前文
在上节课我们学习了如何使用控制台
那么这节课我们介绍一下如何对脚本进行调试
一般停下分为两种
一种是console.log()输出对应信息
对此进行分析,然后修改代码

这个时候控制台会输出相应消息

点击右侧即可跳转到你的代码位置
可以进行下断等操作

注意,因为console.log输出代表你的代码已经执行
除非你代码有循环等,再次执行可以停在这里
否则你需要重新刷新页面,让该代码执行,才可以在你下断的位置上断下
还有一种方式就是通过debugger语句

这样当我们打开控制台的时候,运行到debugger这条语句的时候,就会自动停止在debugger的位置
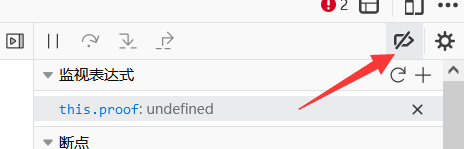
如果你不想停在debugger也很简单

这里跳过断点即可,当然,如果你只想在这个位置不在运行debugger,也可以在行数上右键,永不再此处暂停
脚本抓包问题
我们打开f12是不会抓到脚本的数据包的
那我们应该如何操作?
火狐

菜单-》更多工具-》远程调试

选择此Firefox

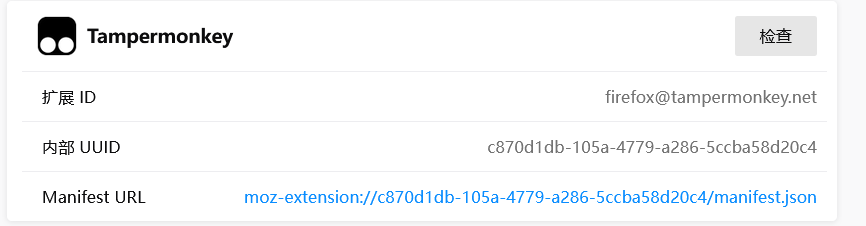
选择检查

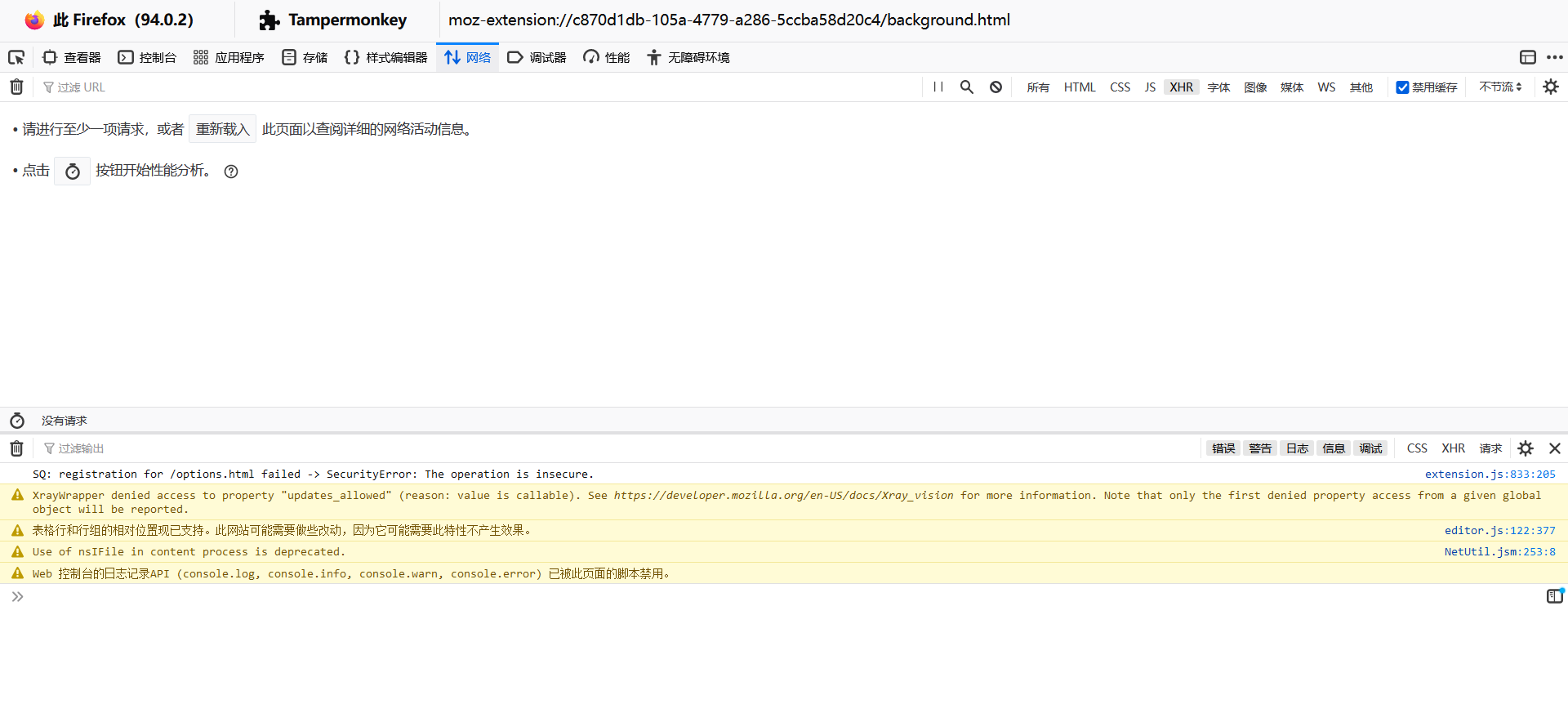
这个时候进入的这个控制台可以正常抓油猴的gm_xhr数据包
Chrome
菜单-》更多工具-》拓展程序

点击background
打开的这个即可抓包

结语
那么到这里我们已经基本学会了脚本的基本调试方法,撒花~

