开篇
上节课我们学习了如果通过script标签引入,这节课我们学习如果魔改element plus使其直接引入即可。
首先试一下基础代码
另外注意一个问题,gf发布脚本有关于require地址的审核,请不要以我的地址为准,仅供参考!
// ==UserScript==
// @name 魔改ELEMENT
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://bbs.tampermonkey.net.cn/forum.php
// @icon https://www.google.com/s2/favicons?domain=tampermonkey.net.cn
//@resource ELEMENT_CSS https://cdn.jsdelivr.net/npm/element-plus/dist/index.css
// @require https://cdn.jsdelivr.net/npm/vue@next
// @require https://unpkg.com/element-plus
// @grant unsafeWindow
// @grant GM_getResourceText
// @grant GM_addStyle
// ==/UserScript==
const elementcss = GM_getResourceText("ELEMENT_CSS");
GM_addStyle(elementcss);
这里存在一个index.css,我们通过resource引入,并Gm_addStyle打入页面中,注意需要unsafe环境以及grant相应函数

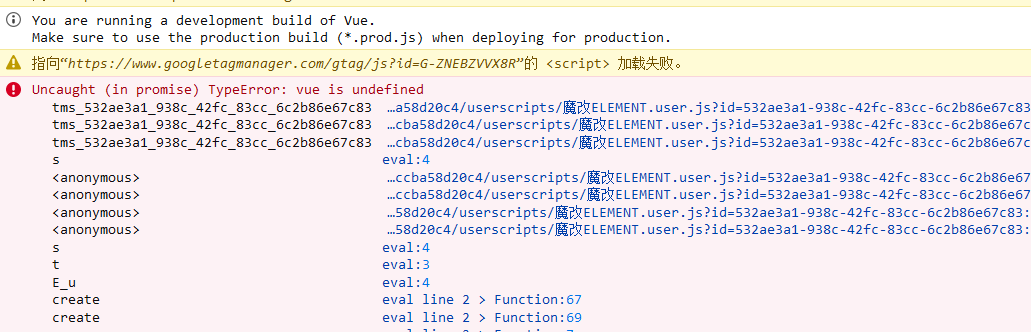
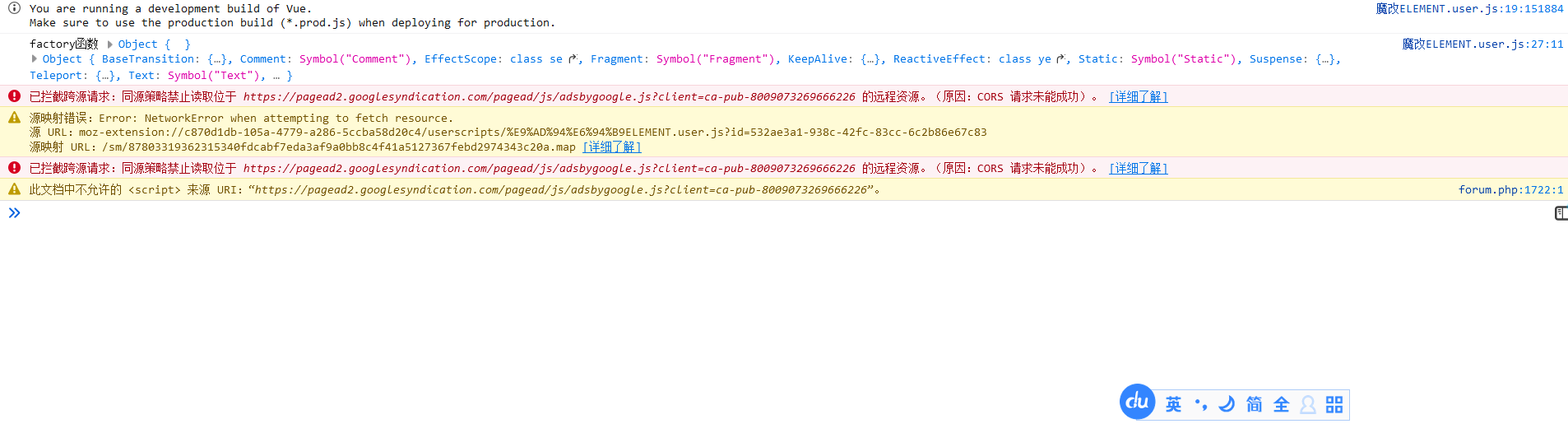
运行发现显示vue is undefined,去掉element的require发现报错取消。
我们可以初步确定就是element.js的问题了!
但是提示vue is undefined,会不会是之前的问题呢?我们尝试换魔改vue的地址试试
//@resource ELEMENT_CSS https://cdn.jsdelivr.net/npm/element-plus/dist/index.css
// @require https://raw.githubusercontent.com/lihengdao666/Modify-Tampermonkey-Libs/master/vue.js
// @require https://unpkg.com/element-plus
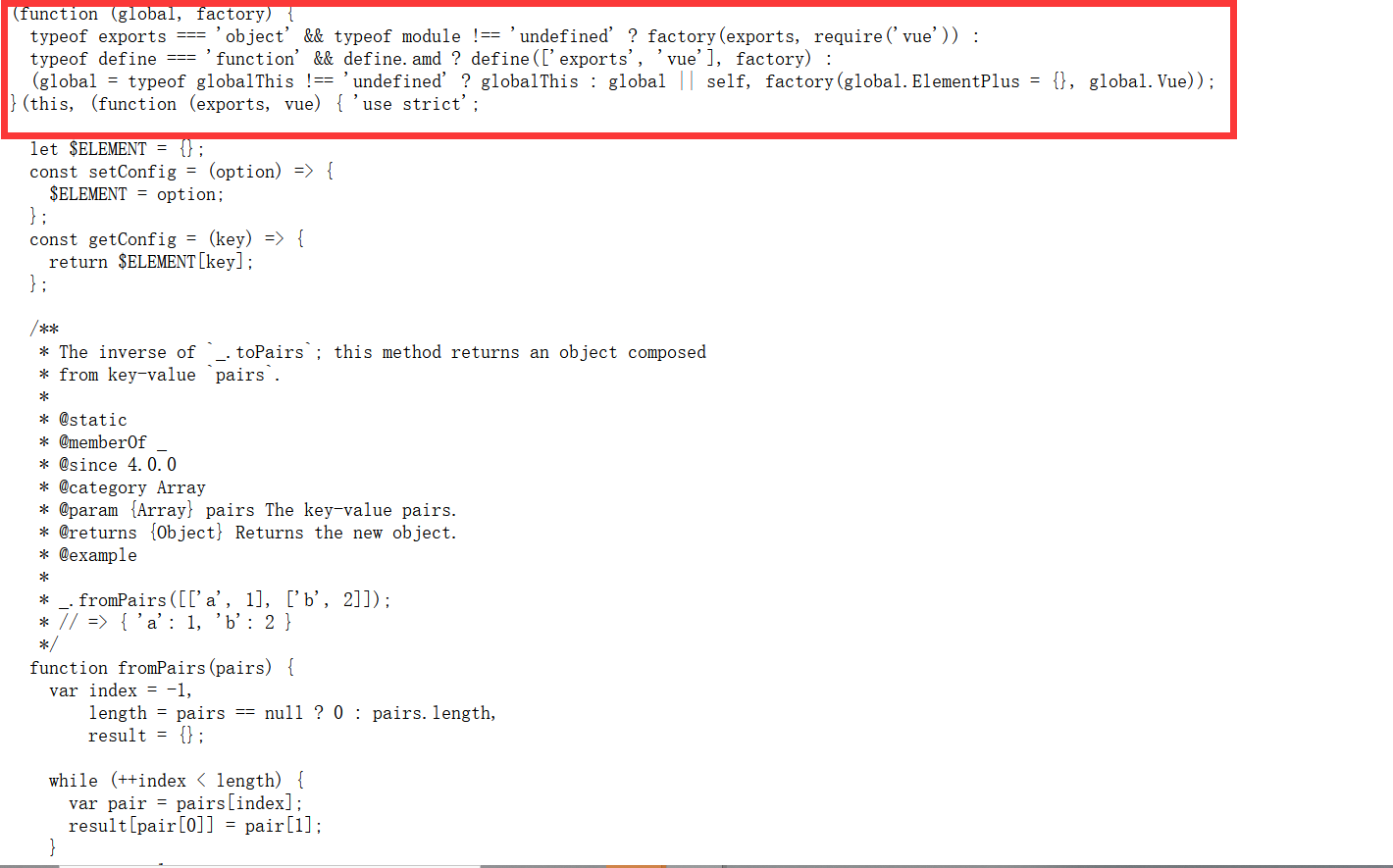
这时候依然报错,那我们进去访问这个js的地址看看

