本帖最后由 小陈 于 2021-8-25 01:34 编辑
目标网站:
今天我们的目标就是这个aHR0cHM6Ly9zeW5jb25odWIuY29zY29zaGlwcGluZy5jb20v网站的登录加密。
第一步:抓包
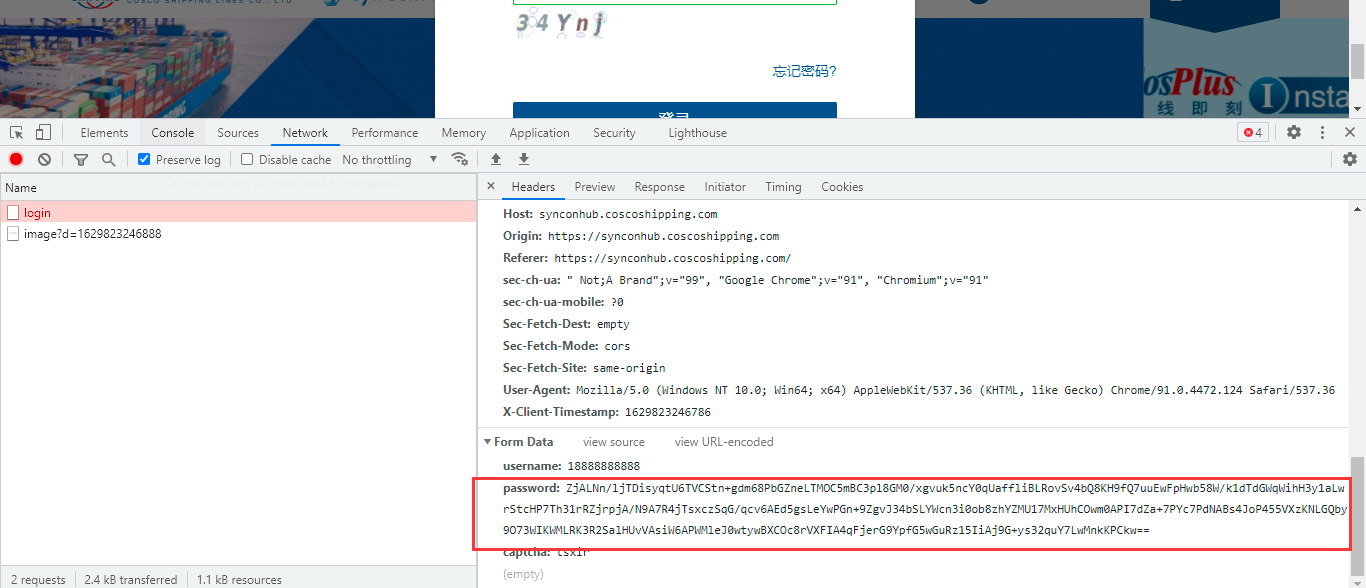
来到网站之后,我们输入一下测试的账号密码,抓取登录包来看一下数据的格式。
如下图:

可以明显的看到密码的参数是加密的,接下来我们就要去源码里面寻找加密的位置,进行分析。
第二步:加密分析
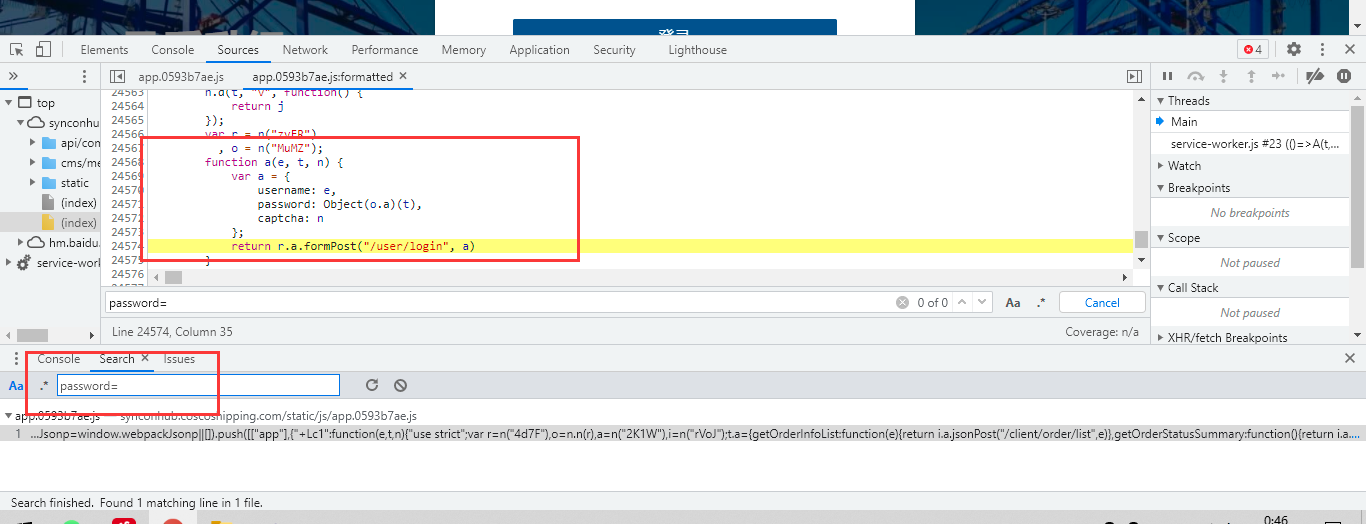
首先,我们全局搜索password,在文件中找一下加密的位置。

