本帖最后由 ZYMKJ 于 2024-7-21 18:01 编辑
本帖最后由 ZYMKJ 于 2024-7-21 18:00 编辑
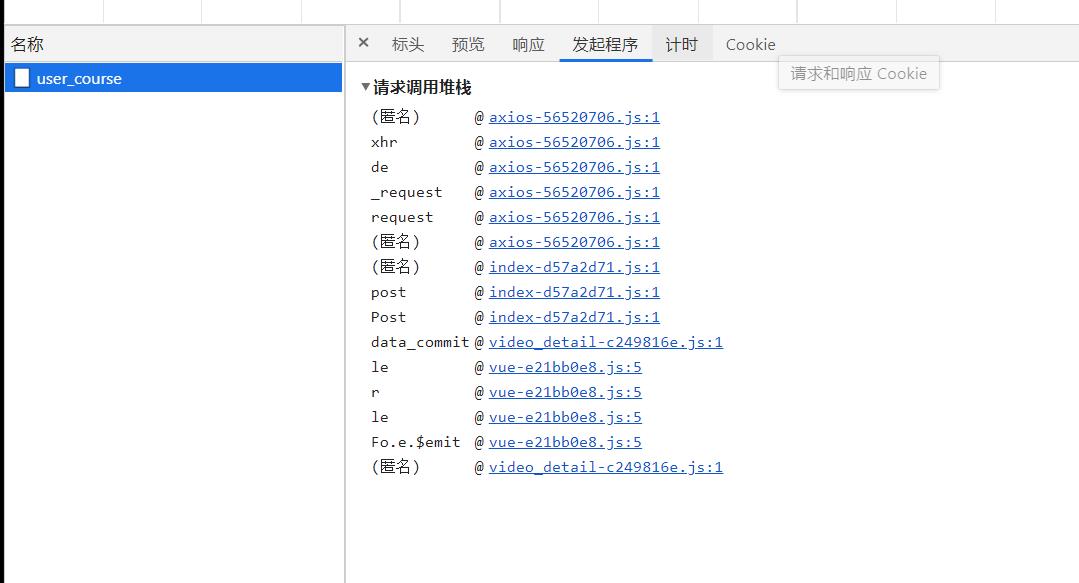
页面中有个 async data_commit() {},类型为POST, 服务器返回数据,{"code":0,"message":"操作成功","data":{"course_id":3646,"learning_progress":"96.99","is_completed":0}}
脚本代码该如何编写才能读取到返回数据中"iscompleted"的值?
最好给出代码,谢谢。

图中video代码如下:
`import {a as l} from "./api-95ba2dd9.js";
import {n as h} from "./index-d57a2d71.js";
import {p as v} from "./pageAxios-6827174e.js";
import { as p, a as f} from "./look-c90f4ff5.js";
import "./jquery-2ae997d6.js";
import "./async-validator-96ec2ac6.js";
import "./babel-runtime-17facc6f.js";
import "./core-js-9fb7d576.js";
import "./vue-e21bb0e8.js";
import "./vuex-be91526d.js";
import "./vuex-persist-a191fddf.js";
import "./deepmerge-25e2a913.js";
import "./element-ui-f258a823.js";
import "./resize-observer-polyfill-1cfea918.js";
import "./throttle-debounce-83204b99.js";
import "./babel-helper-vue-jsx-merge-props-f37b6d04.js";
import "./normalize-wheel-3e66c890.js";
import "./axios-56520706.js";
import "./qs-83eb76d4.js";
import "./side-channel-2ed05ab3.js";
import "./get-intrinsic-5c0c2a33.js";
import "./es-errors-82fd953f.js";
import "./has-symbols-e8f3ca0e.js";
import "./has-proto-1353c55e.js";
import "./function-bind-61637ca6.js";
import "./hasown-bc561cf0.js";
import "./call-bind-51c38730.js";
import "./set-function-length-fad5178c.js";
import "./define-data-property-22f67575.js";
import "./es-define-property-4c418d50.js";
import "./gopd-bda430d5.js";
import "./has-property-descriptors-0095c777.js";
import "./object-inspect-d46427b4.js";
import "./babel-polyfill-9396fb66.js";
import "./regenerator-runtime-cf5de15a.js";
import "./vue-awesome-swiper-585d3b91.js";
import "./default-passive-events-062c56dc.js";
import "./vue-qriously-59263d66.js";
import "./vue-router-acd1faf6.js";
import "./vue-print-nb-7a944262.js";
const y = {
name: "player",
props: ["course_menu", "autoplay", "session_time", "first_play"],
data() {
return {
videoObject: {
container: ".player",
autoplay: !1,
rotate: 90,
loop: !1,
loaded: "loadedHandler"
},
v_autoplay: !1,
v_first_play: !0,
session_timer: "",
commit_timer: "",
default_backrate: 1,
default_clarity: 1,
v_session_time: this.session_time,
error_time: 0
}
},
computed: {
playObj() {
return this.$store.state.playObj
}
},
watch: {
$route(i, t) {
this.v_first_play = !0,
this.initPlayer()
},
playObj(i) {
this.$store.state.playObj = i,
this.initPlayer()
},
playIndex(i) {
this.$store.state.playIndex = i
},
autoplay(i) {
return this.v_autoplay = i
},
session_time(i) {
return this.v_session_time = i
}
},
created() {
window.loadedHandler = this.loadedHandler
},
mounted() {},
methods: {
loadedHandler() {
let i = this;
i.v_autoplay ? (i.videoObject.autoplay = i.v_autoplay,
i.bindPlay()) : i.set_playBackRate(i.default_backrate)
},
initPlayer() {
let i = this
, t = this.$store.state.playObj;
t.url_HD && t.url_fluent ? i.videoObject.video = [[t.url_HD, "video/mp4", "高清", 2], [t.url, "video/mp4", "标清", 1], [t.url_fluent, "video/mp4", "流畅", 0]] : t.url_fluent ? i.videoObject.video = [[t.url, "video/mp4", "标清", 1], [t.url_fluent, "video/mp4", "流畅", 0]] : i.videoObject.video = [[t.url, "video/mp4", "标清", 1]];
