本帖最后由 wwwwwllllk 于 2023-5-4 20:17 编辑
知识是学不完的,完美的方式当然是即用即学,但是又不是天才。有些东西只能是写的多了用的多了就理解了。写文章更多的是站在自己的立场,你现在看不懂,完全可以忽略掉,但是起码留个印象,当自己遇到同样的问题,你突然想到当初那个吊毛分享过,我去看看能不能解决我的问题。
时间校验
- 首页我们要理解,当我们打开一个网页,我们是从服务器把html,js,css代码等资源从服务器下载到我们的电脑里面了,然后是我们自己的电脑在运行js代码,所以我们new Date()其实是获取的是我们电脑的时间,当然正常情况下我们的电脑都是联网获取的是正确的北京时间。但是用内网的单位我们很难保证时间是正确的,难度我们要求用我们软件的人把每台电脑的时候都设正确,显然不合理。
如何解决
1.从服务器获取时间,只需要保证服务器的时间正确即可。
- 设置轮训每秒调一次接口获取时间(调用接口响应需要时间,显然这样同样是有误差)
- 只调用一次接口获取当前服务器时间,然后获取本地电脑的时间。(比如 调用接口获取当前时间为19:56, 我本地时间为19:00 , 我本地时间和服务器时间的误差为 19:56-19:00 = 56)
chazhi=serverTime - localTime
currentTime= new Date() + chazhi

webSocket
我们常用webSocket用来当做聊天室,假如我们用轮训的话就不太合理。如果是客户和客服的话,假如客服是机器人的情况,客户发一句消息,机器人回一句(这种情况更多的就类似于自动回复了),这个时候我们也不需要webSocket.如果客服是人的话,那么客户想收到客服的信息就不使用webSocket的情况就需要使用轮训掉接口来获取是否有人向我发信息。
webSocket的使用场景二
问: 体育场馆里面需要有显示屏实时显示排名,排名是通过接口来获取的,由于体育场比较大,需要多块显示屏,前端通过调用接口来获取排名,我应该如何实现
答:
以下是一种可能的实现方式:
确定显示屏数量和位置:根据体育场馆的大小和观众分布情况,确定需要多少块显示屏以及它们的位置和朝向。
设计前端页面:根据显示屏的数量和位置,设计前端页面布局,将排名信息分配到各个显示屏上。可以使用响应式布局,根据不同的屏幕大小和分辨率自动调整排版。
编写前端代码:使用HTML、CSS和JavaScript等前端技术,编写页面代码,调用接口获取排名数据,并将其实时显示在各个显示屏上。可以使用定时器或WebSocket等技术,定时或实时更新排名数据。
部署前端代码:将编写好的前端代码部署到各个显示屏上,可以使用云端部署或本地部署等方式。
测试和优化:测试前端页面的性能和稳定性,优化代码和布局,确保排名信息能够准确、实时地显示在各个显示屏上。可以使用模拟数据或真实数据进行测试。
问:使用定时器是否存在屏和屏之前有时间的误差(其实我这里尽可能轮训设置的短其实也还可以用)
答: 使用定时器确实存在屏和屏之间有时间误差的问题,因为不同的设备和浏览器的性能和响应速度可能不同,导致定时器触发的时间不太一致。这样就会导致不同的显示屏上显示的排名信息有一定的时间差。
为了解决这个问题,可以使用WebSocket等实时通信技术,将排名信息实时推送到各个显示屏上,这样可以保证各个显示屏上显示的排名信息是完全一致的。另外,还可以使用时间同步技术,将各个显示屏的时间同步到一个统一的时间源,这样可以减小时间误差。
代码
前端代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>实时显示排名</title>
<style>
.screen {
width: 50%;
height: 300px;
border: 1px solid #ccc;
margin: 10px;
padding: 10px;
box-sizing: border-box;
float: left;
}
</style>
</head>
<body>
<div class="screen" id="screen1"></div>
<div class="screen" id="screen2"></div>
<div class="screen" id="screen3"></div>
