前言
我们还有现成的组件库可以使用,那么这节课我们尝试使用vue+element的组合,还是先以网页版直接注入script标签这个方式调用。

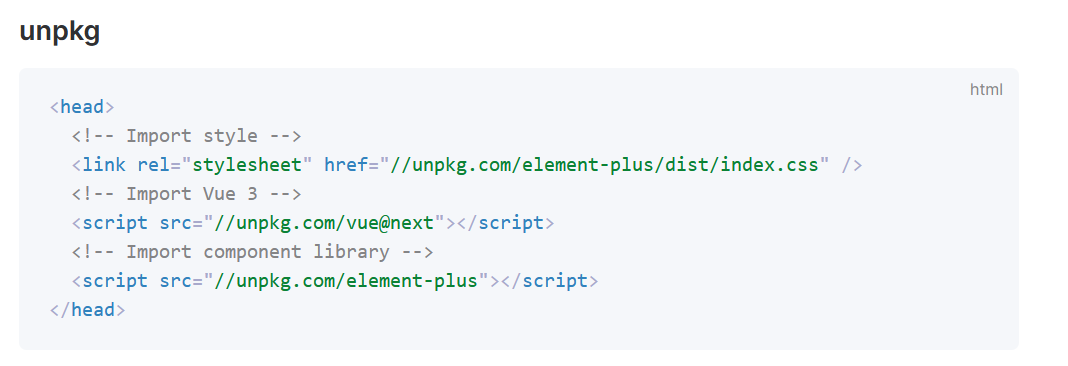
我们查看官方文档发现引入一个element css文件,一个vue文件,一个element-plus的js文件,那么我们先引入vue吧
let script = document.createElement('script');
script.setAttribute('type', 'text/javascript');
script.src = "https://cdn.jsdelivr.net/npm/vue@next";
document.documentElement.appendChild(script);
然后上去再引入一套css
let link= document.createElement('link');
link.setAttribute('rel', 'stylesheet');
link.href= "https://unpkg.com/element-plus/dist/index.css";
document.documentElement.appendChild(link);
再上去引入一套element-plus的js!
let elscript= document.createElement('script');
elscript.setAttribute('type', 'text/javascript');
elscript.src = "https://unpkg.com/element-plus";
document.documentElement.appendChild(elscript);
接下来查看官方例子,在vue初始化的时候我们需要use一下
const app = Vue.createApp(App);
app.use(ElementPlus);
app.mount("#app");
然后就可以直接使用啦!
并且把之前的代码改成(el-button相当于一个自己创建的标签)
<div id="app">
<el-button>{{ message }}</el-button>
</div>

代码如下
// ==UserScript==
// @name 组合使用Vue+Element plus
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://bbs.tampermonkey.net.cn/forum.php?mod=viewthread&tid=1030
// @icon https://www.google.com/s2/favicons?domain=tampermonkey.net.cn
// @grant none
// @run-at document-start
// ==/UserScript==
let script = document.createElement('script');
script.setAttribute('type', 'text/javascript');
script.src = "https://cdn.jsdelivr.net/npm/vue@next";
document.documentElement.appendChild(script);
let link= document.createElement('link');
link.setAttribute('rel', 'stylesheet');
link.href= "https://unpkg.com/element-plus/dist/index.css";
document.documentElement.appendChild(link);
let elscript= document.createElement('script');
elscript.setAttribute('type', 'text/javascript');
elscript.src = "https://unpkg.com/element-plus";
document.documentElement.appendChild(elscript);
window.onload=()=>{
let text=`<div id="app" style="position: absolute;top: 50vh;left: 50vw;background: #fb7d7d;width: 100px;height: 100px;">
<el-button>{{ message }}</el-button>
</div>`
var el=document.createElement('div')
el.innerHTML=text;
document.body.append(el)
const App = {
data() {
return {
message: "Hello Element Plus",
};
},
};
const app = Vue.createApp(App);
app.use(ElementPlus);
app.mount("#app");
}