let e = new ckplayer(this.videoObject);
e.addListener("duration", function() {}),
e.addListener("seekTime", function(a) {
i.set_playBackRate(i.default_backrate)
}),
e.addListener("loadedmetadata", function() {}),
e.addListener("play", function() {
i.v_first_play && (i.set_currentTime(t.lesson_location),
i.v_first_play = !1),
i.session_timer && clearInterval(i.session_timer),
i.commit_timer && clearInterval(i.commit_timer),
i.commit_timer = setInterval(function() {
i.$emit("data_commit")
}, 3e4)
}),
e.addListener("pause", function(a) {
clearTimeout(i.session_timer),
i.$emit("update:session_time", 0),
clearTimeout(i.committimer)
}),
e.addListener("playbackRate", function(a) {
let o = e.playbackRateArr.findIndex((r,,d)=>r == a);
i.default_backrate = o
}),
e.addListener("definitionChange", function(a) {
i.default_clarity = a
}),
e.addListener("time", function(a) {
let o = a.toFixed(0)
, r = i.$store.state.playObj;
r.lesson_location == o || (i.v_session_time++,
i.$emit("update:session_time", i.v_session_time)),
r.lesson_location = o,
i.$store.commit("set_playObj", r)
}),
e.addListener("ended", function() {
i.ended()
}),
e.addListener("error", function(a) {});
let s = document.getElementsByTagName("video")[0];
s.onerror = function(a) {
console.log(a);
let o = a.srcElement.currentTime;
i.error_time = o + 1,
i.initPlayer()
}
,
i.player = e
},
ended() {
let i = this;
i.player;
let t = i.course_menu
, e = {}
, s = i.$store.state.playIndex;
s++,
s < t.length ? (e = t.find((a,o,r)=>o == s),
e.lesson_location = 0,
i.$store.commit("set_playObj", e),
i.$store.commit("set_playIndex", s),
i.v_autoplay = !0,
i.initPlayer()) : i.bindPause()
},
bindPlay() {
this.player.videoPlay()
},
bindPause() {
this.player.videoPause()
},
get_currentTime() {
return this.player.time()
},
set_currentTime(i) {
this.player.videoSeek(i)
},
get_duration() {
return this.player.duration()
},
set_playBackRate(i) {
this.player.changePlaybackRate(i)
},
get_playBackRate() {
return this.player.playbackRateTemp
},
get_src() {
return this.player.getCurrentSrc()
},
set_src(i) {},
set_clarity(i) {
this.player.changeDefinition(i)
}
}
};
var g = function() {
var t = this;
return t._self._c,
t._m(0)
}
, C = [function() {
var i = this
, t = i._self._c;
return t("div", {
staticClass: "player_box"
}, [t("div", {
staticClass: "player"
})])
}
]
, b = h(y, g, C, !1, null, "ab082b6e", null, null);
const $ = b.exports;
const x = {
name: "video_detail",
components: {
pageAxios: v,
player: $
},
data() {
return {
first_play: !0,
continue_study: !0,
close_tips: !1,
preview: this.$route.query.preview,
playCourse: this.$route.query.playCourse,
nav_list: [{
id: 0,
name: "首页",
path: "/"
}, {
id: 1,
name: "应急资讯",
path: "/information"
}, {
id: 2,
name: "个人中心",
path: "/study_center"
}, {
id: 3,
name: "网上专题班",
path: "/training_class"
}, {
id: 4,
name: "课程推荐",
path: "/course_recommendation"
}, {
id: 5,
name: "专题推荐",
path: "/special_recommendation"
}, {
id: 6,
name: "帮助中心",
path: "/help_center"
}],
isActive: 0,
course_menu_chapter: [],
course_menu: [],
info_tab: [{
id: 0,
name: "简介"
}, {
id: 2,
name: "资料下载"
}],
info_active: 0,
comment: [{
rating_name: "立场观点正确",
score: 0
}, {
rating_name: "注重问题导向",
score: 0
}, {
rating_name: "内容丰富全面",
score: 0
