页面:https://www.zhipin.com/web/chat/recommend
「推荐牛人」页面的「打招呼」Button有isTrusted检测
用这个方法修改了event:
// 保存原始的 addEventListener 方法
const originalAddEventListener = EventTarget.prototype.addEventListener;
// 劫持 addEventListener 方法
EventTarget.prototype.addEventListener = function (type, listener, options) {
// 包装原始的事件处理器
const wrappedListener = function (event) {
if (event.isTrusted === false) {
// 使用 Proxy 伪装 isTrusted 为 true
event = new Proxy(event, {
get: function (target, prop) {
if (prop === "isTrusted") {
return true;
}
return target[prop];
},
});
}
// 调用原始的事件处理器
return listener.call(this, event);
};
// 使用原始的 addEventListener 方法添加包装后的事件处理器
return originalAddEventListener.call(this, type, wrappedListener, options);
};
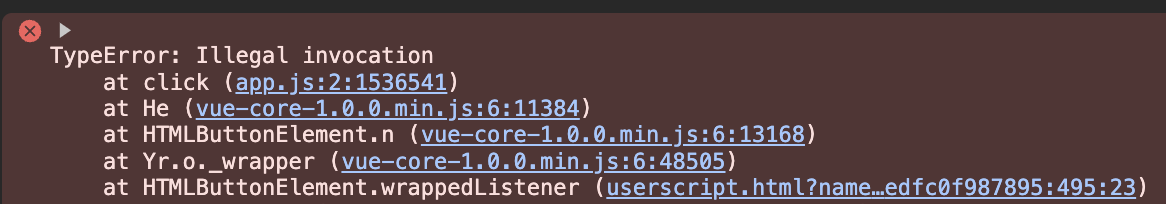
但是用js调用button的click的时候会报这个错误:

很困惑,求大佬解答

