React 中setInterval 里setState值不变求助
我好累
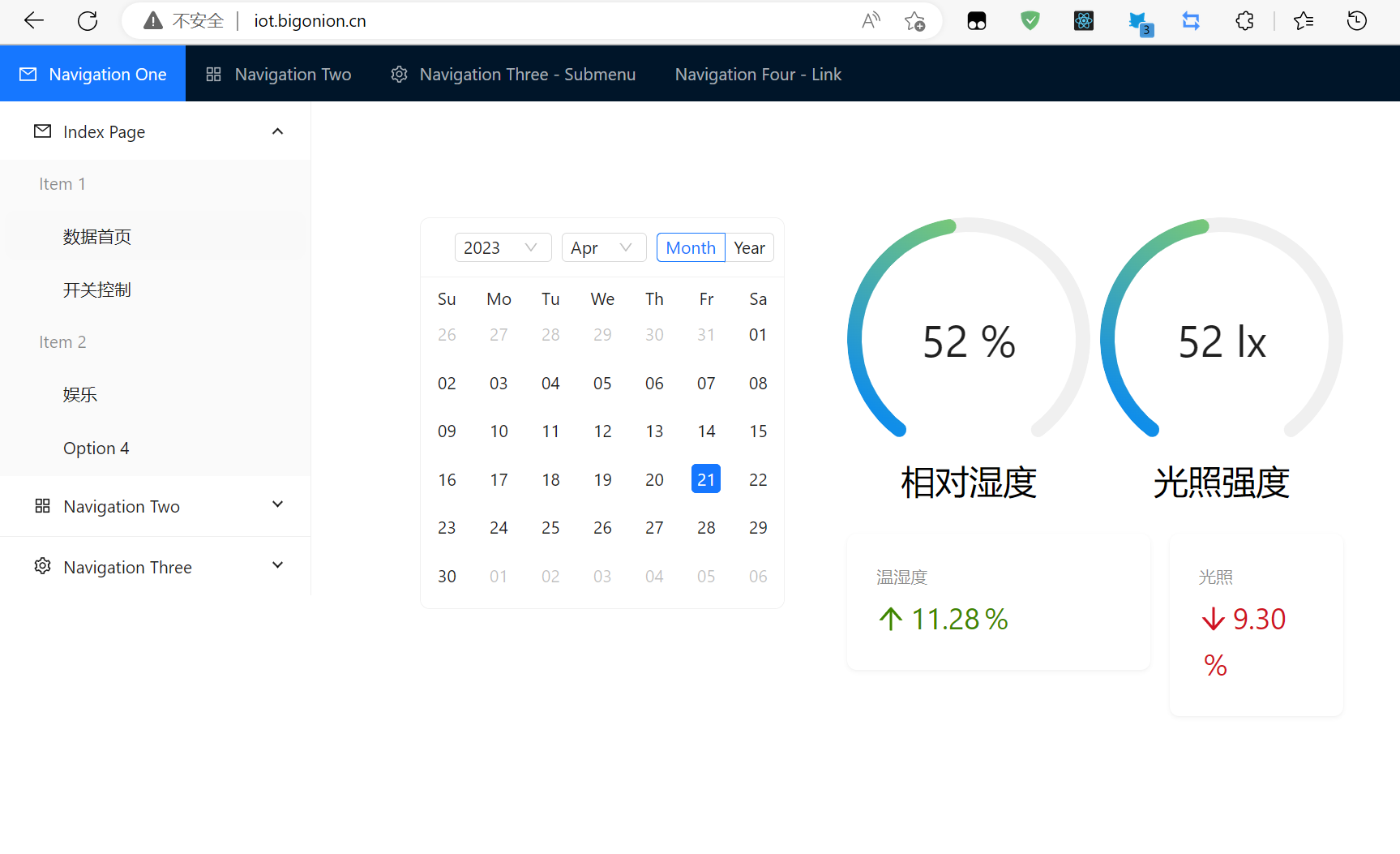
最近在开发IOT展示页面,用React开发的

效果大概是这样的效果
但是遇到了React一堆的问题,查资料有的用class有的用function,真头大
问题是这样的
首先用axios请求数据,我想把拿到手的数据作为props传给子组件,但是我发现tm压根不更新,查了说用Ref 也没啥用,真学不会了,求救......sos
function App() {
const [dataAll, setdataAll] = useState("/?");
const dataAllRef = useRef(dataAll);
useEffect(() =>{
dataAllRef.current = dataAll;
});
useEffect(() => {
const t = setInterval(() => {
getData().then((e) => {
let data = e.data;
data = data.replace(/(\r)|(\?)/g, "");
data = data.split(",");
console.log(data);
setdataAll(() => data);
console.log(dataAll);
});
}, 4000);
return () => {
clearTimeout(t);
};
}, []);
return (
<>
<div className="FLEX COL">
<div className="FLEX ROW">
<div className="MARGIN">
<Calendar />
</div>
<div className="MARGIN">
<div>
<Process dataAll={dataAll}></Process>
</div>
<div>
<Statisic dataAll={dataAll}></Statisic>
</div>
</div>
</div>
</div>
</>
);
}
export default App;
function getData() {
return new Promise((resolve) => {
let axiosConfig;
axiosConfig = {
method: "get",
url: "http://10.0.0.133/getdata",
};
axios(axiosConfig)
.then((res) => {
resolve(res);
})
.catch((error) => {
console.log(error);
});
});
}
然后就是data死活不更新,总是停留在初值,大佬们帮看看(哭腔