<div class="screen" id="screen4"></div>
<script>
// 创建WebSocket连接
const ws = new WebSocket('ws://localhost:8080');
// 监听WebSocket连接事件
ws.onopen = function() {
console.log('WebSocket连接已建立');
};
// 监听WebSocket消息事件
ws.onmessage = function(event) {
const data = JSON.parse(event.data);
// 在页面上更新排名信息
updateRanking(data);
};
// 发送WebSocket消息
function sendRanking() {
const ranking = getRanking(); // 获取排名信息
ws.send(JSON.stringify(ranking)); // 发送排名信息
}
// 更新排名信息
function updateRanking(data) {
const screen = document.getElementById(`screen${data.screen}`);
screen.innerHTML = `
<h2>第${data.screen}屏</h2>
<ul>
${data.ranking.map(item => `<li>${item}</li>`).join('')}
</ul>
`;
}
// 获取排名信息
function getRanking() {
// 这里使用模拟数据,实际应该通过接口获取排名信息
return {
screen: Math.floor(Math.random() * 4) + 1, // 随机选择一块屏幕
ranking: [
'张三',
'李四',
'王五',
'赵六',
'钱七'
]
};
}
// 定时发送排名信息
setInterval(sendRanking, 5000);
</script>
</body>
</html>
后端代码 (只需要安装npm i ws 即可运行)
const WebSocket = require('ws');
// 创建WebSocket服务器
const wss = new WebSocket.Server({ port: 8080 });
// 监听WebSocket连接事件
wss.on('connection', function(ws) {
console.log('WebSocket连接已建立');
// 监听WebSocket消息事件
ws.on('message', function(message) {
const ranking = JSON.parse(message);
// 处理排名信息
processRanking(ranking);
// 将排名信息广播给所有连接的客户端
wss.clients.forEach(function(client) {
if (client.readyState === WebSocket.OPEN) {
client.send(JSON.stringify(ranking));
}
});
});
});
// 处理排名信息
function processRanking(ranking) {
console.log(`第${ranking.screen}屏排名:${ranking.ranking.join(', ')}`);
}
// 启动WebSocket服务器并监听端口
wss.on('listening', function() {
console.log('WebSocket服务器已启动,监听端口8080');
});
wss.on('error', function(error) {
console.error('WebSocket服务器发生错误:', error);
});
wss.on('close', function() {
console.log('WebSocket服务器已关闭');
});
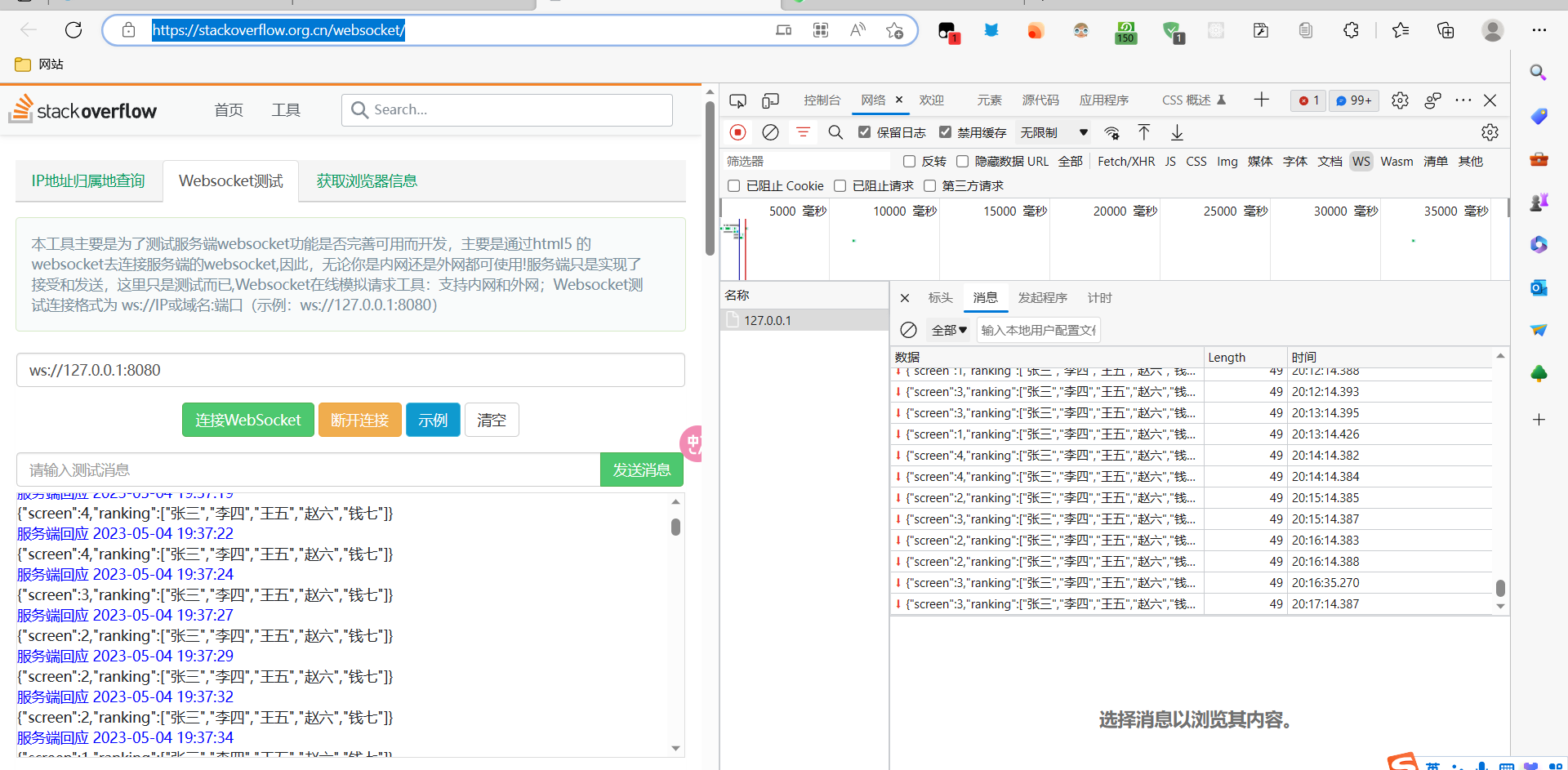
测试webSocket本地服务的网址: https://stackoverflow.org.cn/websocket/