我只是对这篇文章进行补充,本来是打算语雀的时候劫持方法用这个方法,实在是不好搞,所以用了fetch劫持实现。
刚才又看了下b站想劫持,实在是有点难度,又因为我暂时写脚本没有遇到类似的需求,所以先对下面的文章看的时候一些疑问进行补充,防止忘记。
感谢道哥, steven026的解答,让我有了一些思路。
webpack4打包代码劫持方法探究
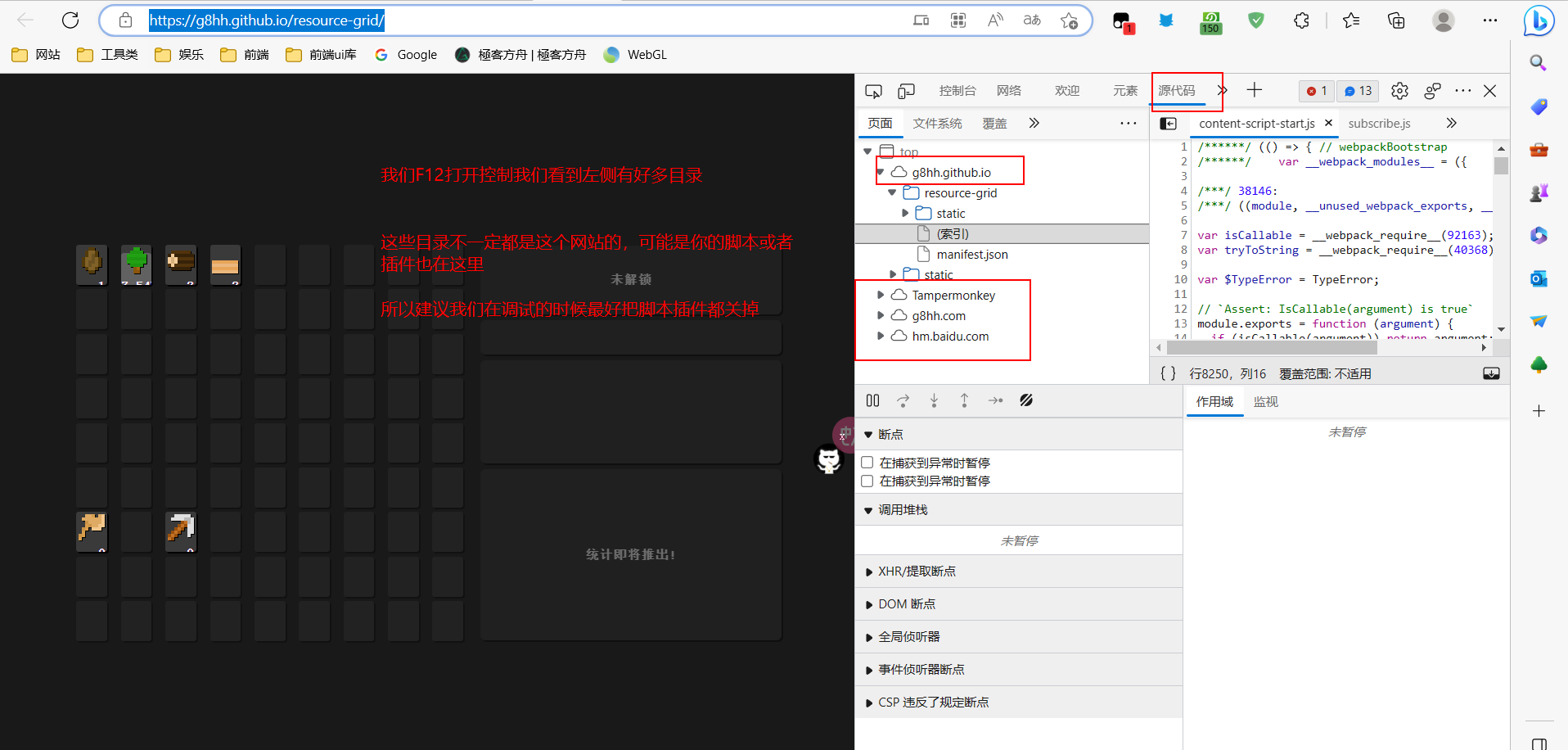
网址:https://g8hh.github.io/resource-grid/



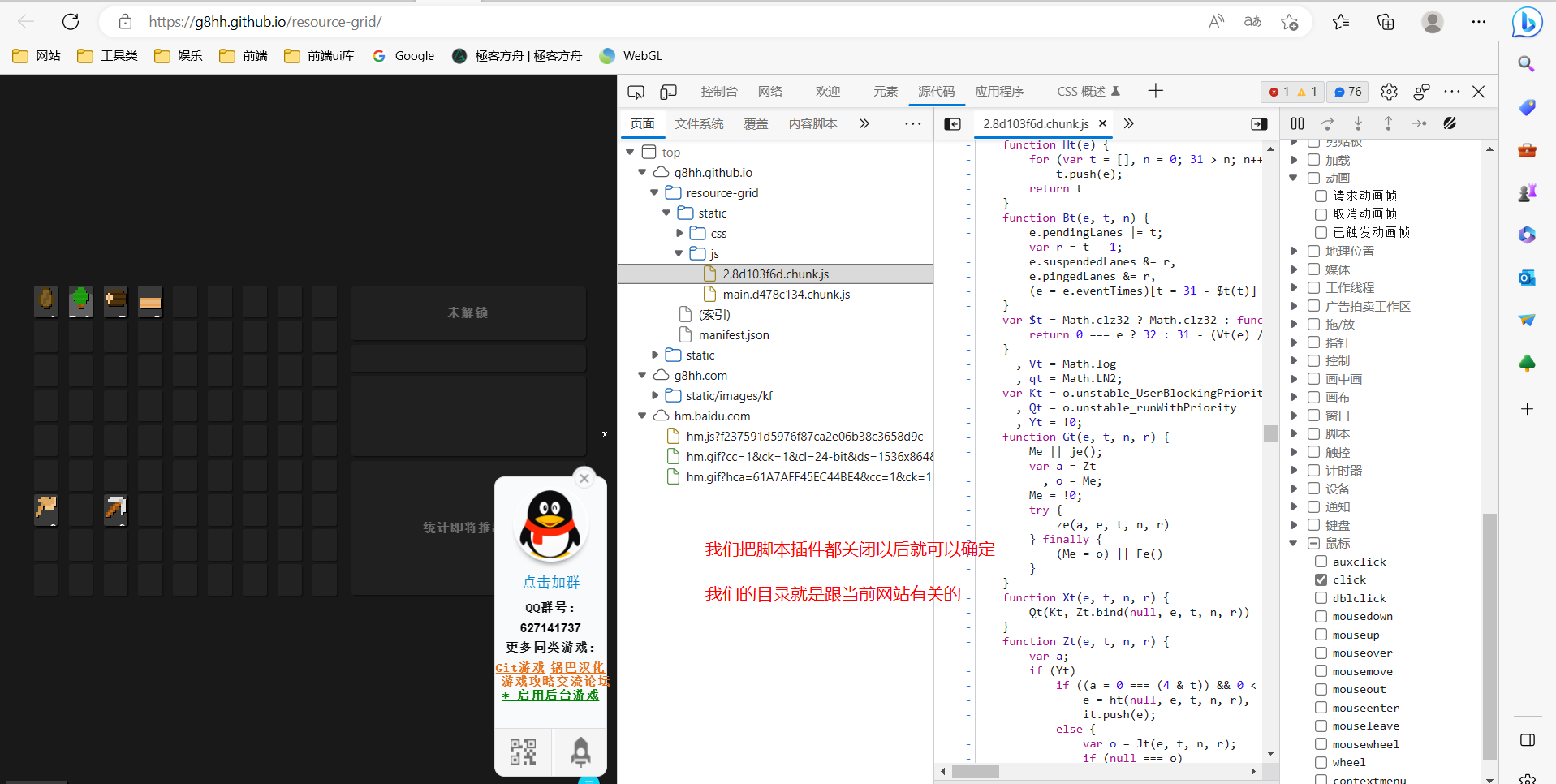
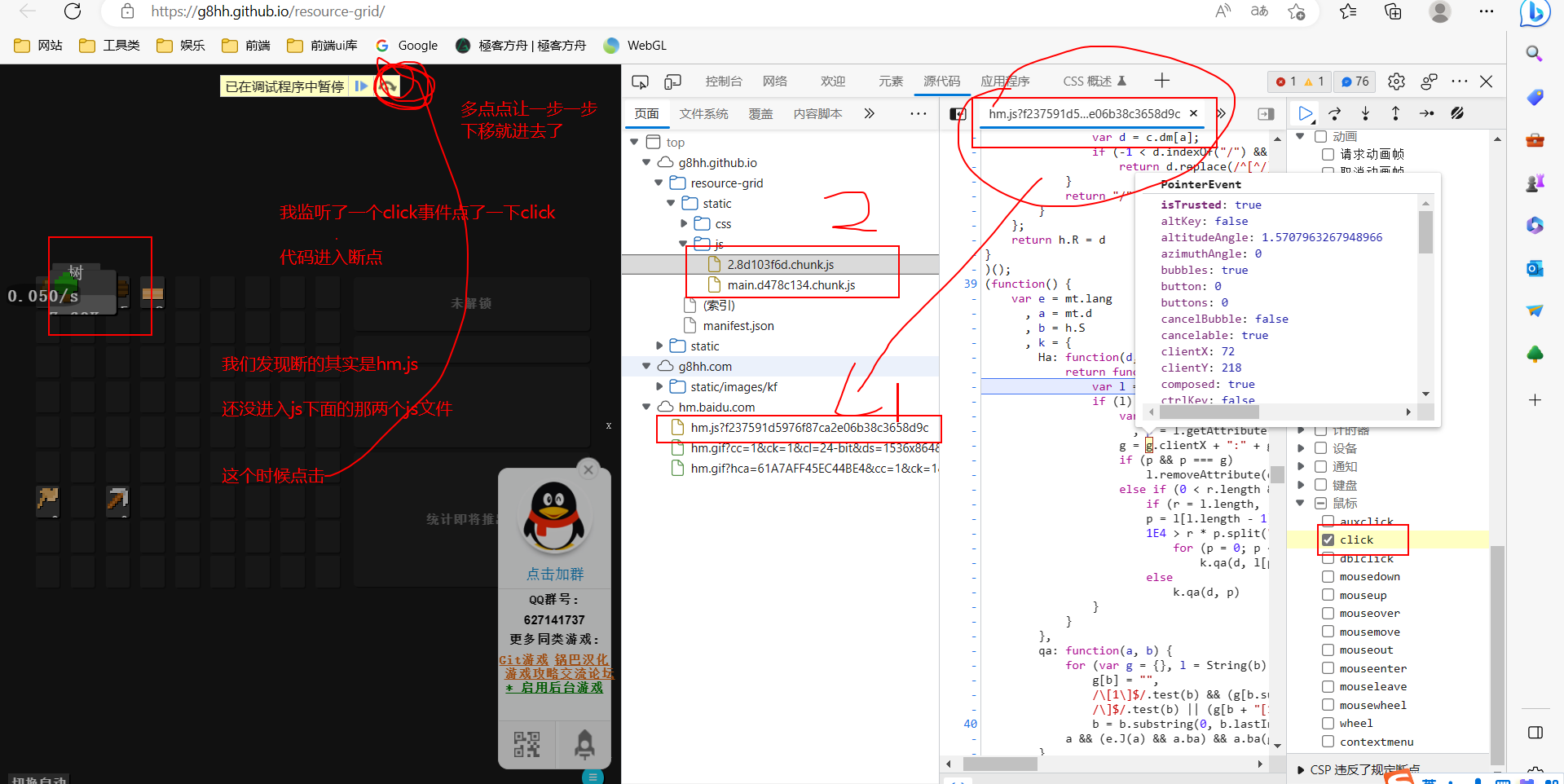
当然我们也可以靠搜索关键字,猜测,都打上断点看进哪一个。

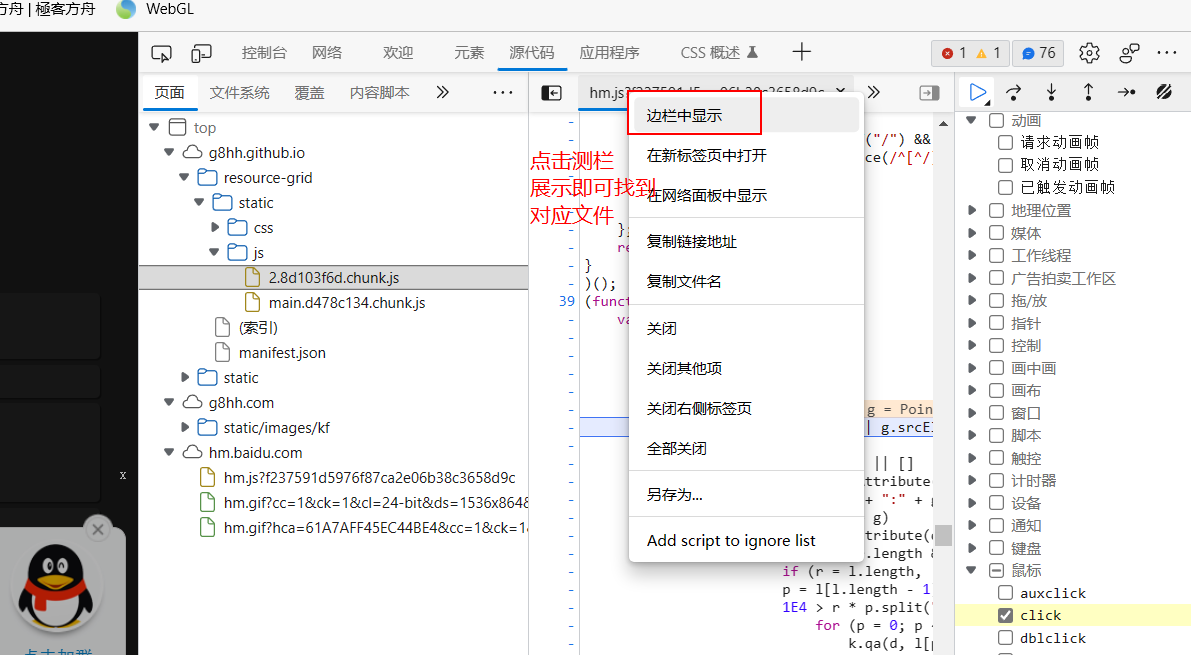
