作者:前端蛋卷
链接:juejin.cn/post/7389651690296786955
我们知道 Promise 一旦实例化之后,状态就只能由 Pending 转变为 Rejected 或者 Fulfilled, 本身是不可以取消已经实例化之后的 Promise 了。
但是我们可以通过一些其他的手段来实现终止 Promise 的继续执行来模拟 Promise 取消的效果。
顺便吆喝一声,技术大厂机会,前后端测试内推可捞。
Promise.race
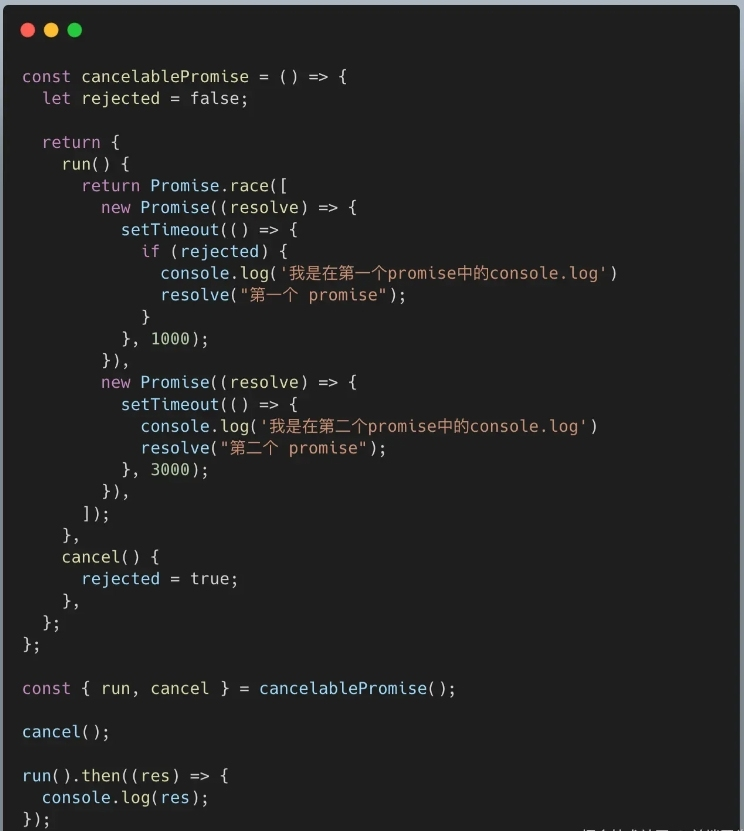