没有混淆,我们通过几次简单的定位来到提交参数的这个位置,这里显示:
var a = {
username: e,
password: Object(o.a)(t),
captcha: n
};
password也就是我们提交的密码这一参数,在这个位置的时候,加密是已经完成了的。我们在此之前下一个断点。
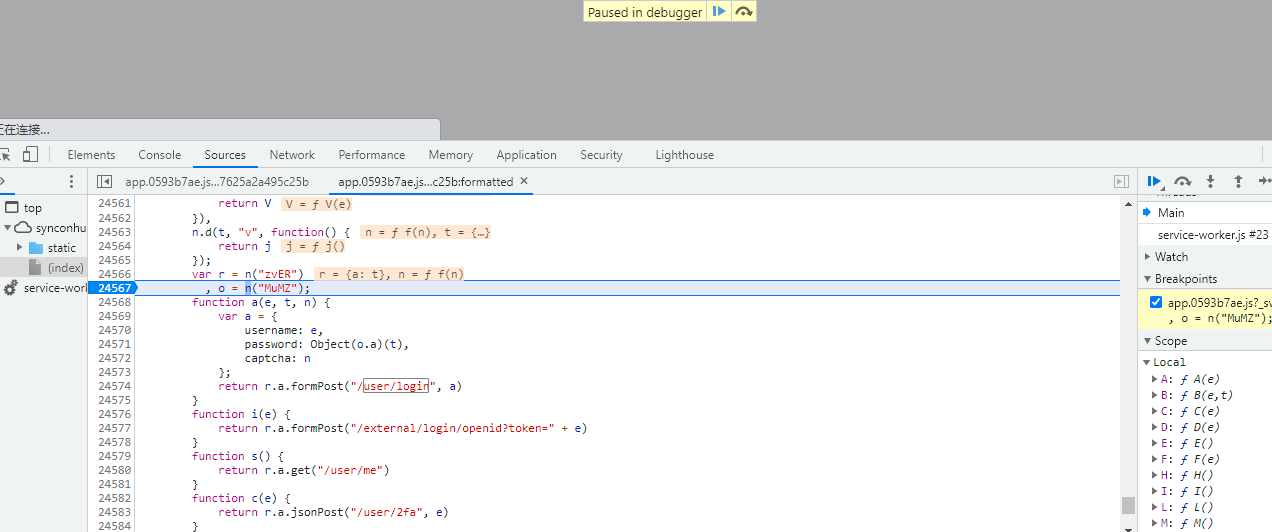
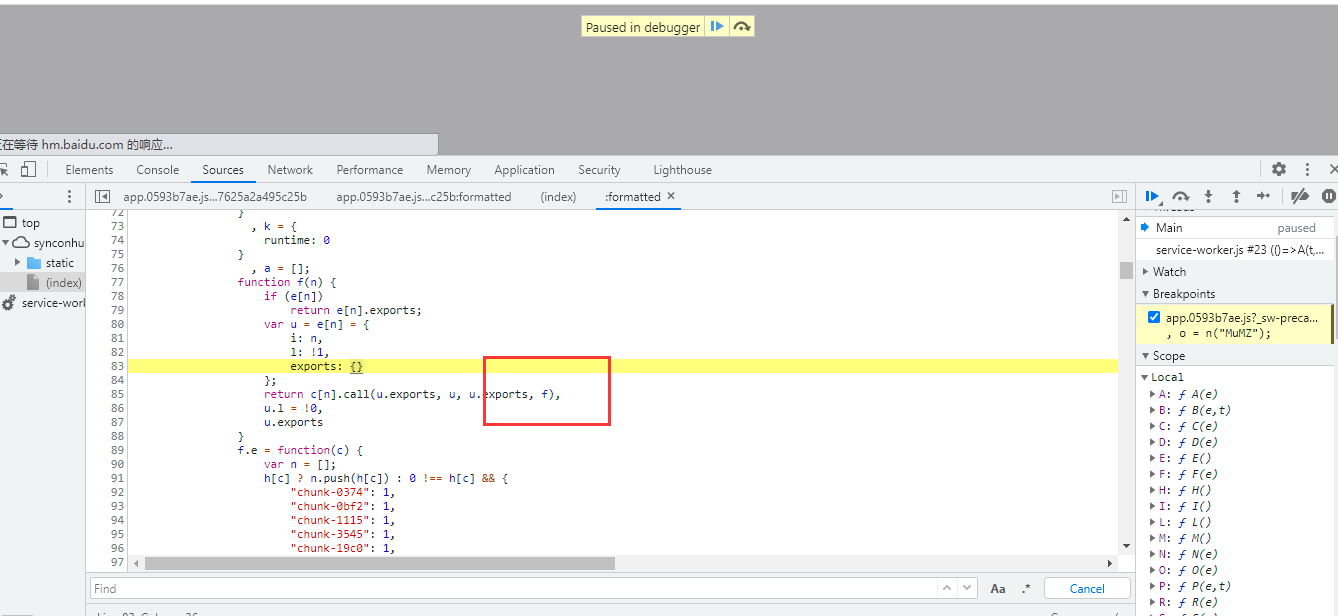
下断点刷新当前页面,可以看到成功在当前位置断下。

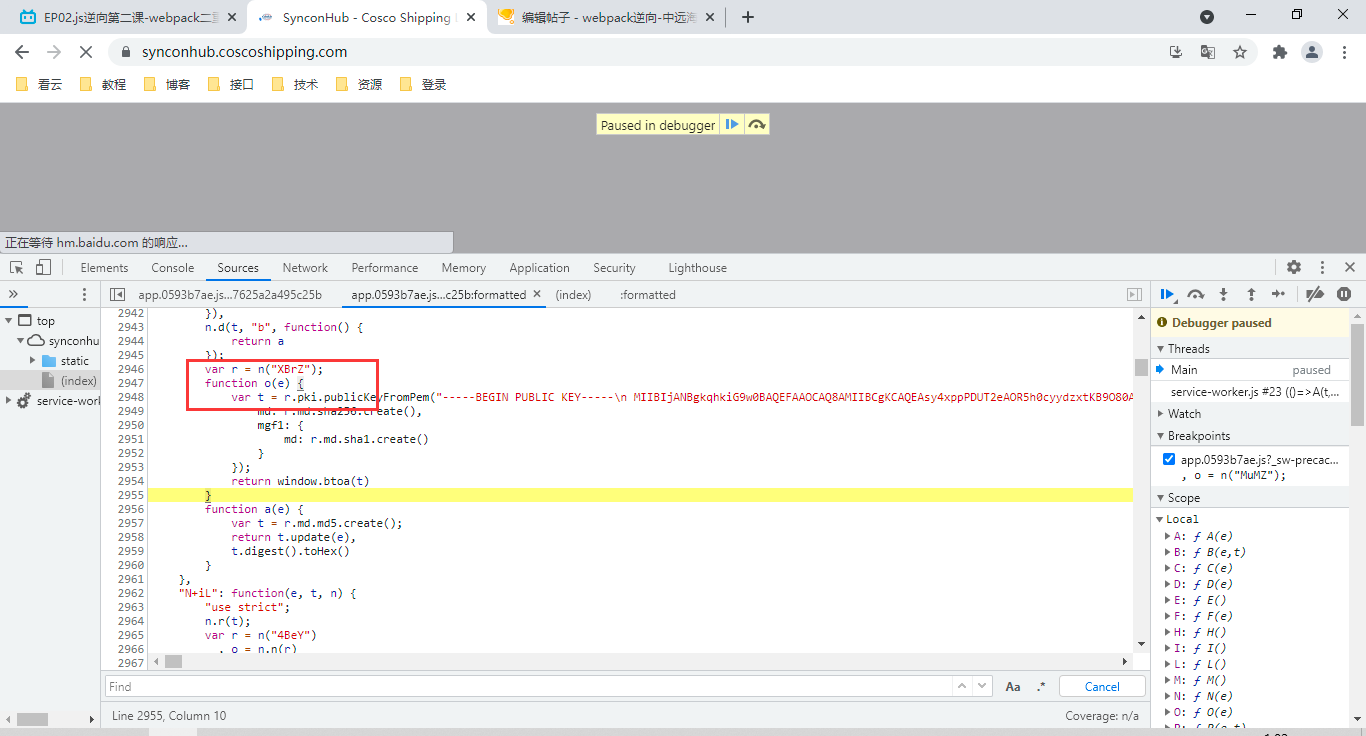
n("MuMZ");这种格式,上次在jdj里面提到webpack的基本形式,此时我们需要去到n这个函数内部。

