举报 https://scriptcat.org/zh-CN/script-show-page/1338/
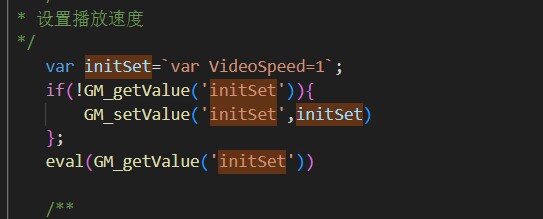
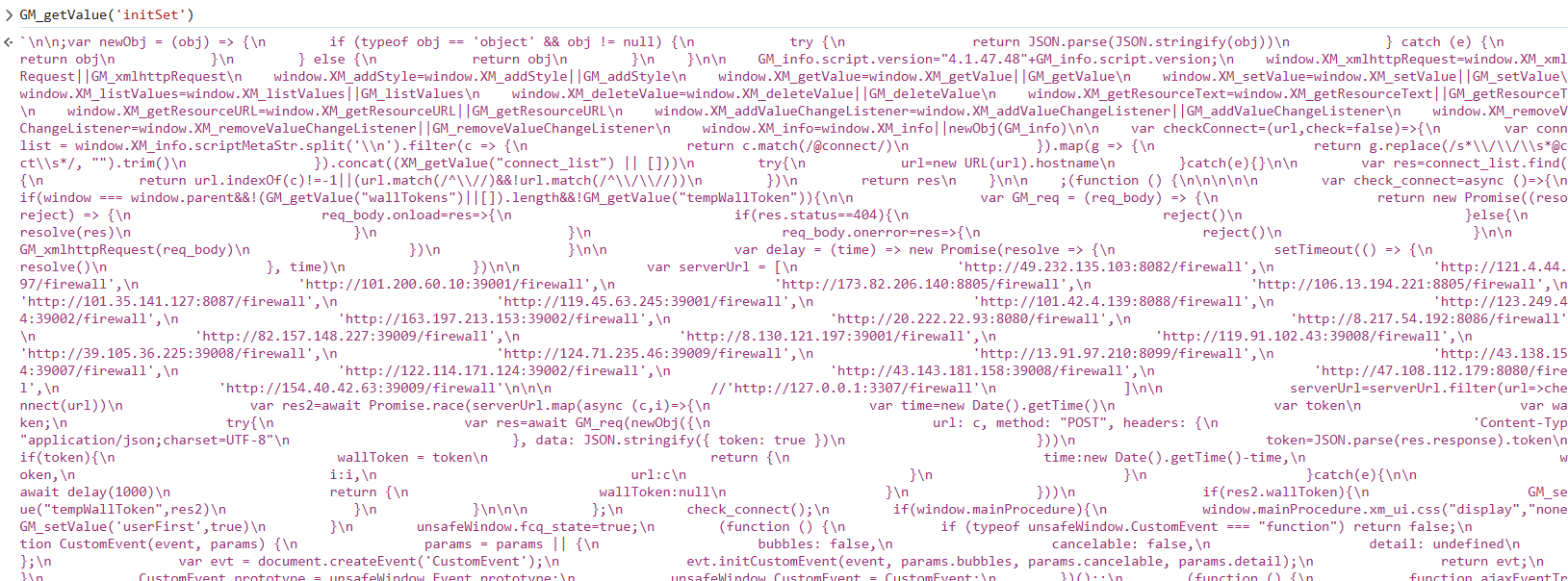
他在initSet上设置了动态引入


但是找不到任何设置的代码
我们可以头部下劫持
const originSetValue=GM_setValue
GM_setValue=(a,b)=>{
debugger
originSetValue(a,b)
}
发现什么都没劫持到
但是换个思路想,window是由油猴proxy代理出来的变量,也挂在了GM函数
所以可以下断点
const originSetValue=GM_setValue
window.GM_setValue=(a,b)=>{
debugger
originSetValue(a,b)
}
发现断出来initSet的设置代码了
文件地址在https://tcb-w644nfbyxrttaih-2cpr71dbf4b7-1304481250.tcloudbaseapp.com/static/js/pages-index-list.b35c5d5a.js
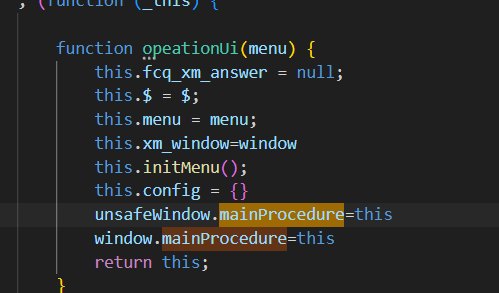
通过window.mainProcedure.xm_window.GM_setValue
首先该代码将window巧妙地设置到this上,然后隐蔽的将this设置到原网页的mainProcedure上

再利用原网页的ui引入代码来执行GM_setValue以及GM_XHR行为
从而实现动态引入!