我们都知道 Promise.race 方法接收多个 Promise ,一旦这些 Promise中任意一个 Promise 存在 resove 或者 reject 其他的 Promise 就不会执行了,基于这个特点,我们可以构造代码实现终止 Promise 的执行


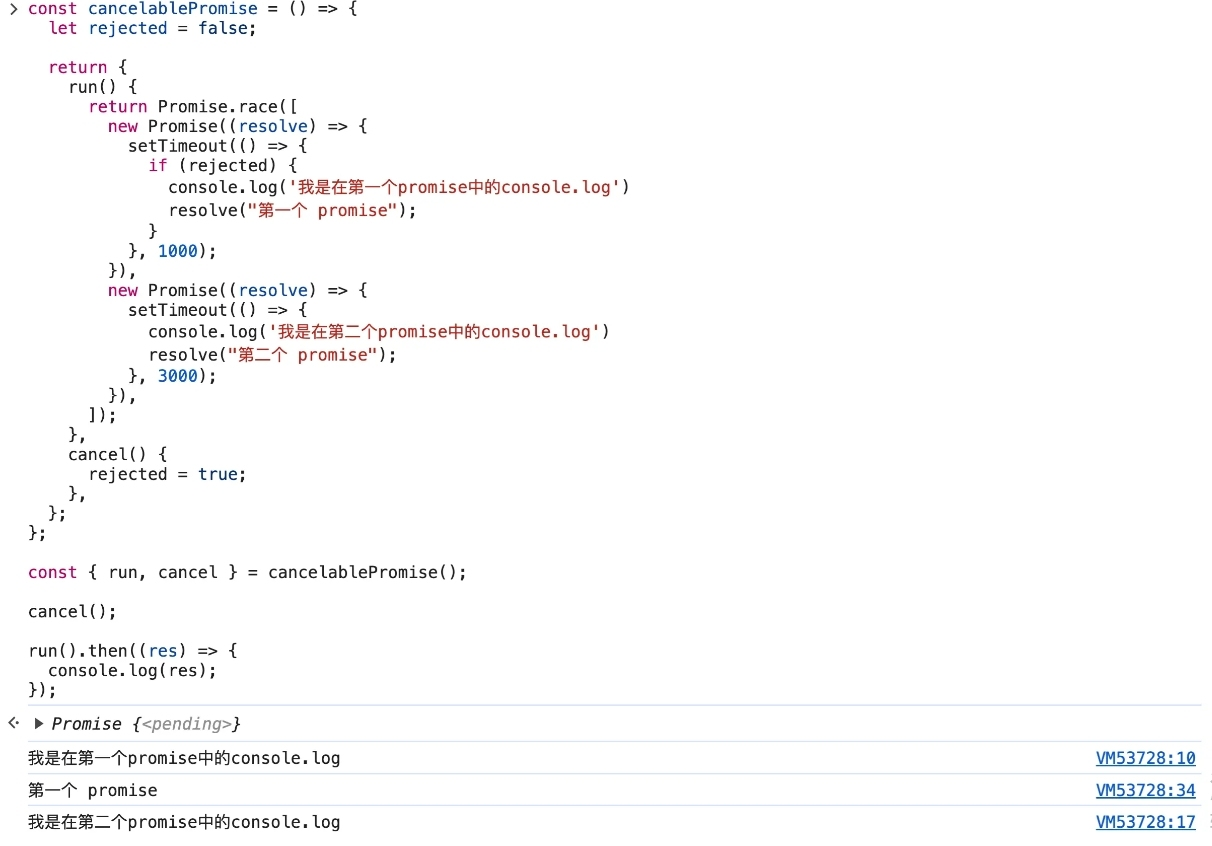
从上面的输出可以看到此时第二个 promise resolve 的结果并没有输出,因此使用 Promise.race 还是可以达到终止一个 Promise 继续执行的目的。