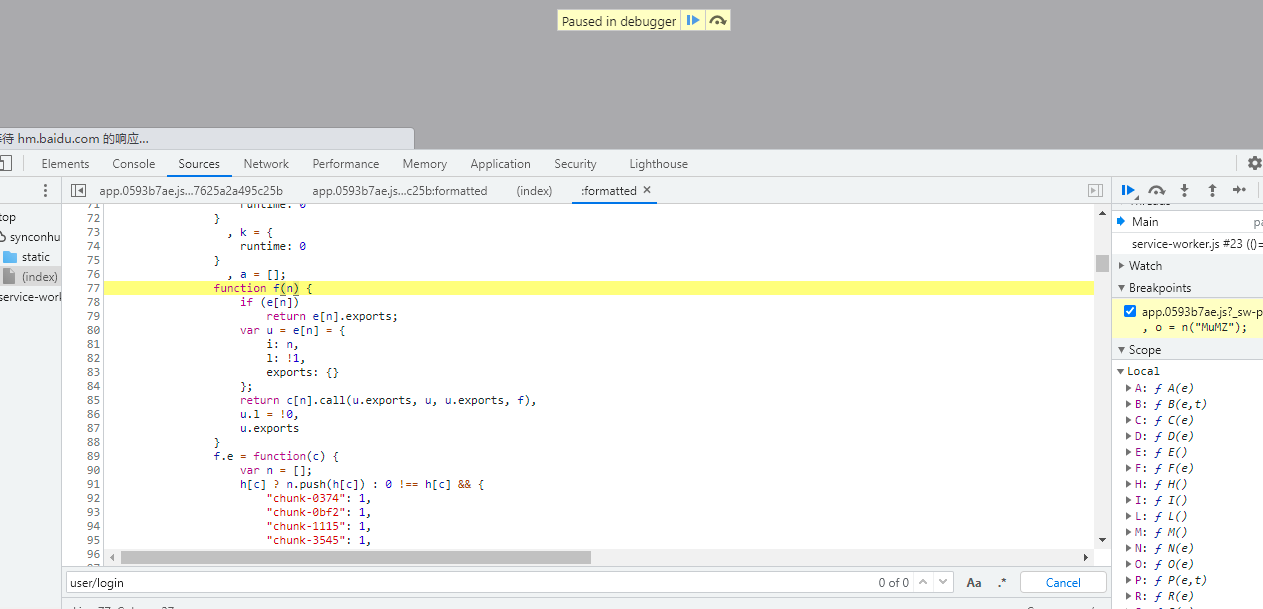
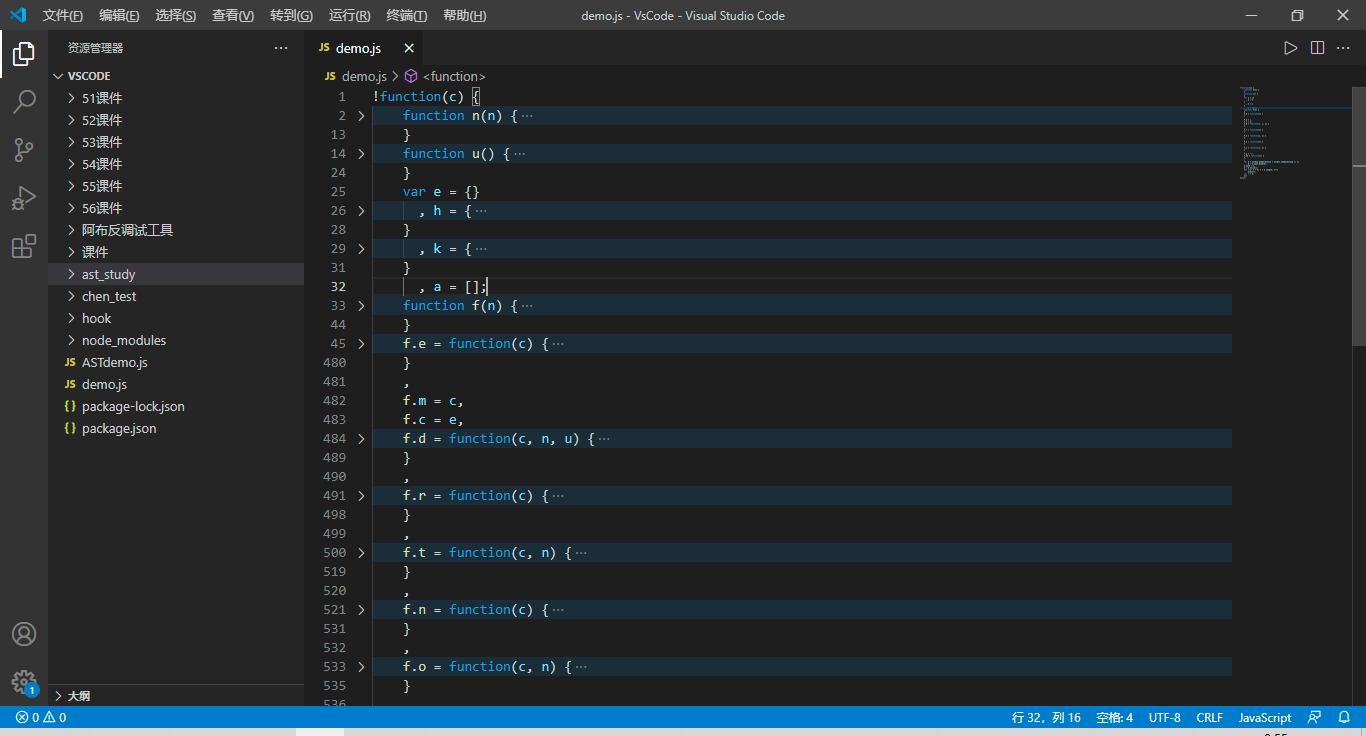
直接跳转过来,我们寻找头部和尾部将这个函数扣下来放入编辑器中。如图:

回到网页中来,我们看到这个函数的这个位置

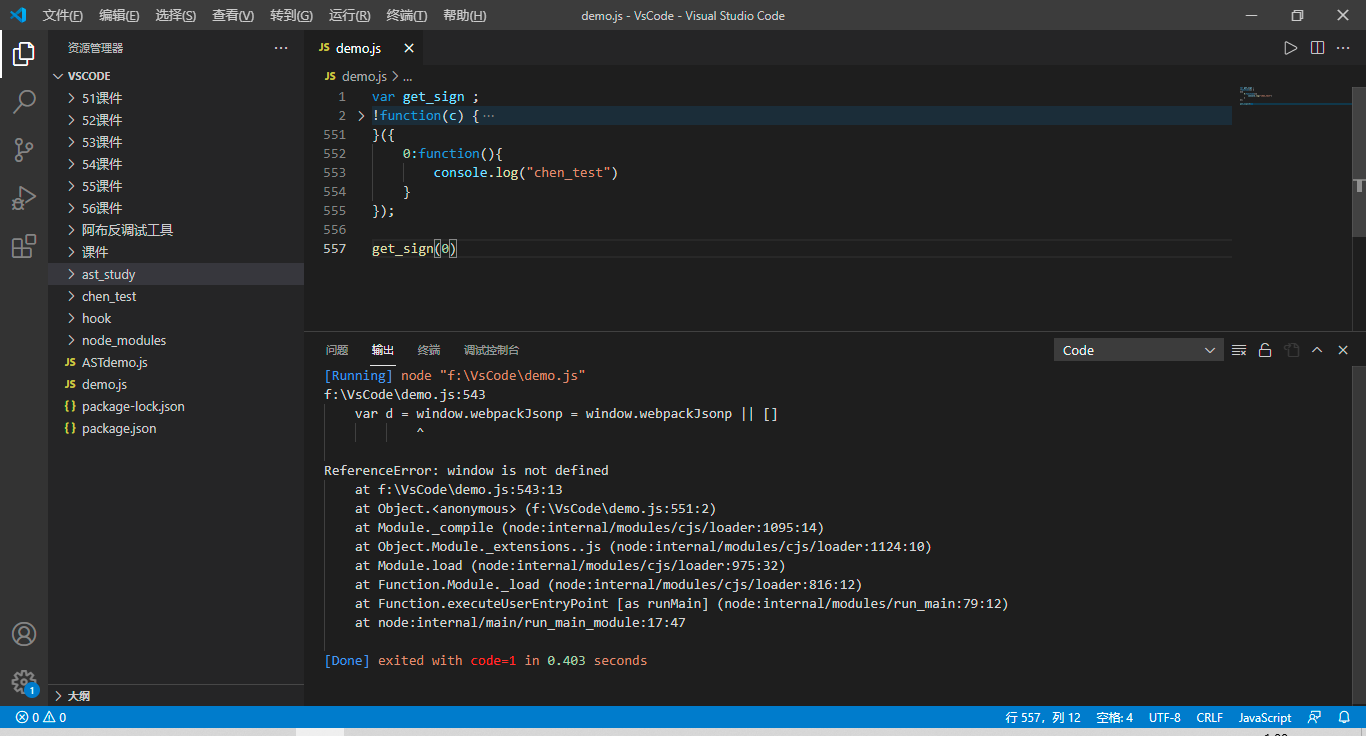
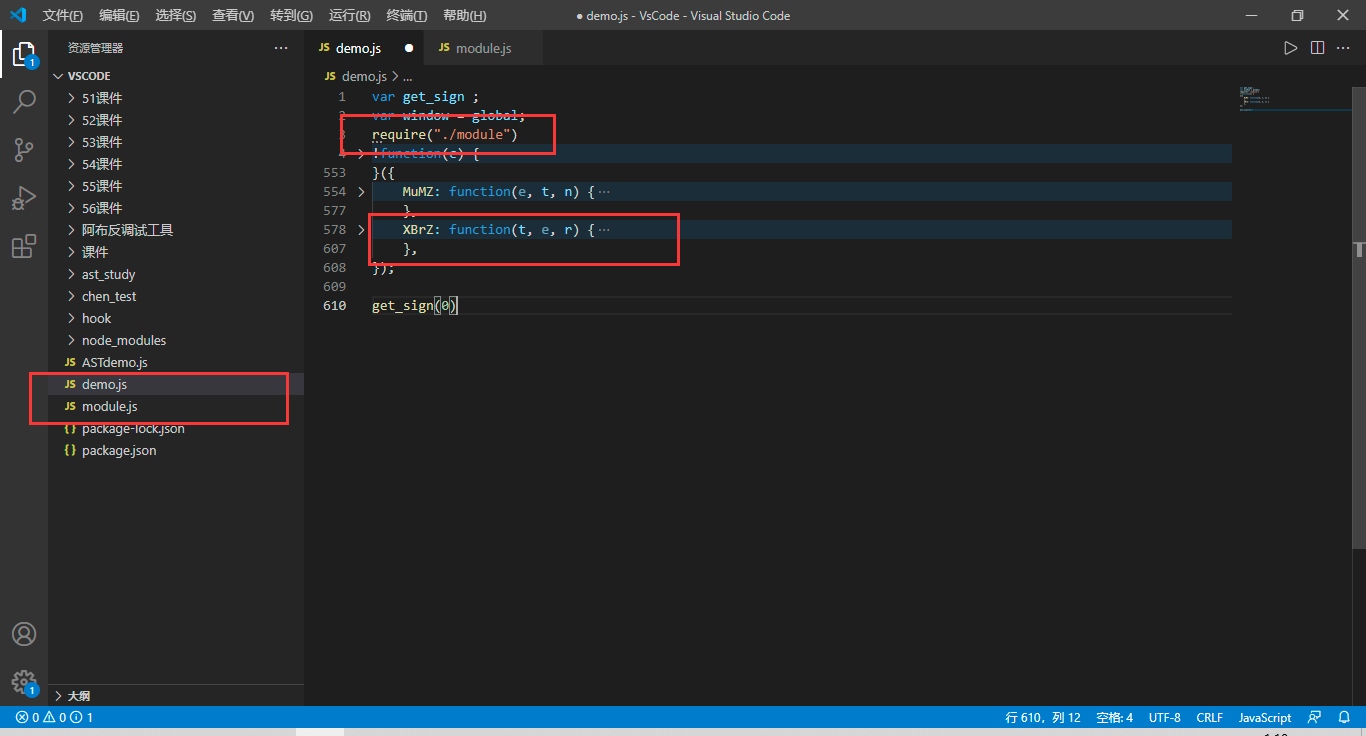
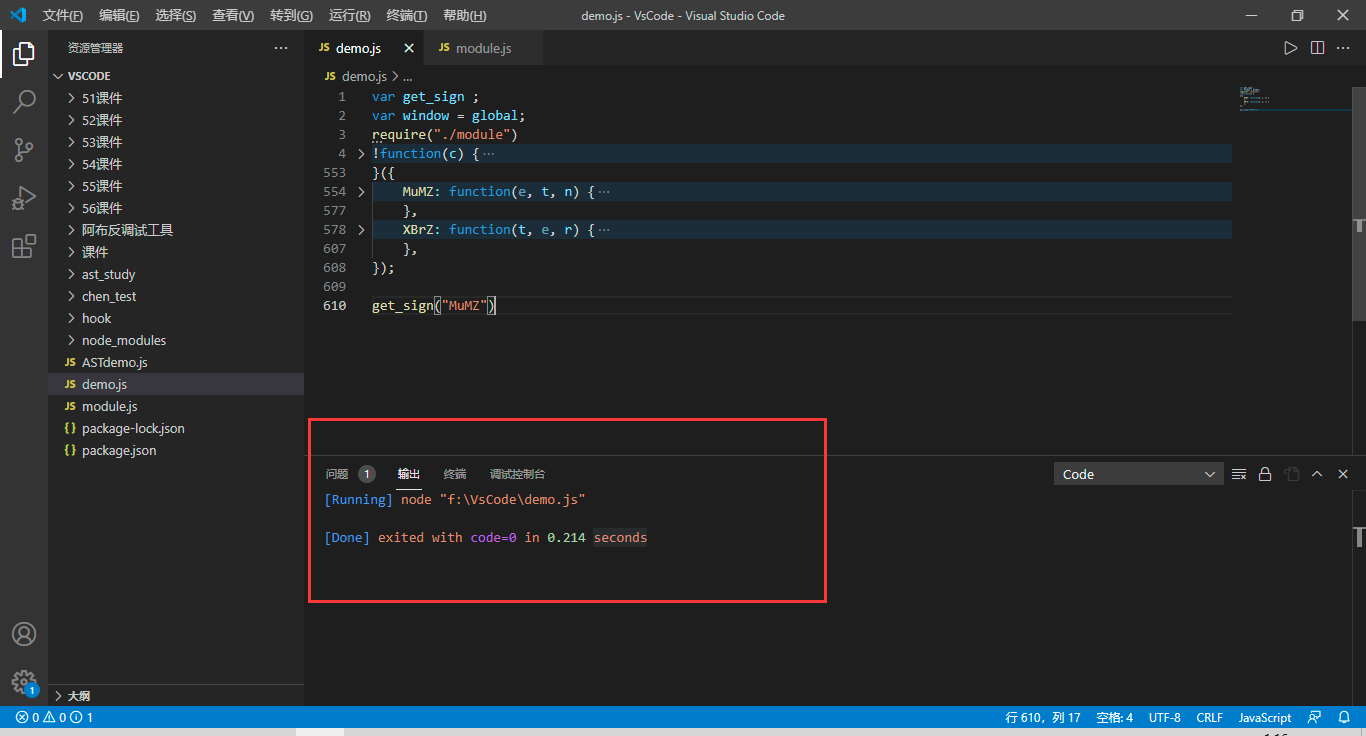
这是webpack的常见形式,在我们扣出来的代码中,我们想让程序正常的执行这个函数,我们定义一个全局变量 get_sign,在函数内部进行赋值。