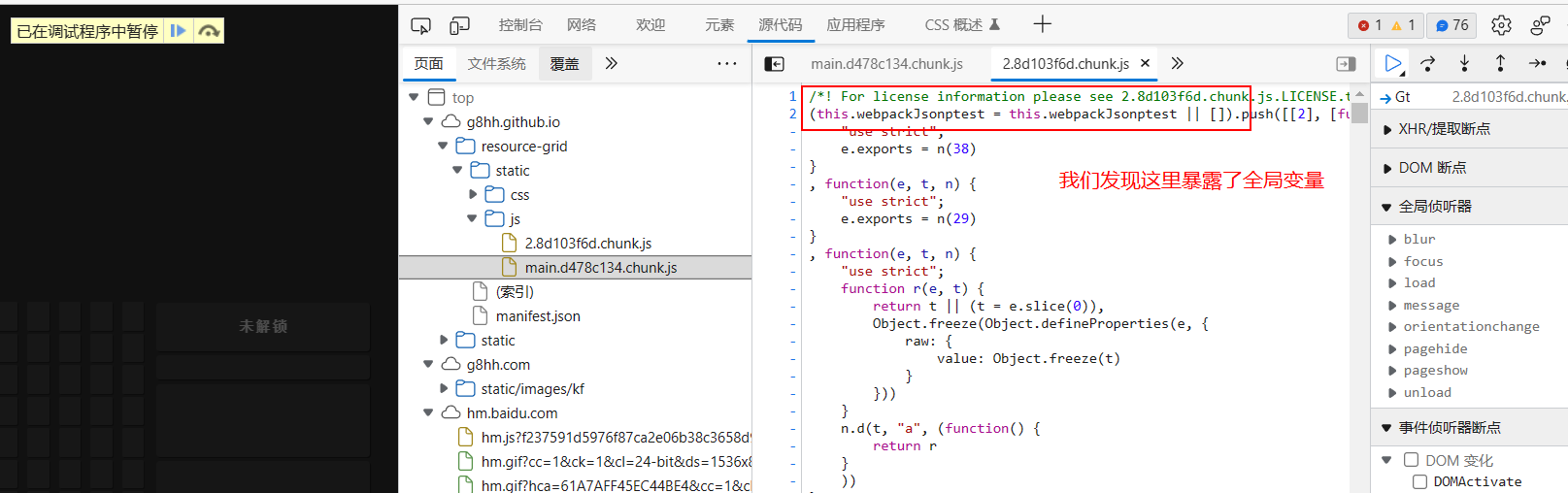
接下来就按照steven026的思路,找到我们要改的代码的位置了。
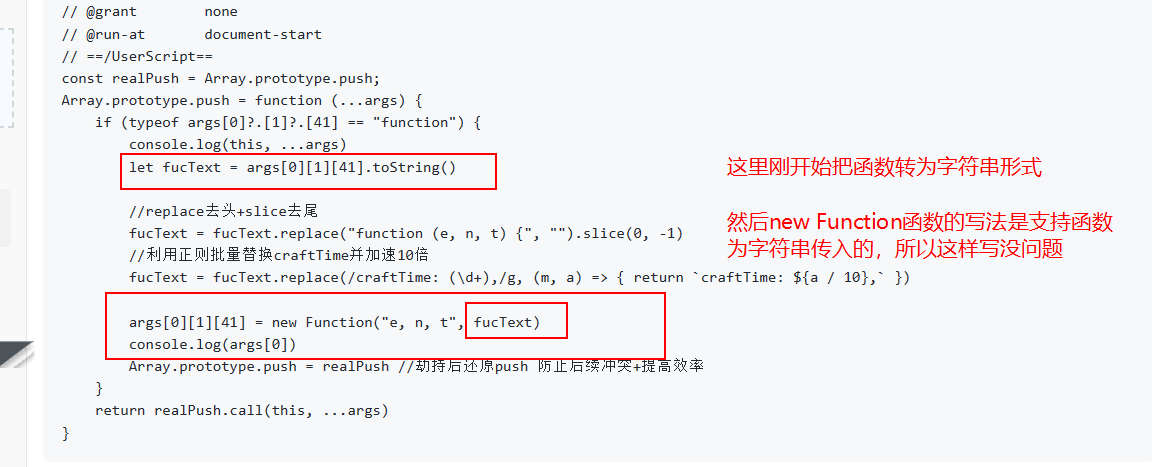
然后我们就开始写脚本了

如果发现没有全局变量需注意一下其它文件,因为我们需要有一个入口,入口就得找到一个全局变量。

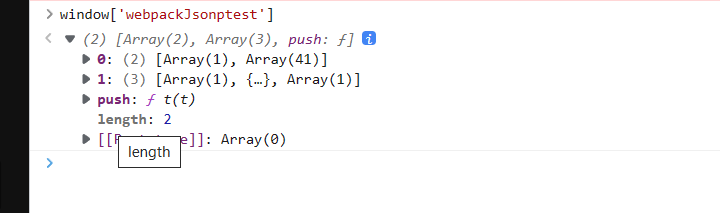
当我们输出这个变量的时候会发现这个变量其实是一个数组,相当于webpack把混淆的代码包含变量函数所有内容都放到了数组里面,然后有一个push方法,这也就是为什么我们可以用Array.protype.push进行劫持
const realPush = Array.prototype.push;