Promise.race 只要有一个 promise 的状态发生了变化,不管是 resolve 还是 reject 都会忽略掉其他的 promise 的 resolve 还是 reject, 因此这也是上面控制台没有输出 第二个 promise 中 resolve 的值,但是却输出了 第二个 promise 中的 console.log
AbortController
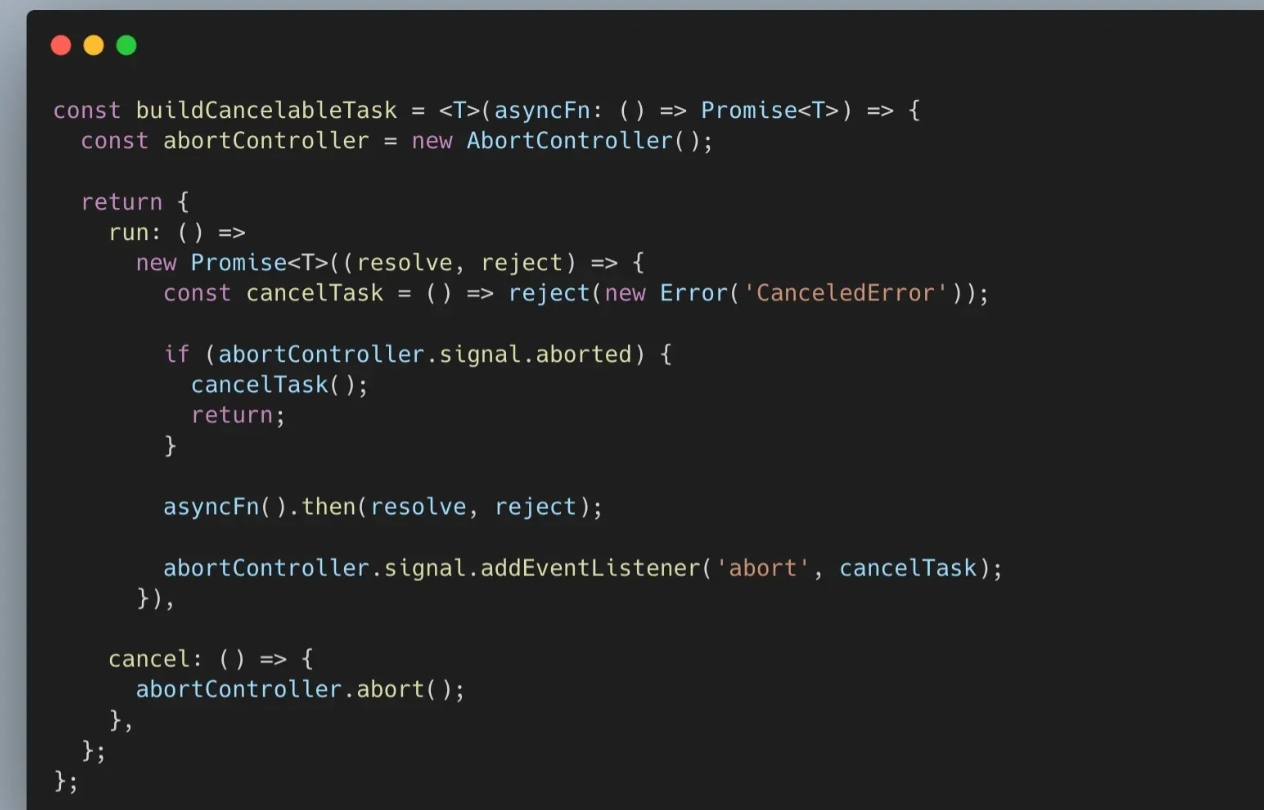