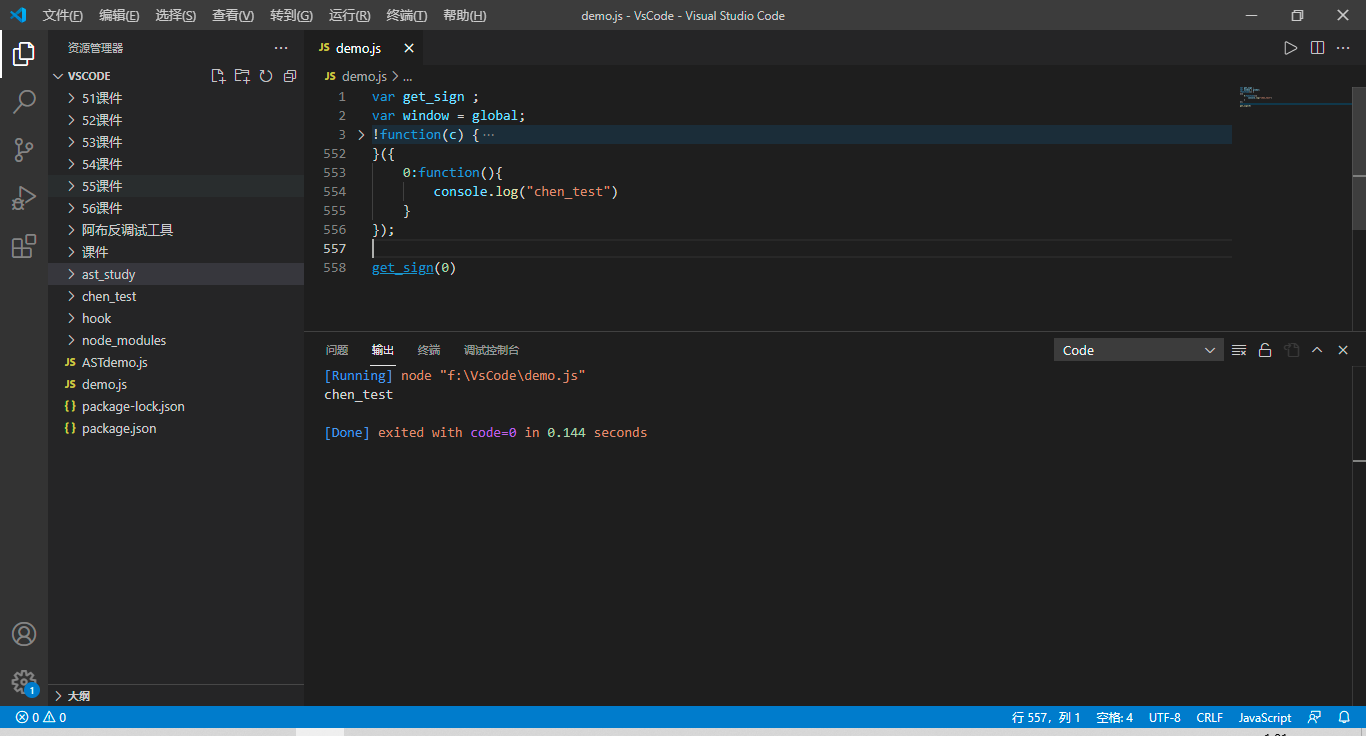
定义之后我们简单的测试一下这个函数,提示window未定义,那我们在全局定义一下window。