Array.prototype.push = function (...args) {
console.log(...args);
return realPush.call(this, ...args)
}
当然这个网站代码执行就脚本拦截之前执行了,下面的可以看steven026的解释很详细。
补充

const realPush = Array.prototype.push;
Array.prototype.push = function (...args) {
console.log(...args);
return realPush.call(this, ...args)
}
把Array.prototype.push赋值给一个变量,然后执行的时候通过call改变this的执行,是为了防止出现递归调用栈溢出报错。
还有就是劫持函数我们可以用的有es5 Object.defineProperty,es6的proxy,但是我们既然要劫持,肯定要定位到我们劫持的函数叫什么名字才可以进行劫持
Proxy、Object.defineProperty 和 prototype 都是 JavaScript 中用于对象和属性操作的机制,它们之间有以下区别和关系:
1. Object.defineProperty 是 ES5 中引入的一个方法,用于定义对象的属性,可以通过 get 和 set 方法来拦截对属性的读取和赋值操作。它只能对已有的属性进行操作,不能对整个对象进行拦截。而 Proxy 是 ES6 中引入的一个新特性,可以对整个对象进行拦截,可以拦截对象的多种操作,包括读取、赋值、函数调用等等。
2. prototype 是 JavaScript 中的一个原型对象,用于实现继承和原型链。它是每个函数对象都有的一个属性,可以通过 prototype 属性来添加和修改函数的原型对象,从而实现继承和原型链。而 Object.defineProperty 和 Proxy 则是用于操作对象的属性,可以对属性的读取和赋值进行拦截和修改。
3. Object.defineProperty 和 Proxy 都可以用于拦截对象的读取和赋值操作,但是它们的实现方式不同。Object.defineProperty 是通过修改对象的属性描述符来实现拦截的,而 Proxy 则是通过代理对象来实现拦截的。Proxy 可以拦截更多的操作,比如函数调用、in 操作符等等,而 Object.defineProperty 只能拦截属性的读取和赋值操作。
综上所述,Object.defineProperty、Proxy 和 prototype 都是 JavaScript 中用于对象和属性操作的机制,它们之间有不同的特点和用途,可以根据具体的需求选择使用
理解还不到位,希望ggm指点。