通过 abortController.abort() 的方式实现终止Promise的执行

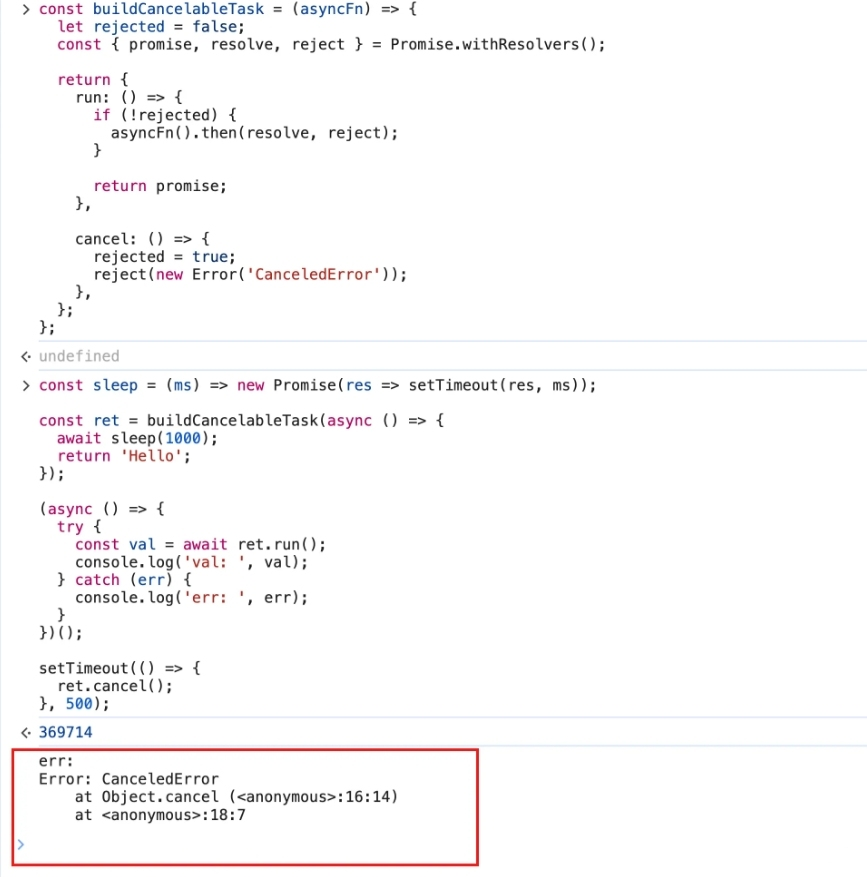
封装一个新的 promise 去终止另一个 promise

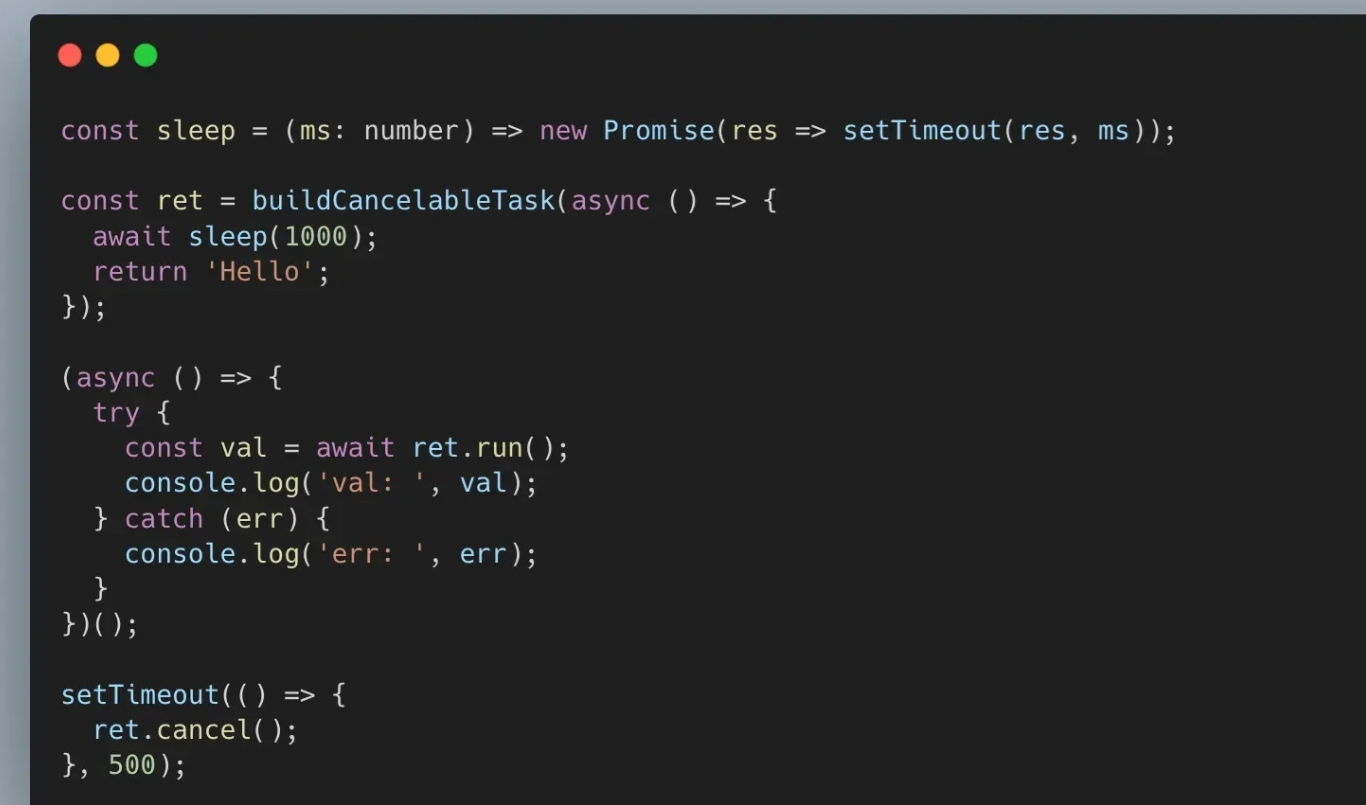
测试代码:

执行结果:

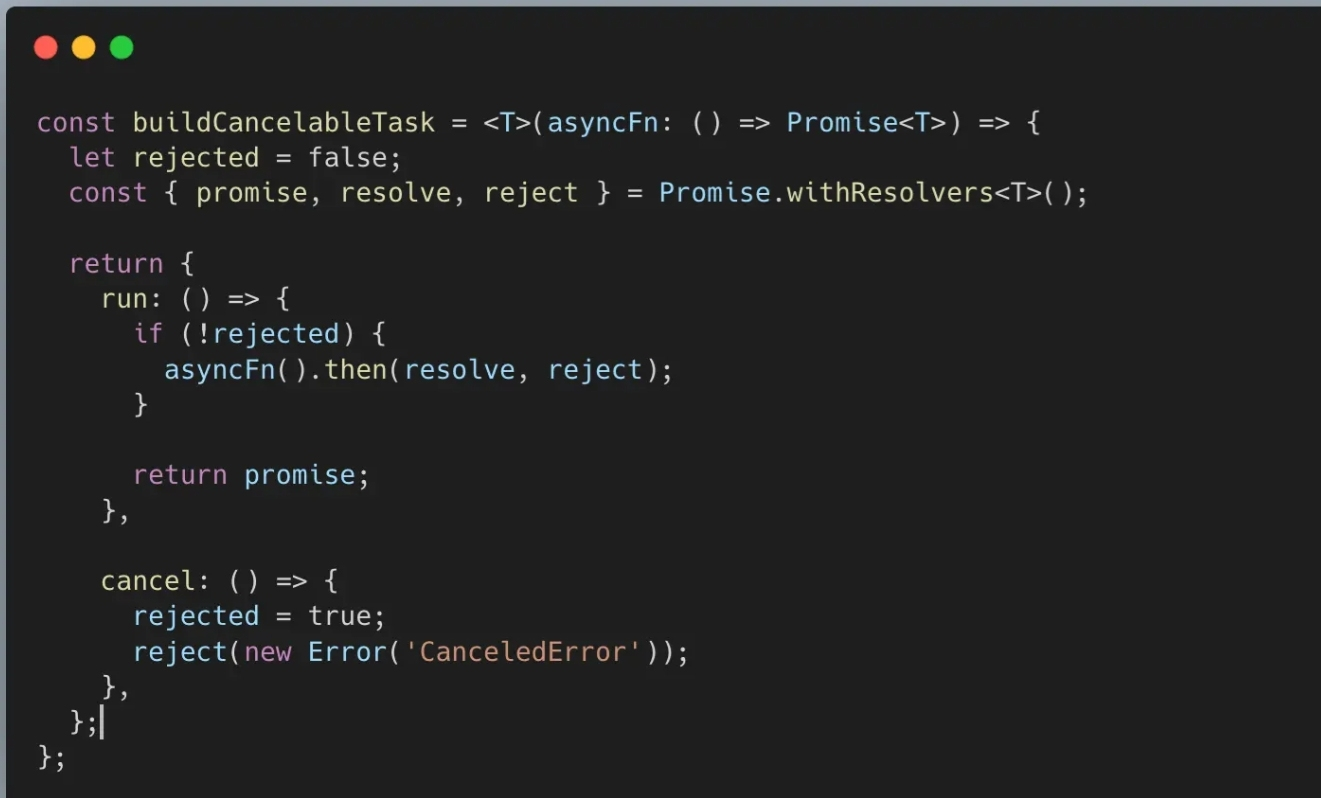