此时,可以正常调用,那我们回过头来继续分析。

从password的加密我们直接跳转过来,发现跳转到o这个函数这个位置,o这个函数又处于“MuMZ”这一模块里面,现在我们已经扣出来了webpack基本结构的代码,我们对其模块进行补充,首先补充的就是“MuMZ”这一模块,我们直接拿出来放在我们的编辑器中。

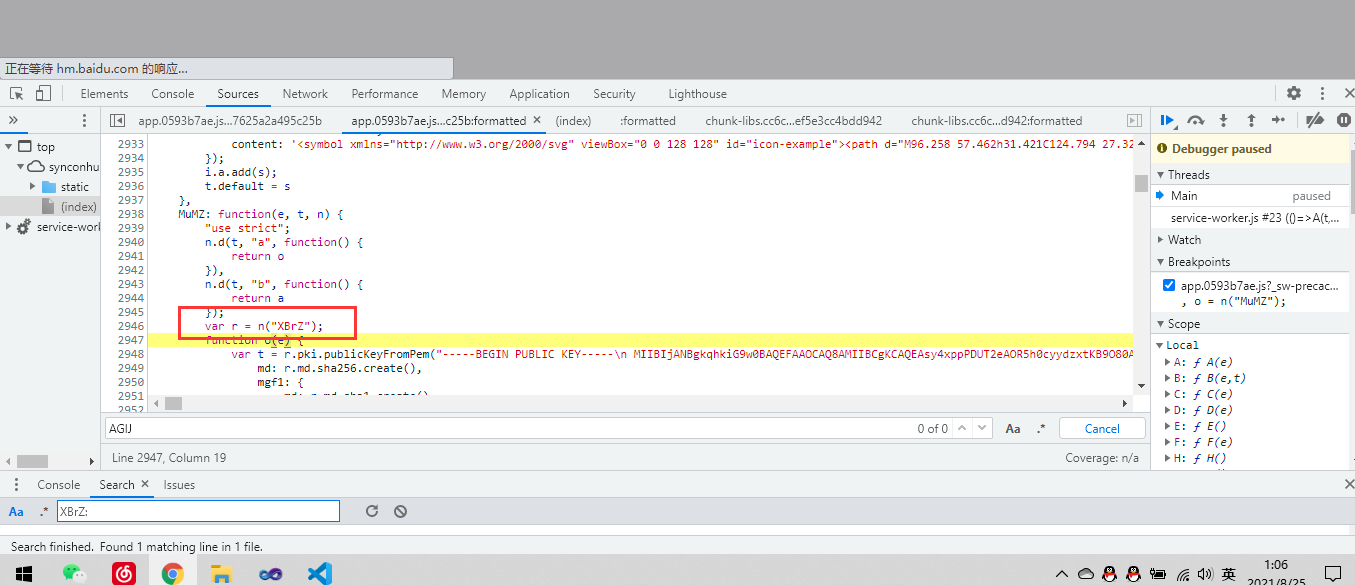
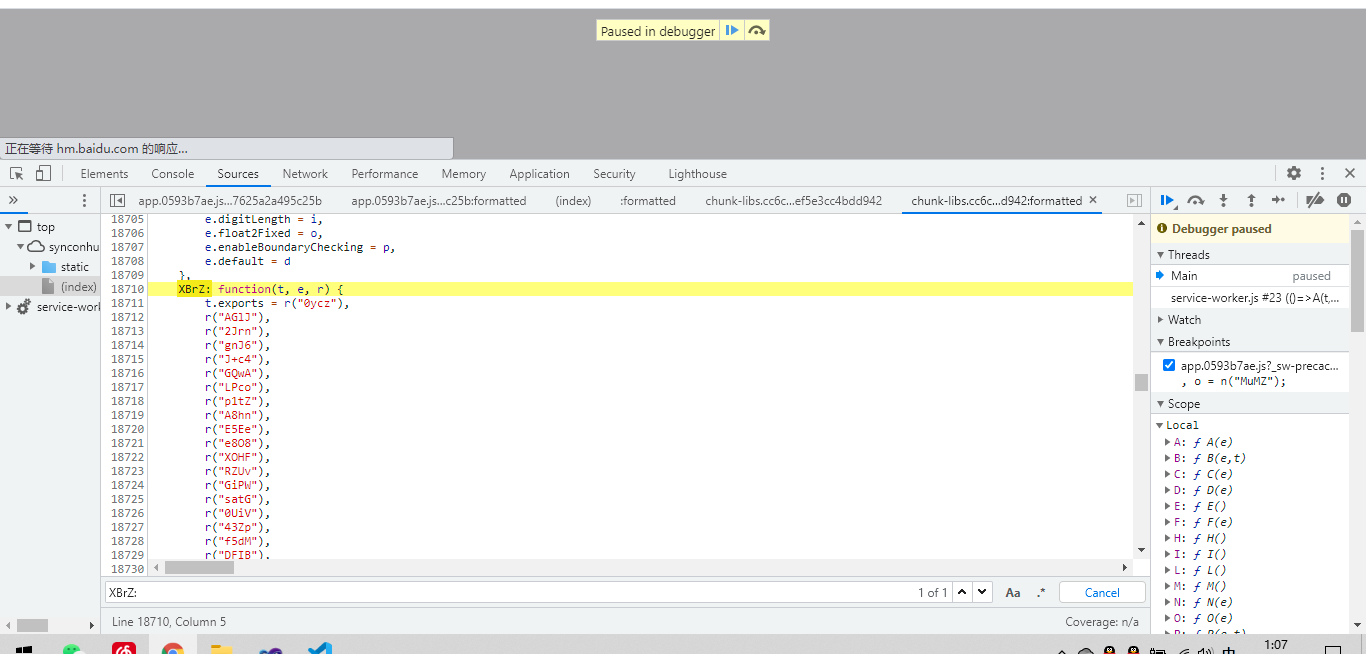
在“MuMZ”这一模块中有调用了这个东西,因为代码没有混淆 我们直接全局搜索,定位一下调用的这个模块。

定位过来之后我们发现,这个模块里面调用了很多其他的东西,我们简单的看了一下,发调用的东西都在整个文件夹中,同时这个文件没有关于浏览器的一些元素,我们直接把这个文件的代码全部拿下来进行调用就可以了。

