本帖最后由 五小六 于 2024-1-22 21:51 编辑
本帖最后由 五小六 于 2024-1-22 21:47 编辑
SingleFileZ浏览器插件生成离线html的原理
背景
之前发布《制作一个属于自己的epub格式电子书》的评论区里有讨论如何更好的保存静态的网页来应对404,朱焱伟推荐SingleFile浏览器插件确实很好用,后面又推荐了一个离线保存体积更小的插件SingleFileZ,很好奇这个插件是怎么实现的,话说这个插件真的是很好用,五星推荐,浏览器的商店或者GitHub都搜得到。
原理
插件下载html时会移除里面绝大多数script标签并保存图片和字体等资源,采取的应该是base64编码文本,静态html也不需要什么javascript交互只要能很好的展示内容就行。
看看SingleFileZ的简介是怎么描述:
将页面保存到自解压式 HTML/ZIP 混合文件中
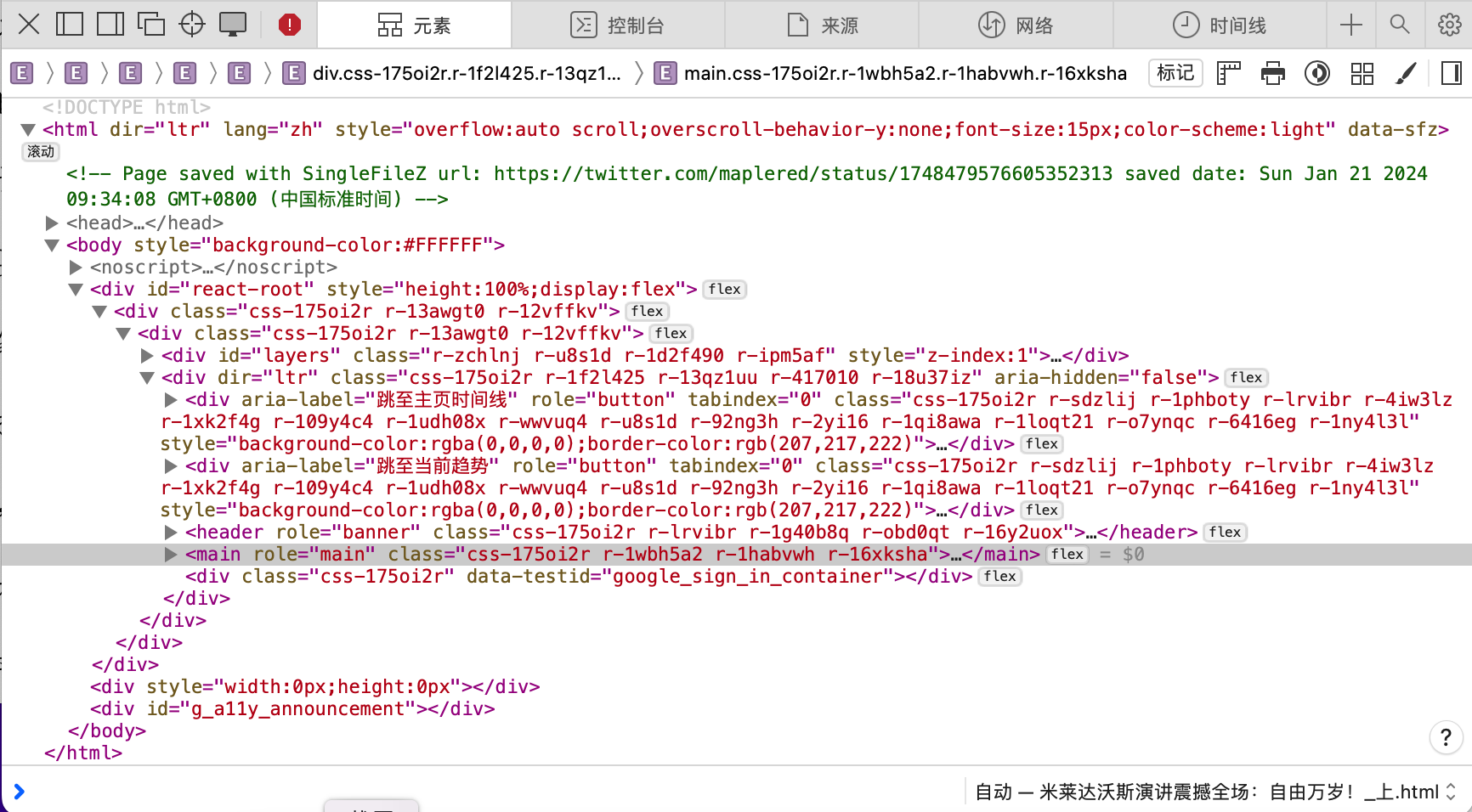
离线html源码如下图

离线html的源码格式大致如下图

展示出的元素的树结构是这样的

简单来说就是将一些资源文件压缩为zip并将zip的内容以注释的方式放进html中,在浏览器打开html时先运行script标签的脚本获取到注释中zip内容并自解压,解压后的内容大概是html的文本和其他资源,然后通过赋值给innerHTML刷新网页。总之,达到了离线保存网页同时也压缩了文件的体积,还很好的运用的浏览器的算力解压并展示了网页。