}, {
rating_name: "课程生动形象",
score: 0
}, {
rating_name: "教学切实有效",
score: 0
}],
course_list: [{
cover_image: ""
}, {
cover_image: ""
}, {
cover_image: ""
}],
details_list: {},
routTitle: ["首页", "个人中心", "课程中心", "专题推荐"],
pager: {
page: 1,
size: 5,
type: 0,
cont: 0
},
video_page: {
page: 1,
size: 5,
type: 0,
cont: 0
},
texts: ["1分", "2分", "3分", "4分", "5分"],
commentShow: ["1_0", "2_0", "3_0", "4_0", "5_0"],
remnant: 255,
teatarea_val: "11",
commentText: [{
rating_option: "立场观点正确",
score: 0
}, {
rating_option: "注重问题导向",
score: 0
}, {
rating_option: "内容丰富全面",
score: 0
}, {
rating_option: "课程生动形象",
score: 0
}, {
rating_option: "教学切实有效",
score: 0
}],
commentInfo: [],
commentInfoNum: "",
is_comment: 0,
autoplay: !1,
session_time: 0,
user_course_id: 0,
datum_show: !1,
datum_data: []
}
},
computed: {
playObj() {
return this.$store.state.playObj
},
playIndex() {
return this.$store.state.playIndex
}
},
beforeRouteLeave(i, t, e) {
e(s=>{
s.preview == 1 || this.session_time > 0 && this.data_commit()
}
)
},
watch: {
$route(i) {
this.first_play = !0,
this.continue_study = !0,
this.playCourse = this.$route.query.playCourse,
this.mapList()
}
},
methods: {
open_play() {
this.$refs.player.bindPlay(),
this.continue_study = !1
},
close_play() {
window.close()
},
closeDialogFunc() {
this.datum_show = !1
},
datum_submit() {
this.datum_data.length > 0 ? this.datum_show = !0 : this.$alert("暂无资料数据!", "提示", {
confirmButtonText: "关闭",
showClose: !1,
type: "warning",
callback: i=>{}
})
},
video_change(i) {
this.video_page.page = i,
this.datum_list()
},
datum_list() {
let i = {
currentPage: this.video_page.page,
pageSize: this.video_page.size
};
this.$api.Get(l.datum_api + "/" + this.$route.query.id, i).then(t=>{
t.code == this.SUCCESS.CODE_SUCCESS && (this.video_page.cont = t.data.pager.rowCount)
}
)
},
tabActive(i, t) {
this.$router.push({
path: t
})
},
info_tabs(i, t) {
this.info_active = i.id
},
centerDetial() {},
mapList() {
let i = this.$route.query.id;
this.$route.query.assignId,
this.$route.query.classId,
this.$api.Get(l.course_detail + "/" + i).then(t=>{
if (t.code == this.SUCCESS.CODE_SUCCESS) {
this.details_list = t.data.course;
let a = [];
if (this.details_list.manifest != "")
a = JSON.parse(this.details_list.manifest);
else {
let n = this.details_list.courseware_url.split(",");
for (var e = 0; e < n.length; e++)
a.push({
sco_id: e + 1,
sco_name: this.details_list.course_name + "-" + (e + 1),
url: n[e],
identifierref: e + 1
})
}
this.course_menu_chapter = a,
this.user_course_id = t.data.course.user_course_id;
let o = [];
for (var e = 0; e < this.course_menu_chapter.length; e++)
if (this.course_menu_chapter[e].children && this.course_menu_chapter[e].children.length > 0)
for (var s = 0; s < this.course_menu_chapter[e].children.length; s++)
o.push(this.course_menu_chapter[e].children[s]);
else
o.push(this.course_menu_chapter[e]);
this.course_menu = o,
t.data.course.rating_detail != "" && JSON.parse(t.data.course.ratingdetail).forEach((c,u)=>{
this.commentText[u].score = c.score
}
);
let r = {}
, = 0
, d = 0;
if (this.details_list.sco) {
let n = JSON.parse(this.details_list.sco);
Array.isArray(n.scormData) ? (n.scormData[0].lesson_location && (d = n.scormData[0].lesson_location),
