Promise
Promise代表了未来发生的事件,相当于我与你签订了一个协议,我们现在协议没有办法完成,而在未来的某个时间点,这个协议会由执行中变为履行或者未履行
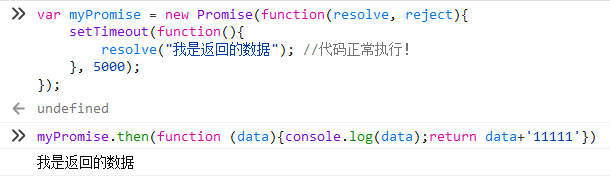
var myPromise = new Promise(function(resolve, reject){
setTimeout(function(){
resolve("成功!"); //代码正常执行!
}, 5000);
});

我们创建promise的时候是在New Promise的过程中传入一个函数,promise会调用这个函数,并且传给我们两个参数
resolve以及reject,如果你这个函数最后执行成功了,调用resolve并且传入数据,promise将会变得履行,如果调用reject,则是表示失败了
在代码中可以看到,当履行的过程中会显示pending,而当履行完毕后会显示fulfilled(履行完毕)
但是在这时候我们是拿不到promise的值的,我们该怎么样才能拿到呢?即对promise后添加一个then函数,当promise变为完毕的状态后即会自动调用我们的then函数并且传入数据。

当上部分函数调用了resolve后,将会调用挂载到promise上的then函数,并传入参数
这里我通过console.log(data)输出了我们获取到的内容,那大家可能会疑惑,为什么我又return了一个data+'11111'
因为new Promise产生的是一个promise对象,而我们对这个对象挂了then后,then也会返回一个promise对象,这样方便我们对数据进行一层一层的处理或者包装。

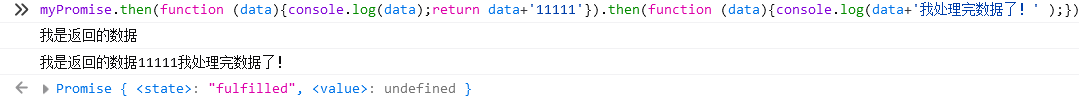
我们挂载了两层then
第一层then获取到了promise的数据,然后对其进行输出并处理,返回了data+‘11111’交给了第二个then,第二个then是我们最终处理的数据的函数
我们直接输出内容+我处理完数据了,这个promise就宣布完成啦!
需要注意的是第二个then也会返回一个promise,由于我们没有给他返回值,所以是履行状态,返回的值value是一个undefined
为什么then返回的promise是fulfilled,难道他也有执行状态(pending)????
猜对了!在then函数中我们也可以返回一个promise
如果返回普通内容,普通内容将会变成then返回的这个promise的value值
如果返回一个promise,那then返回的promise将直接变成我们返回的promise
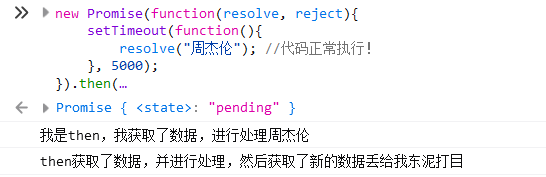
new Promise(function(resolve, reject){
setTimeout(function(){
resolve("周杰伦"); //代码正常执行!
}, 5000);
}).then(
function(data){
console.log('我是then,我获取了数据,进行处理'+data)
return new Promise(function(resolve, reject){
setTimeout(function(){
resolve("东泥打目"); //代码正常执行!
}, 000);
})
}
).then(function (data2){
console.log('then获取了数据,并进行处理,然后获取了新的数据丢给我'+data2)
})

我们可以看到,在第一个then中我们创建了一个promise并且返回,当这个promise结束后,会调用第二个then,并传入数据。
那这里promise的大概概念大家已经理解了
那还有最后一个问题,如果我们的promise没有完成怎么办?
我们就需要调用reject表示未履行
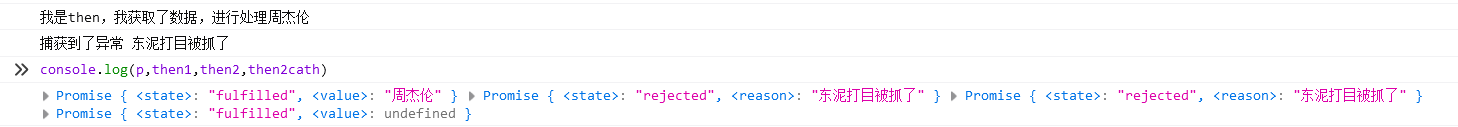
var p=new Promise(function(resolve, reject){
setTimeout(function(){
resolve("周杰伦"); //代码正常执行!
}, 5000);
})
var then1=p.then(
function(data){
console.log('我是then,我获取了数据,进行处理'+data)
return new Promise(function(resolve, reject){
setTimeout(function(){
reject("东泥打目被抓了"); //代码正常执行!
}, 000);
})
}
)
var then2=then1.then(function (data2){
console.log('then获取了数据,并进行处理,然后获取了新的数据丢给我'+data2)
})
var then2cath=then2.catch((err) => console.log('捕获到了异常', err));
console.log(p,then1,then2,then2cath)
如果我们对promise挂载一个catch,当出现未履行的情况就会直接调用catch

这里我们可以看到,当我们在then1里没找到东泥打木,我们调用了reject,reject会传给then2,而then2因为then1的reject也无法履行,继续往下传递,这时候发现了then2身上挂载这一个catch,当发生reject的时候就会调用catch,所以会调用到then2的catch函数,也就是说catch捕获了异常,在reject的过程中会使then的状态传递的,直至遇见catch或完成,最后输出的一个promise是fufilled,因为他是捕获异常,我们再这里并没有搞出来新的异常,所以catch这个promise是完成任务的!
附注
我们还可以添加一个finally,finally的函数不管成功还是失败最后一定会调用finally内的函数
结语
由于promise的概念对于初学者来说相对复杂,如果有问题可以在论坛提问,我也是第一次讲这么复杂的概念,但是一旦你理解之后promise就会变得非常简单,由于本基础教程是电子文档,所以可以随着大家的意见不断改正~