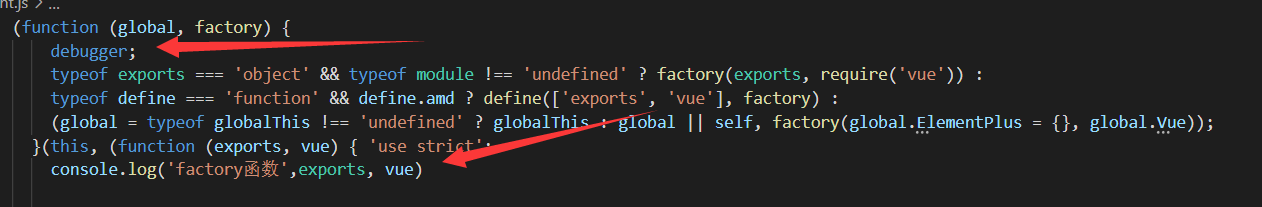
这里可以看到我们
function (global, factory)
是一个自执行函数的格式,(function 自执行(){})(参数)
并且传入了参数,global是一个指针,factory是一个函数
我们根据名字可以判断出来global应该叫全局,factory叫工厂函数
typeof exports === 'object' && typeof module !== 'undefined' ? factory(exports, require('vue')) :
typeof define === 'function' && define.amd ? define(['exports', 'vue'], factory) :
(global = typeof globalThis !== 'undefined' ? globalThis : global || self, factory(global.ElementPlus = {}, global.Vue));
typeof是一个类型判断,可以看到这里进行了很多判断,但是最后都流入了factory函数进行初始化。
那我们该怎么调试文件呢?
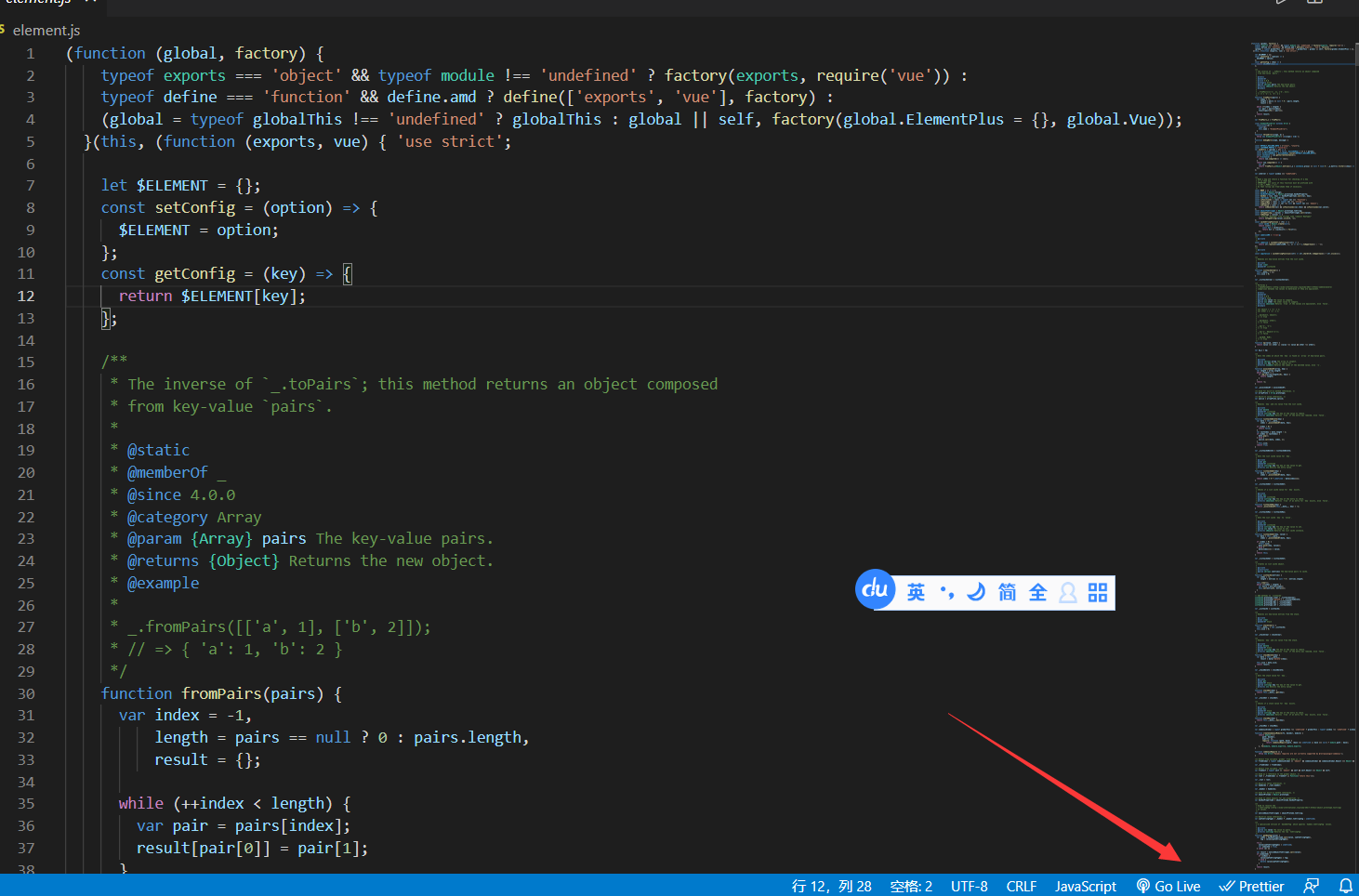
我们将js文件保存到本地,并使用vscode,安装Live Server插件后点击Go Live