r = this.course_menu.find((c,u,m)=>c.identifierref == n.scormData[0].sco_id)) : (n.scormData.lesson_location && (d = n.scormData.lesson_location),
r = this.course_menu.find((c,u,m)=>c.identifierref == n.scormData.scoid)),
r ? = this.course_menu.findIndex((c,u,m)=>c.identifierref == r.identifierref) : r = this.course_menu[0]
} else
r = this.course_menu[0];
r.lesson_location = d,
console.log(r),
this.$store.commit("set_playObj", r),
this.$store.commit("setplayIndex", )
}
}
)
},
switchChapter(i) {
let t = this
, e = i.identifierref
, s = t.coursemenu
, a = s.findIndex(r=>r.identifierref == e)
, o = s.find((r,,d)=>r.identifierref == e);
o.lesson_location = 0,
t.autoplay = !0,
t.$store.commit("set_playObj", o),
t.$store.commit("set_playIndex", a)
},
collect(i, t) {
i == 1 ? this.$api.Get(l.course_collect + "/" + t).then(e=>{
e.code == this.SUCCESS.CODE_SUCCESS && (this.details_list.is_favorite = 0)
}
) : this.$api.Get(l.course_collect + "/" + t).then(e=>{
e.code == this.SUCCESS.CODE_SUCCESS && (this.details_list.is_favorite = 1)
}
)
},
courseComment() {
let i = l.comment_list + "/" + this.$route.query.id;
this.$api.Get(i, {
currentPage: this.pager.page,
pageSize: this.pager.size
}).then(t=>{
t.code == this.SUCCESS.CODE_SUCCESS && (this.commentInfo = t.data.comment,
this.pager.cont = t.data.pager.rowCount,
this.is_comment = t.data.comment_status == !1 ? "0" : "1")
}
)
},
descInput() {
var i = this.teatarea_val.length;
this.remnant = 255 - i
},
selectSave() {
if (this.teatarea_val !== "") {
let i = "";
this.commentShow.forEach(e=>{
i += e + ","
}
);
let t = {
content: this.teatarea_val,
score: i
};
this.$api.formData(l.comment_course + "/" + this.$route.query.id, t).then(e=>{
if (e.code == this.SUCCESS.CODESUCCESS) {
this.$message.success(e.message);
let s = this;
setTimeout(function() {
s.courseComment(),
s.mapList()
}, 300)
}
}
)
} else
this.$message.warning("请输入要评论的内容")
},
onSaves(i, t) {
this.commentShow[i] = i + 1 + "" + t
},
changValue(i) {
this.pager.page = i,
this.courseComment()
},
download_file(i) {
window.open(i)
},
async data_commit() {
let i = this
, t = i.$store.state.playObj
, e = {
playCourse: i.playCourse,
user_course_id: i.user_course_id,
scormData: [{
sco_id: t.identifierref,
lesson_location: t.lesson_location,
session_time: i.session_time
}]
};
!i.close_tips && i.preview != 1 && await i.$api.Post(l.data_commit, e).then(s=>{
s.code == 0 && (i.session_time = 0,
s.data.cheat == !0 && (i.close_tips = !0,
i.$refs.player.bindPause()))
}
)
},
keep_login() {
this.$api.Get(l.keepLogin).then(t=>{
t.code == 0 && console.log("keeplogin")
}
)
}
},
created() {
let i = this;
setInterval(function() {
i.keep_login()
}, 3e5),
this.$route.meta.id = this.$route.query.typeInfo,
this.mapList(),
this.courseComment(),
this.datum_list(),
window.addEventListener("beforeunload", t=>{
i.preview != 1 && this.session_time > 0 && i.data_commit()
}
),
window.addEventListener("unload", t=>{
i.preview != 1 && this.session_time > 0 && i.data_commit()
}
)
}
};
var S = function() {
var t = this
, e = t._self._c;
return e("div", {
staticClass: "bodys"
}, [e("div", {
ref: "pronbit",
staticClass: "header_loder"
}, [e("div", {
staticClass: "wrapper header_text"
}, [e("router-link", {
