vue create vue-electron-app
在你的项目中安装 Electron
cd vue-electron-app
npm install --save-dev electron
根目录创建一个main.js
// main.js
const { app, BrowserWindow } = require('electron');
let mainWindow;
function createWindow() {
mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
},
});
mainWindow.loadFile('dist/index.html'); // Adjust the path based on your build directory
mainWindow.on('closed', function () {
mainWindow = null;
});
}
app.whenReady().then(createWindow);
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') app.quit();
});
app.on('activate', function () {
if (mainWindow === null) createWindow();
});
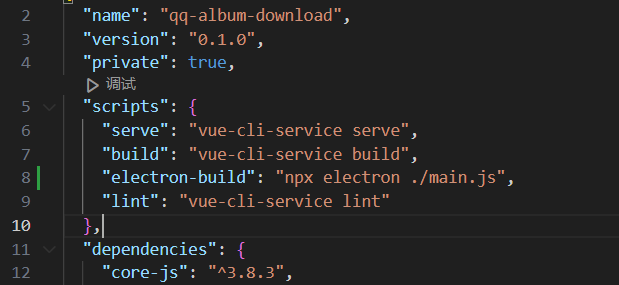
packjson加一个script配置"electron-build": "npx electron ./main.js",

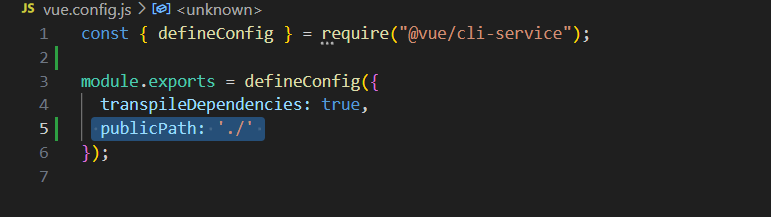
在vue.config.js加一个 publicPath: './'

然后运行npm run build编译vue文件
再nom run electron-build运行