这时候就会自动打开一个地址,我们点击element得到http://地址:5500/element.js
接下来在设置的外部改为总是

注意,这时候依然不是每次都进行更新,所以尽量做好操作一次成功!

我们加入一个debugger一个exports和vue
在
typeof exports === 'object' && typeof module !== 'undefined' ? factory(exports, require('vue')) :
typeof define === 'function' && define.amd ? define(['exports', 'vue'], factory) :
(global = typeof globalThis !== 'undefined' ? globalThis : global || self, factory(global.ElementPlus = {}, global.Vue));
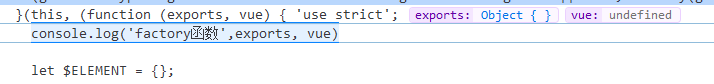
进行了一堆判断,可以看到最后传入了

这时候exports是空对象,vue是undefined,那我们到底应该传入什么?
我们不要去在意他的一堆类型判断
factory((global.ElementPlus = {}), global.Vue));
Vue之前我们可以确定是默认挂载到网页的window下,所以global应该是window
我们直接window.ElementPlus={},window.Vue试一下,
因为油猴还存在沙盒模式,之前我们尝试用了try_catch判断
这里我们可以使用
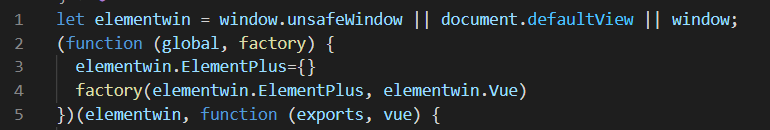
const wd = window.unsafeWindow || document.defaultView || window;
document.defaultView这个会返回window对象
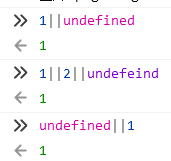
而||或运算符则会返回第一个有值的

所以这里我们修改一下,获取到window指针后对elementplus进行初始化,然后直接调用factory函数。

这里可以看到没有任何报错了!(如何有报错可以尝试加个alert确定油猴是否正更新了require脚本,由于有缓存,可能较慢)

接下来我们加入代码跑一下看看
let text=`<div id="app" style="position: absolute;top: 50vh;left: 50vw;background: #fb7d7d;width: 100px;height: 100px;">
<el-button>{{ message }}</el-button>
</div>`
var el=document.createElement('div')
el.innerHTML=text;
document.body.append(el)
const App = {
data() {
return {
message: "Hello Element Plus",
};
},
};
const app = Vue.createApp(App);
app.use(ElementPlus);
app.mount("#app");

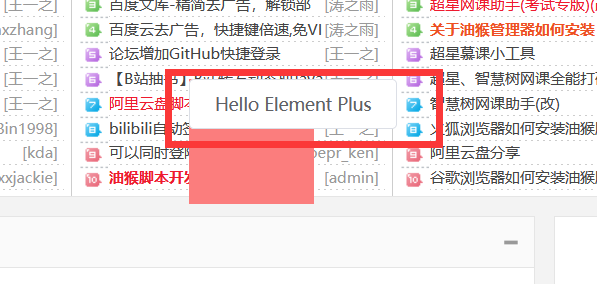
可以看到运行一切正常!
魔改地址:https://raw.githubusercontent.com/lihengdao666/Modify-Tampermonkey-Libs/master/element.js
脚本地址:https://bbs.tampermonkey.net.cn/forum.php?mod=viewthread&tid=1041
结语
撒花~