attrs: {
to: "/"
}
}, [e("span", [t._v("首页")])]), t.$route.query.typeInfo != 0 ? [e("i", [t._v(">")]), e("span", {
staticStyle: {
cursor: "pointer"
},
on: {
click: function(s) {
return t.$router.push({
path: "/study_center/sent_course"
})
}
}
}, [t._v(t._s(t.routTitle[t.$route.query.typeInfo]))])] : t._e(), e("i", [t._v(">")]), e("span", [t._v(t._s(t.details_list.course_name))])], 2)]), e("div", {
staticClass: "video_center"
}, [e("div", {
staticClass: "wrapper"
}, [e("p", {
staticClass: "title"
}, [t._v(t._s(t.details_list.course_name))]), e("div", {
staticClass: "video_box wrapper"
}, [e("div", {
staticClass: "player"
}, [e("player", {
ref: "player",
attrs: {
first_play: t.first_play,
course_menu: t.course_menu,
autoplay: t.autoplay,
session_time: t.session_time,
preview: t.preview
},
on: {
"update:session_time": function(s) {
t.session_time = s
},
data_commit: t.data_commit
}
})], 1), e("div", {
staticClass: "chat"
}, [e("div", {
staticClass: "chat_title"
}, [t._v("目录")]), e("div", {
staticClass: "course_menu"
}, t._l(t.course_menu_chapter, function(s, a) {
return e("div", {
key: a + "aaa",
staticClass: "menu_chapter chapter_top"
}, [s.children && s.children.length > 0 ? e("div", {
staticClass: "have_chapter"
}, [e("div", {
staticClass: "chapter_title"
}, [t._v(t._s(s.sco_name))]), t._l(s.children, function(o, r) {
return e("div", {
key: r + "bbb",
staticClass: "menu_item",
class: o.sco_id == t.playObj.scoid ? "currentChapter" : "",
on: {
click: function() {
return t.switchChapter(o)
}
}
}, [o.sco_id == t.playObj.sco_id ? e("img", {
attrs: {
src: p,
alt: ""
}
}) : e("img", {
attrs: {
src: f,
alt: ""
}
}), e("span", [t._v(t._s(o.sco_name))])])
})], 2) : e("div", {
staticClass: "menu_children"
}, [e("div", {
staticClass: "menu_item",
class: s.sco_id == t.playObj.sco_id ? "currentChapter" : "",
on: {
click: function(o) {
return t.switchChapter(s)
}
}
}, [s.sco_id == t.playObj.sco_id ? e("img", {
attrs: {
src: p,
alt: ""
}
}) : e("img", {
attrs: {
src: f,
alt: ""
}
}), e("span", [t._v(t._s(s.sco_name))])])])])
}), 0)])]), e("div", {
staticClass: "status clearfix"
}, [e("ul", {
staticClass: "status_left fl clearfix"
}, [e("li", {
staticClass: "fl"
}, [e("i", {
staticClass: "iconfont icon-xs"
}), e("span", [t._v(t._s(t.details_list.learning_hour) + " 学时")])])]), e("div", {
staticClass: "status_right fr"
}, [t._e()])])])]), e("div", {
staticClass: "info wrapper clearfix"
}, [e("div", {
staticClass: "info_brief"
}, [e("ul", {
staticClass: "info_brief_tab clearfix"
}, t._l(t.info_tab, function(s, a) {
return e("li", {
key: a + "tab",
staticClass: "fl",
class: t.info_active == s.id ? "info_active" : "",
on: {
click: function(o) {
return t.info_tabs(s, a)
}
}
}, [t._v(t._s(s.name))])
}), 0), t.info_active == 0 ? e("div", {
staticClass: "info_content"
}, [e("div", {
staticClass: "info_content_title"
}, [t._v("教师简介")]), e("div", {
staticClass: "info_content_name"
}, [t._v(t._s(t.details_list.lecturer))]), e("div", {
staticClass: "info_content_doc"
}, [t._v(t._s(t.details_list.lecturer_introduction))]), e("div", {
staticClass: "info_content_course"
}, [t._v("课程简介")]), e("div", {
staticClass: "info_content_content"