疑问
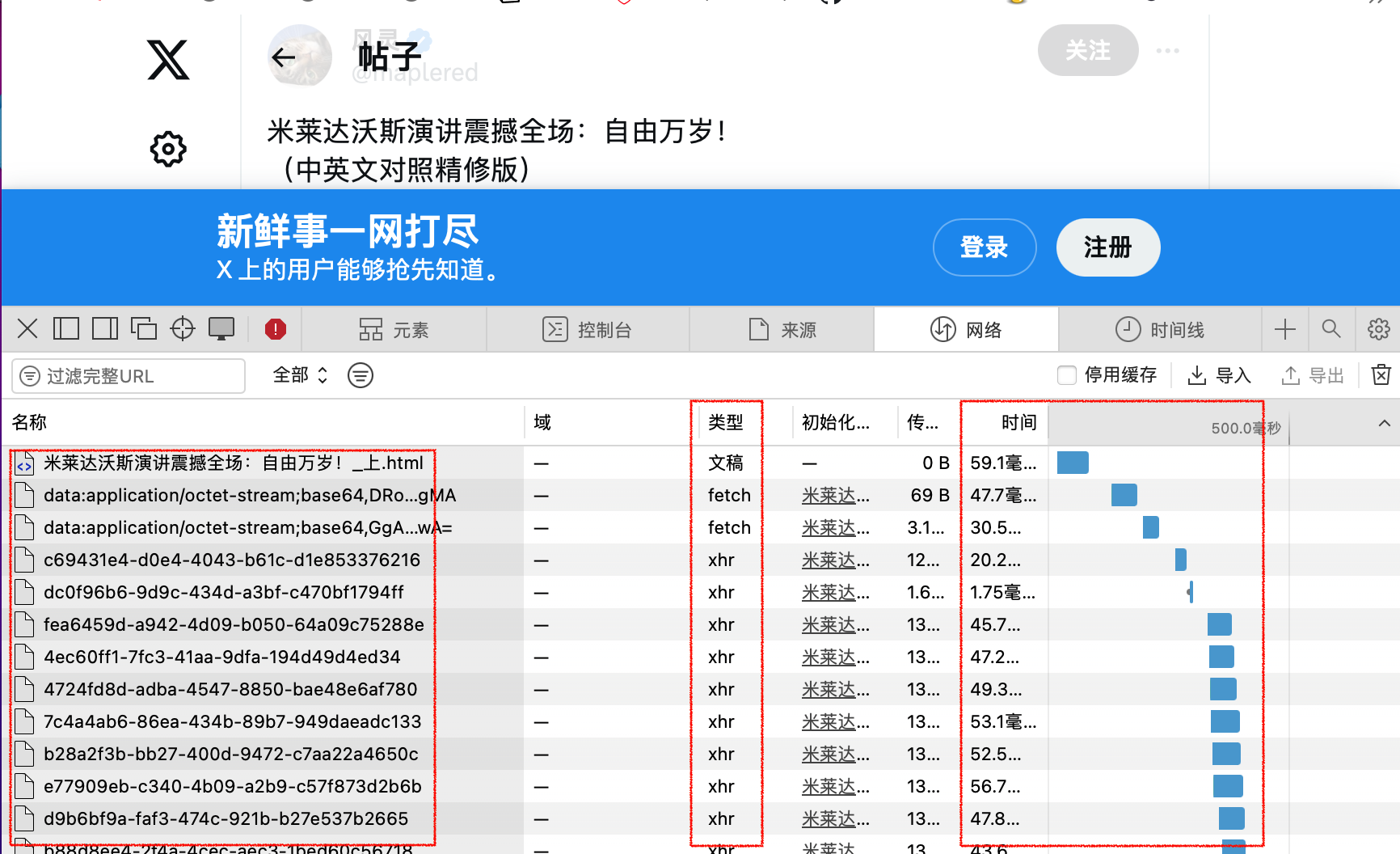
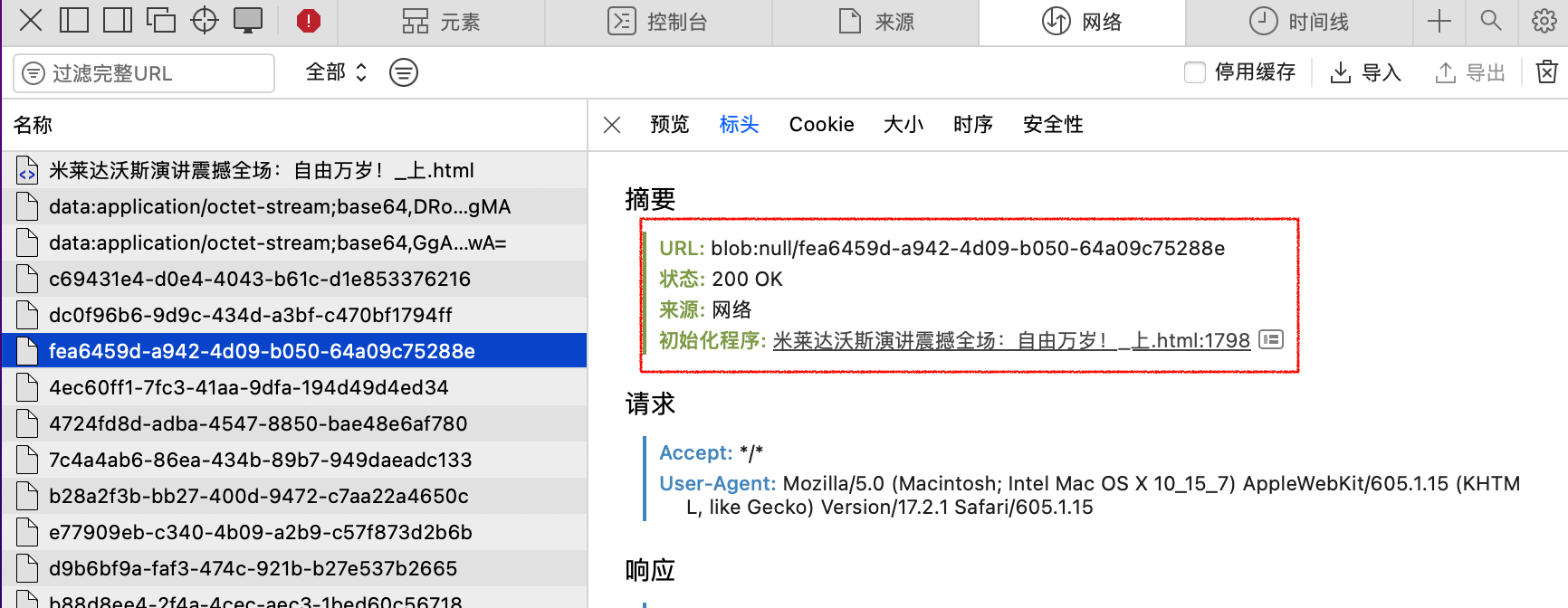
如上图4.1中所说URL: blob:null/1bbda249-d0ba-4415-bfbd-e5d9a67ac58a 这种应该只是读取了本地的二进制数据,但不明白为什么后台确实有本地的网络请求和成功的状态码。如下图示,确实有很多xhr和fetch请求


感叹
这里真是要感叹作者对html得熟练应用,很巧妙的应用注释标签的功能将一些不符合规则的文件存入html中。