整个过程是声明一个新的 promise ,然后模拟的 异步操作 是 1000 ms 的时候resolve("hello") 这个新的 promise。
但是我们在 500ms 的时候调用了取消函数, 并将这个新的 promise 直接 reject 掉了。导致 run 函数返回的 这个新的 promise 提前完成了状态切换,由 pending -> reject。
由于这个新的 promise 状态提前结束了, 所以我们一开始传递的 promise(async 是 promise 的语法糖,内部也是一个 promise)就不会再执行了,因此达到一个终止的效果
第三方包 Bluebird
Bluebird作为一个基于 Promises/A+ 标准的社区的第三方库 Promise 库 , 比 async 还早出现,提供了很多原生标准没有的一些方法功能,例如这里的 cancel 取消promise 的功能,更多的细节或其他功能可以参考官网。
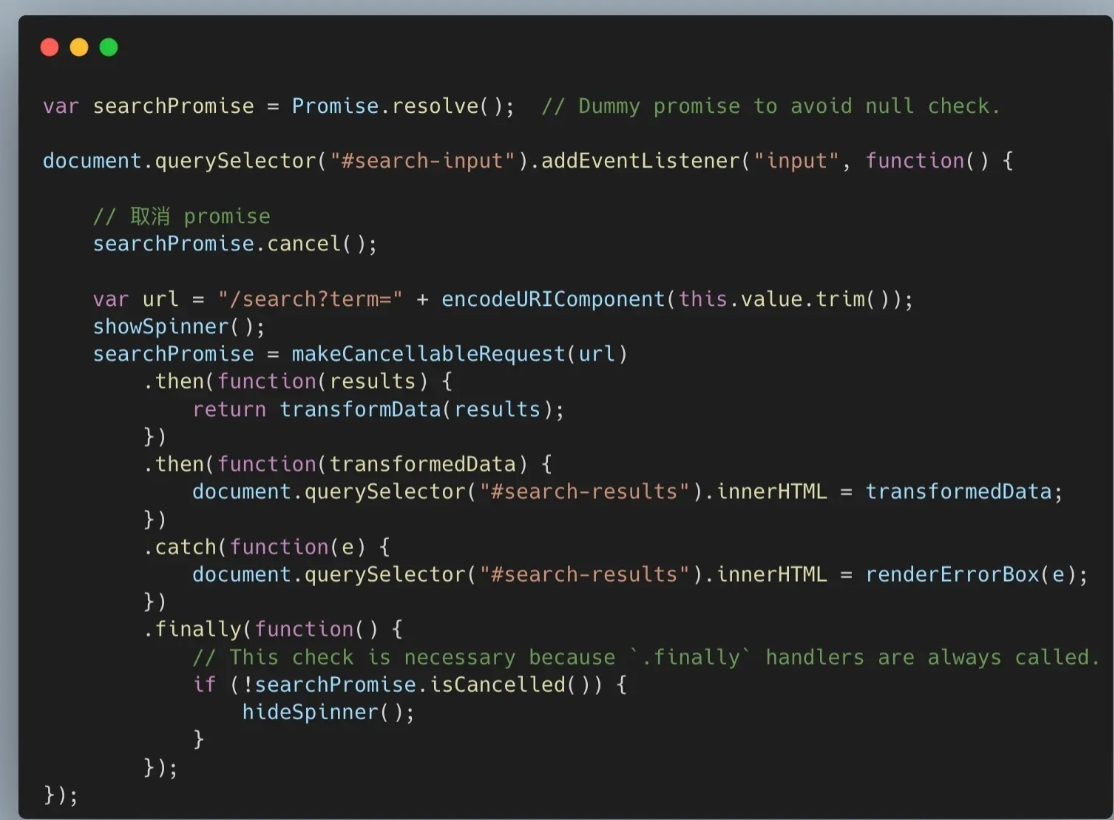
以下是 cancel promise 的代码示例:

小结
相信通过上面的介绍,你已经掌握了如何终止一个 promise 这个问题的的精髓了。