如上图所示,现在我们来测试一下程序是否可以正常运行。

正常运行,没有报错。接下来我们就看一下如何进行调用完成加密。
函数调用
方法一
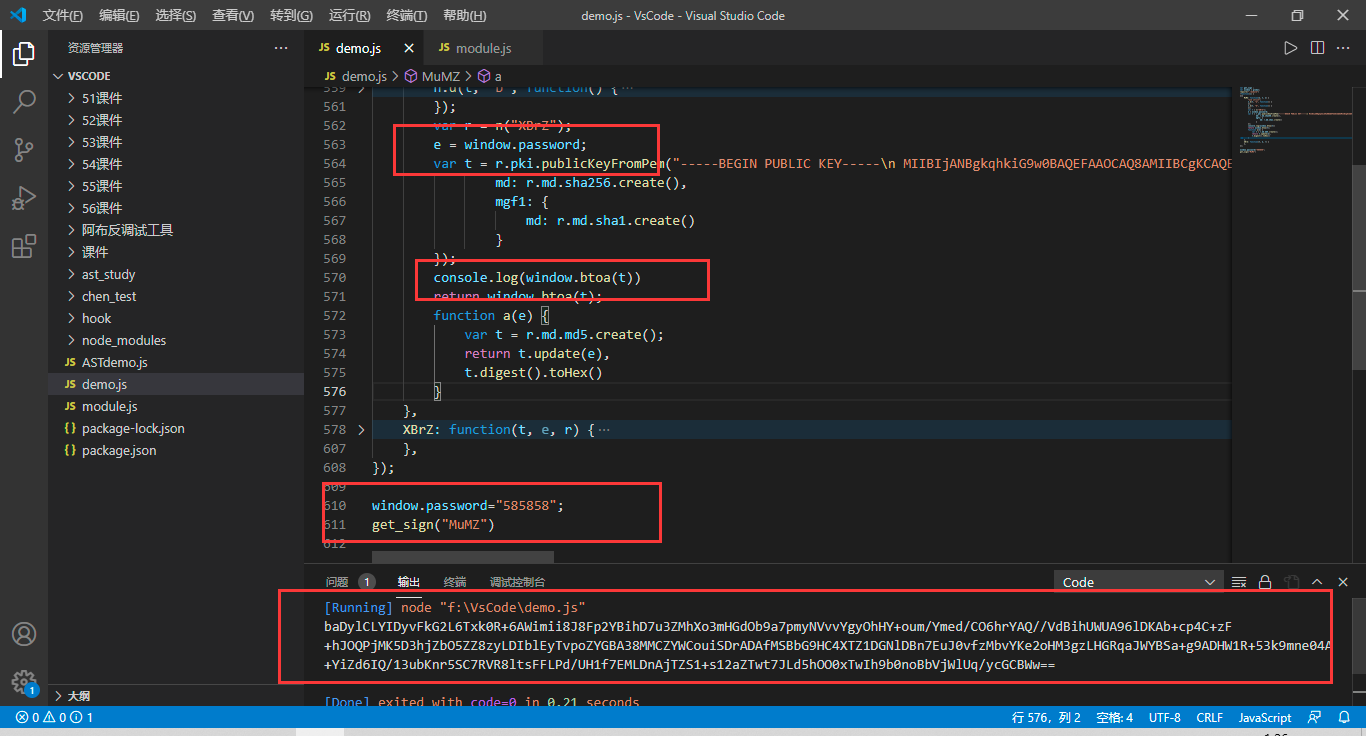
将密码设置为window的一个属性进行传递。

