书接上文
脚本猫UI库API设计提案
https://bbs.tampermonkey.net.cn/thread-4711-1-1.html
(出处: 油猴中文网)
初版完成了,越写越觉得是React了,有点陷入迷茫,希望哥哥们评价一下:
相比直接react的优点
- 直接require即可使用
- 处理了shadowDom之类的问题,不会有样式冲突
- 不需要打包工具
迷茫的点
- 本意是一个UI框架,快速开发一个窗口,但是变成了组件的封装,需要自己组合,写起来感觉又变麻烦了
- 这个问题可能后面需要写一个模板,但是模板怎么去写,还不知道
- 越写越像React,本来希望简单,现在看起来反而复杂了(虽然也有写一个页面就是需要这么去写的原因,可能只能再做一些封装了)
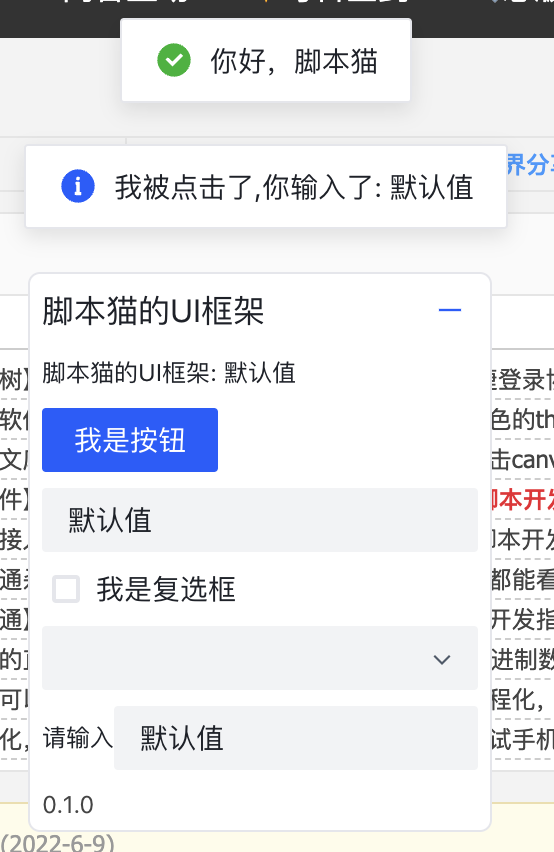
示例代码如下:
https://github.com/scriptscat/lib/tree/main/example

const data = { input: "默认值" };
CAT_UI.createPlan({
header: {
title: "脚本猫的UI框架",
},
footer: {
version: "0.1.0",
},
render() {
const [input, setInput] = CAT_UI.useState(data.input);
return CAT_UI.Space([
CAT_UI.Text("脚本猫的UI框架: " + input),
CAT_UI.Button("我是按钮", {
type: "primary",
onClick() {
CAT_UI.Message.info("我被点击了,你输入了: " + input);
}
}),
CAT_UI.Input({
value: input,
onChange(val) {
setInput(val);
data.input = val;
}
}),
CAT_UI.Checkbox("我是复选框"),
CAT_UI.Select([
CAT_UI.Select.Option("选项1"),
CAT_UI.Select.Option("选项2"),
]),
CAT_UI.createElement("div", {
style: {
display: "flex",
justifyContent: "space-between",
alignItems: "center"
}
}, CAT_UI.Text("请输入"), CAT_UI.Input({
value: input,
onChange(val) {
setInput(val);
data.input = val;
},
style: {
flex: 1
}
}))
], {
direction: "vertical"
});
},
onReady(plan) {
plan.onDraggableStop((e) => {
console.log(e)
});
}
});
CAT_UI.Message.success("你好,脚本猫");

