表述
关于这个也是属于我的知识盲区
说的越多错的越多
所以个人有兴趣可以查阅一下资料
结语
撒花~

