李恒道 发表于 2024-2-13 13:25
哥哥你在下方打个断点试试
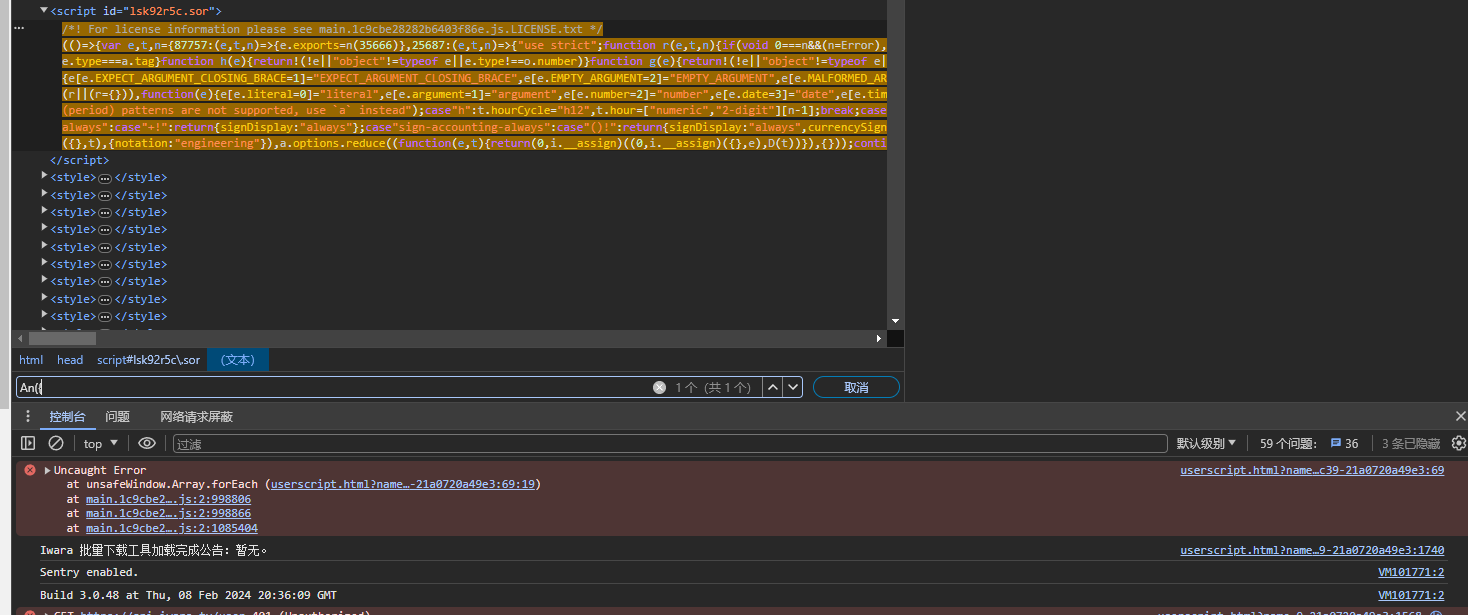
确实没有执行到

const originalforEach = unsafeWindow.Array.prototype.forEach;
unsafeWindow.Array.prototype.forEach = function (...args) {
let err = new Error();
if (err.stack.match(/main\..*\.js/img)) {
GM_xmlhttpRequest({
url: [...document.head.children].filter((i) => i instanceof HTMLScriptElement && i.src.includes('main')).pop().src,
method: 'GET',
headers: {
'Content-type': 'application/x-www-form-urlencoded'
},
onload: function (xhr) {
GM_addElement('script', {
textContent: xhr.responseText.replace('An({', 'false && An({')
});
unsafeWindow.Array.prototype.forEach = originalforEach;
console.clear();
}
});
throw err;
}
return originalforEach.call(this, ...args);
};
改了一下生效了

