因为我用vite-plugin-monkey脚手架开发是没有遇到这个问题的,项目启动以后自动打开浏览器,安装脚本。(油猴脚本猫都可以)


但是遇到一个项目不是用这个脚手架开发的,它的调试是通过项目启动以后通过dist会生成对应的脚本文件,但是我们需要手动把对应的文件新建一个脚本复制进去。
require写上文件所在的电脑的目录。
// @require file://E:\daimaxiangmu\vscode\sourceCode\next-translator/dist/userscript/b.user.js
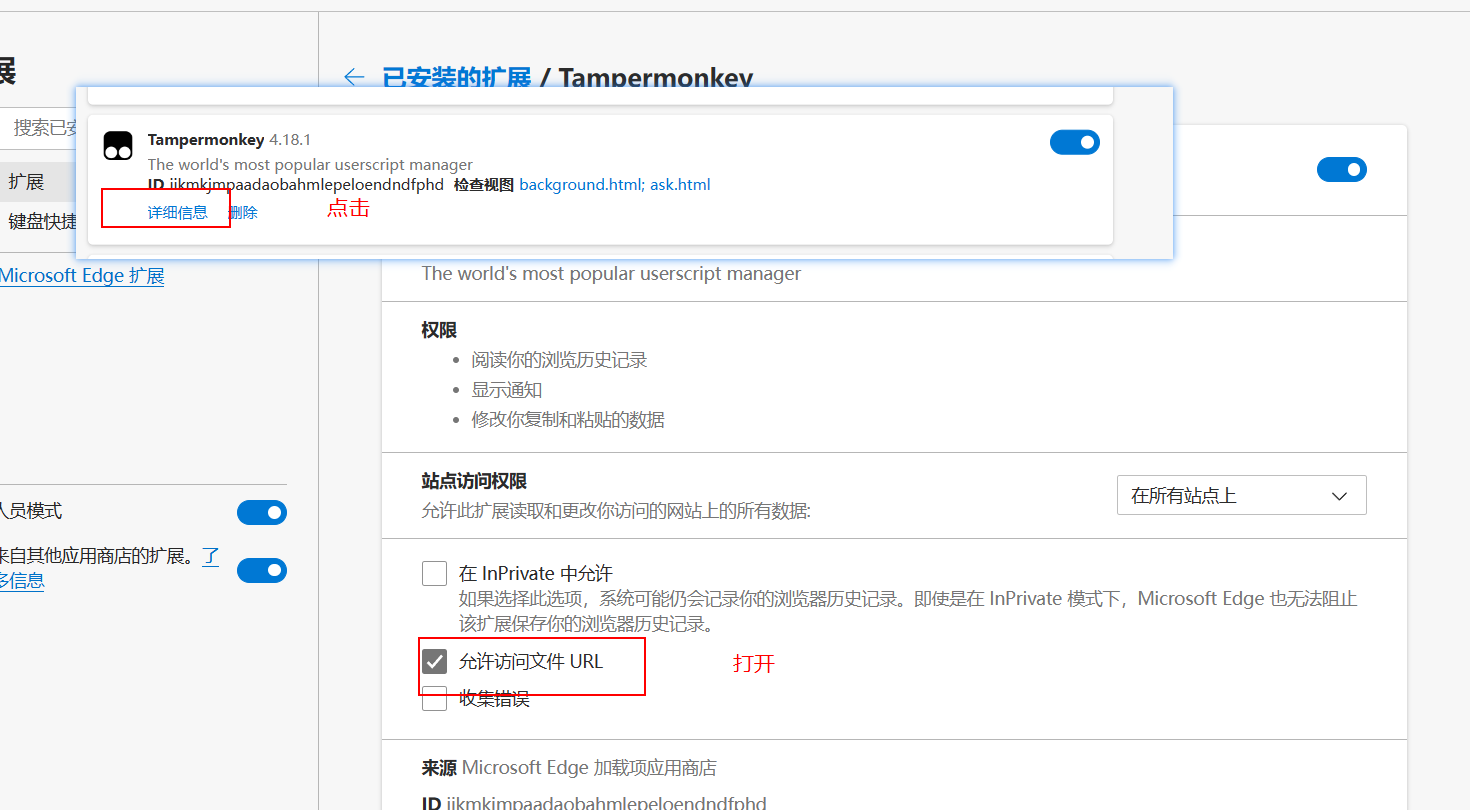
注意:一定要给油猴脚本或者是脚本猫开启允许访问本地文件,否则脚本运行有问题。同时这里require你不能通过启动服务的方式把文件地址放过来,这样会导致无法实时更新,这里一之gg说是缓存的问题。

读取本地文件也要开,道哥的文章:https://bbs.tampermonkey.net.cn/forum.php?mod=viewthread&tid=1550
所以说有时候假如vite-plugin-monkey启动的项目默认不加载了,我们可以通过把它生成的dist文件下的user.js 通过require的方式引入应该也可以调试