方法二
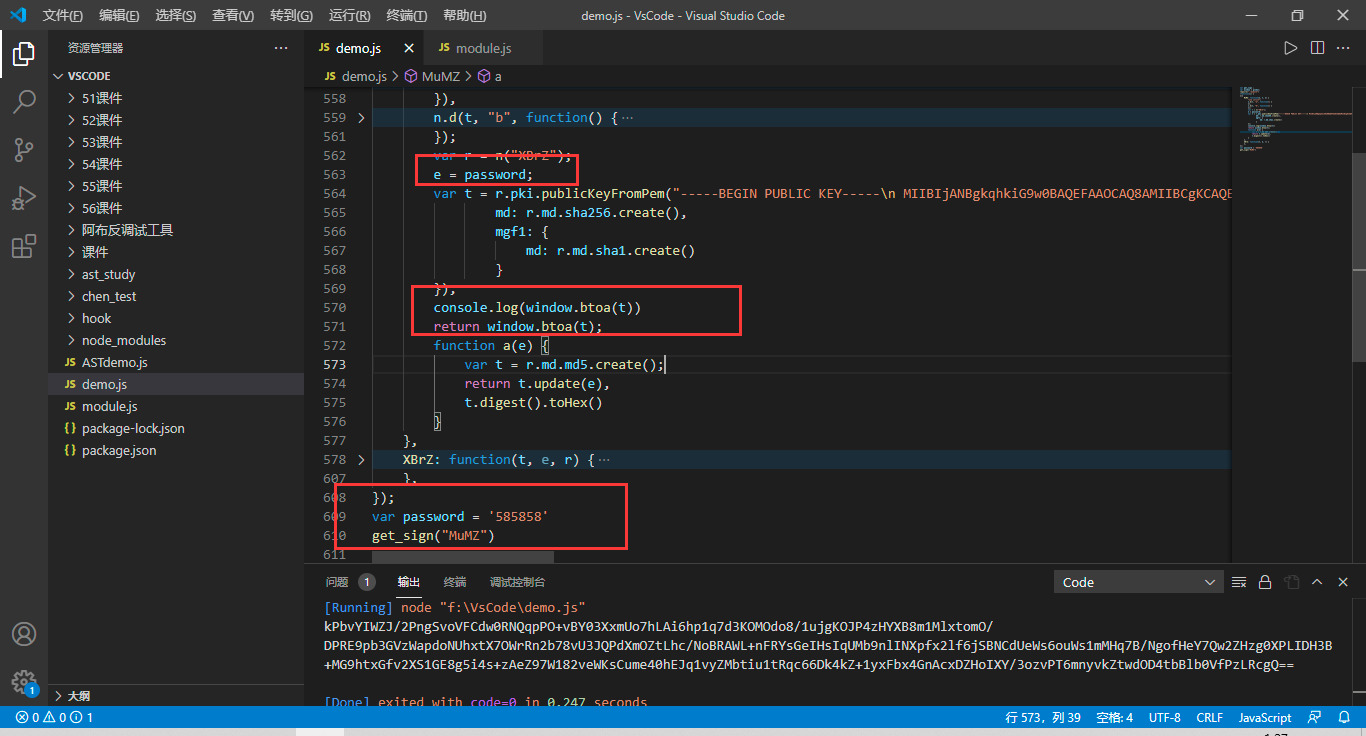
直接设置为全局变量,进行传递。

方法三
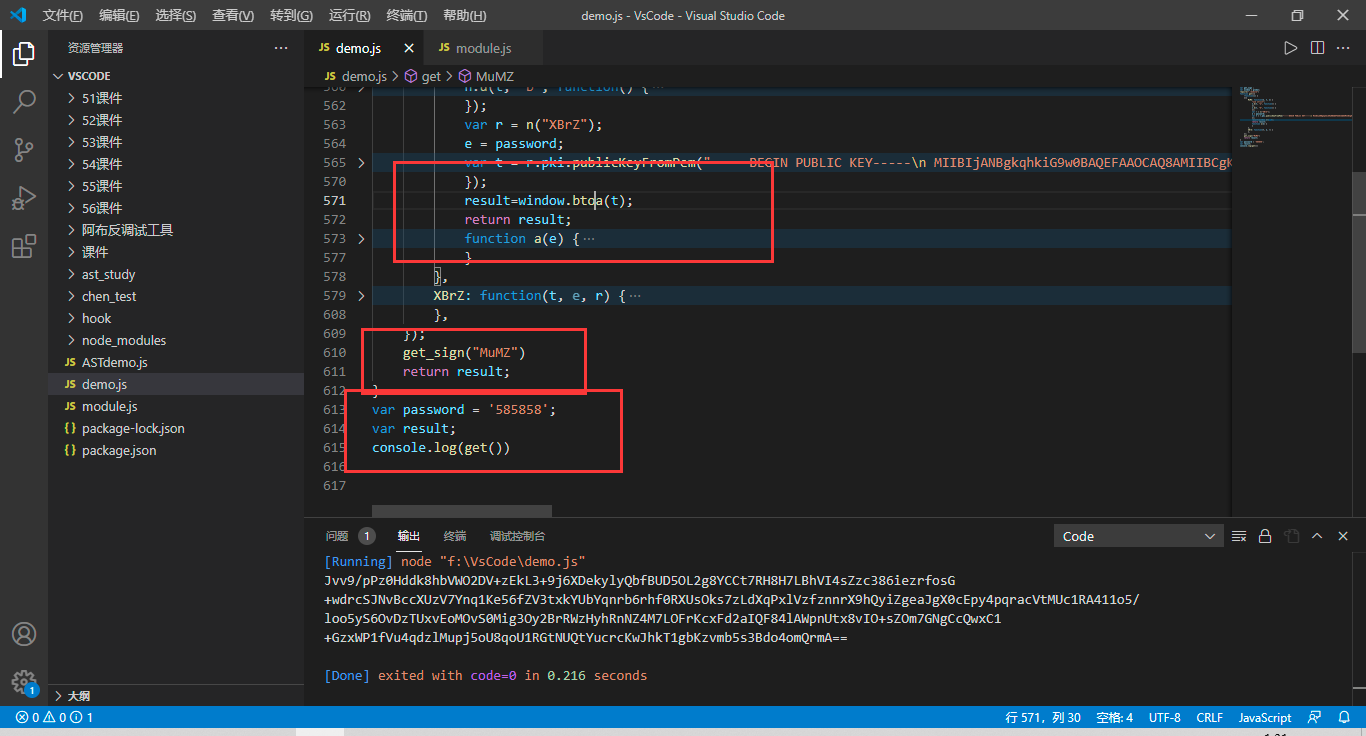
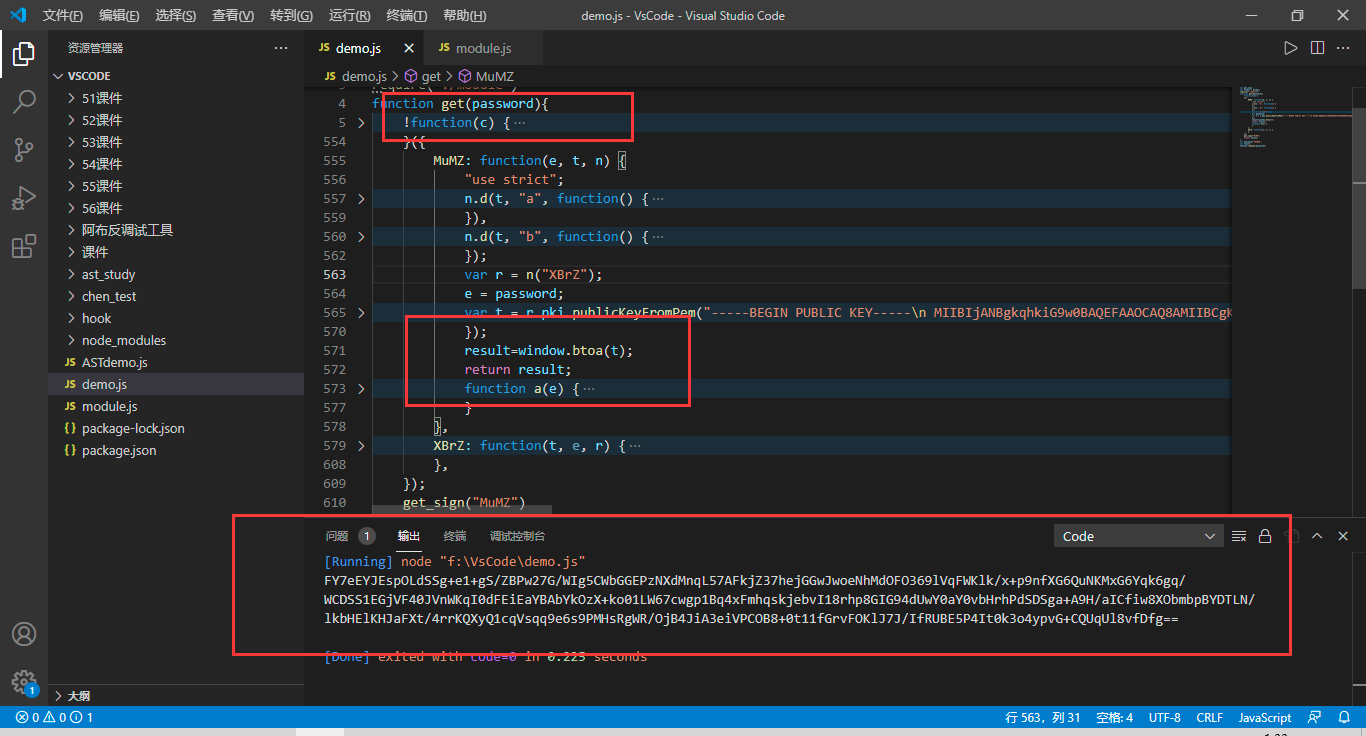
设置get函数进行包裹调用。

方法四
函数包裹password当作参数传递。

结束
至此,加密就已经搞定啦!可以通过python或者其他方式进行调用!
哥哥们晚安!