}, [t._v(t._s(t.details_list.introduction))])]) : t.info_active == 1 ? e("div", {
staticClass: "center_content"
}, [t.is_comment == 0 ? e("div", {
staticClass: "center_rate clearfix"
}, [e("div", {
staticClass: "center_rate_left_content fl"
}, [t._l(t.comment.slice(0, 5), function(s, a) {
return e("div", {
key: a + "bbb",
staticClass: "center_rate_left clearfix"
}, [e("p", {
staticClass: "fl"
}, [t._v(t._s(s.rating_name))]), e("p", {
staticClass: "block fl"
}, [e("el-rate", {
attrs: {
"min-max": 10,
"show-text": "",
texts: t.texts
},
on: {
change: function(o) {
return t.onSaves(a, s.score)
}
},
model: {
value: s.score,
callback: function(o) {
t.$set(s, "score", o)
},
expression: "item.score"
}
})], 1)])
}), e("div", {
staticClass: "pj_submits",
on: {
click: function(s) {
return t.selectSave()
}
}
}, [t._v("提交评论")])], 2), t._e()]) : t._e(), e("div", {
staticClass: "cener_bottom"
}, [t.commentText.length > 0 ? e("div", {
staticClass: "center_bottom_one clearfix"
}, [e("ul", t._l(t.commentText, function(s, a) {
return e("li", {
key: a + "ccc",
staticClass: "fl"
}, [t._v(" " + t._s(s.rating_option) + ":"), e("span", {
staticStyle: {
color: "#CC0000"
}
}, [t._v(t._s(s.score) + " ")]), t._v("分 ")])
}), 0)]) : t._e(), t._e()])]) : e("div", {
staticClass: "center_border"
}, [e("el-table", {
staticStyle: {
width: "100%"
},
attrs: {
border: "",
data: t.datum_data,
"cell-style": {
textAlign: "center"
},
"header-cell-style": {
background: "#F4F4F5",
textAlign: "center"
}
}
}, [e("el-table-column", {
attrs: {
prop: "file_name",
label: "资料名称",
width: "560"
}
}), e("el-table-column", {
attrs: {
prop: "gmt_modified",
label: "上传时间",
width: "310"
}
}), e("el-table-column", {
attrs: {
prop: "address",
label: "下载"
},
scopedSlots: t._u([{
key: "default",
fn: function(s) {
return [e("i", {
staticClass: "download_icon el-icon-download",
staticStyle: {
cursor: "pointer"
},
on: {
click: function(a) {
return t.download_file(s.row.file)
}
}
})]
}
}])
})], 1), t.datum_data.length > 0 ? e("pageAxios", {
ref: "page",
staticStyle: {
"margin-top": "30px"
},
attrs: {
pager: t.video_page
},
on: {
changValue: t.video_change
}
}) : t._e()], 1)])]), e("el-dialog", {
staticClass: "form_pass",
attrs: {
title: "提示",
width: "420px",
"lock-scroll": !1,
"close-on-click-modal": !1,
center: !0,
"before-close": t.closeDialogFunc,
visible: t.close_tips,
"show-close": !1
}
}, [e("div", [t._v("您已打开多门课程,该课程将停止计时,请关闭当前课程!")]), e("span", {
staticClass: "dialog-footer",
attrs: {
slot: "footer"
},
slot: "footer"
}, [e("el-button", {
attrs: {
type: "primary"
},
on: {
click: function(s) {
return t.close_play()
}
}
}, [t._v("确 定")])], 1)]), e("el-dialog", {
attrs: {
title: "提示",
visible: t.continue_study,
width: "25%",
center: "",
top: "42vh",
"show-close": !1,
"close-on-click-modal": !1
},
on: {
"update:visible": function(s) {
t.continue_study = s
}
}
}, [e("div", {
staticStyle: {
"text-align": "center",
"font-size": "16px"
}
}, [t._v("是否继续学习?")]), e("span", {
staticClass: "dialog-footer",
attrs: {
slot: "footer"
},
slot: "footer"
}, [e("el-button", {
attrs: {
type: "primary"
},
on: {
click: t.open_play
}
}, [t._v("确 定")])], 1)])], 1)
}
, w = []
, k = h(x, S, w, !1, null, "24aa96a6", null, null);
const mt = k.exports;
export {mt as default};
`

