本帖最后由 xiaooooooo 于 2023-11-21 15:46 编辑
本帖最后由 xiaooooooo 于 2023-11-21 15:44 编辑
cxxjackie 发表于 2023-6-7 21:08
这网站有点怪,我昨天测试的时候还能抓到元素插入的,今天又变成文本修改了,虽然有可能通过监听其他元素 ...
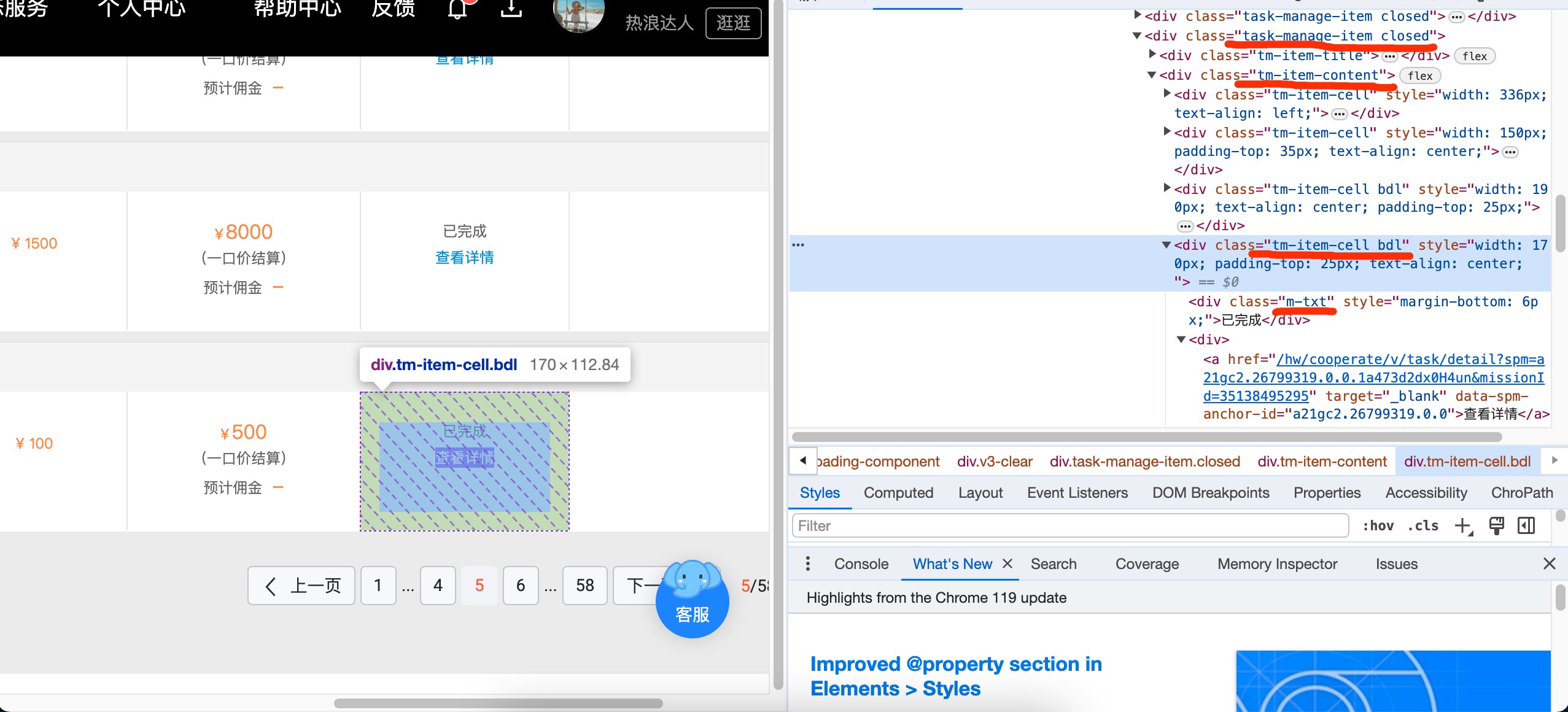
大佬 我模仿这个定位父级元素的方法写了如下代码 但是翻页的时候总是会有规律的漏掉1个元素(就是列表当中有10项,但是我这里数据有时候有9条,有时候甚至有12条) 可否指点我一下?

function getDataList(p) {
const items_name = p.parents('div.tm-item-content');
return {
'url':'https://hot.taobao.com' + items_name.find('div a').attr('href')
};
}
elmGetter.selector($);
elmGetter.each('div.tm-item-content div.bdl', p => {
const dataList = getDataList(p);
console.log(dataList);
});
const MutationObserver = window.MutationObserver || window.WebkitMutationObserver || window.MozMutationObserver;
const observer = new MutationObserver(mutations => {
for (const mutation of mutations) {
const parentNode = $(mutation.target.parentNode);
if (parentNode.is('div.tm-item-content div.bdl div')) {
const dataList = getDataList(parentNode);
console.log(dataList);
}
}
});
observer.observe(document, {subtree: true, characterData: true});

