本帖最后由 wwwwwllllk 于 2023-3-20 21:40 编辑
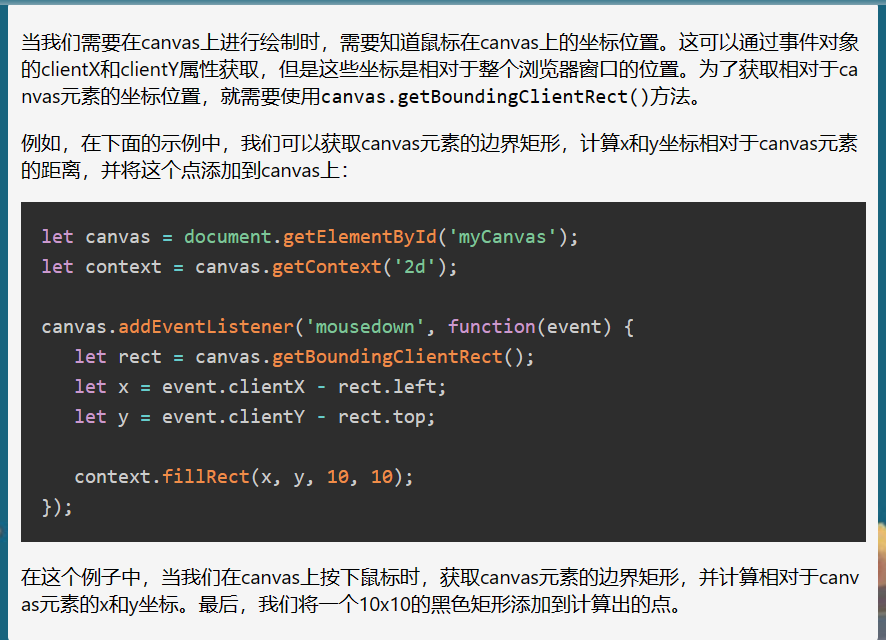
要实现这个功能,你需要通过 JavaScript 监听点击事件,在事件处理函数中根据鼠标点击位置获取对应的 canvas 像素点,并进行后续逻辑处理。
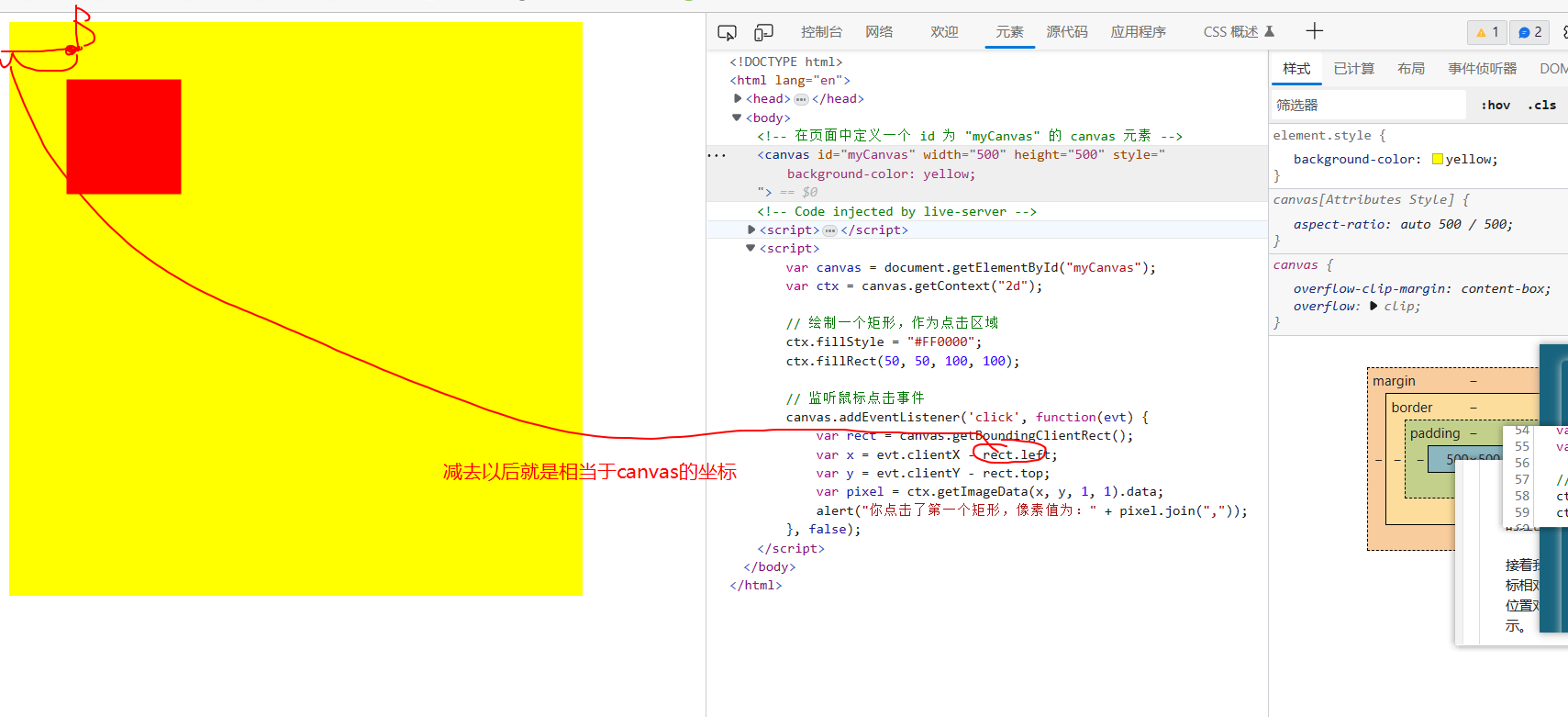
<!-- 在页面中定义一个 id 为 "myCanvas" 的 canvas 元素 -->
<canvas id="myCanvas" width="500" height="500"></canvas>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
// 绘制一个矩形,作为点击区域
ctx.fillStyle = "#FF0000";
ctx.fillRect(50, 50, 100, 100);
// 监听鼠标点击事件
canvas.addEventListener('click', function(evt) {
var rect = canvas.getBoundingClientRect();
var x = evt.clientX - rect.left;
var y = evt.clientY - rect.top;
var pixel = ctx.getImageData(x, y, 1, 1).data;
alert("你点击了第一个矩形,像素值为:" + pixel.join(","));
}, false);
</script>
在这段代码中,我们首先获取了页面中的一个 canvas 元素,并利用 canvas.getContext("2d") 获取了绘图上下文对象 ctx。然后我们绘制了一个位置在画布上的红色矩形,作为我们的点击区域。
接着我们监听了 click 事件,并在事件处理函数中通过 evt.clientX 和 evt.clientY 获取了鼠标相对于页面左上角的位置。接着我们调用 ctx.getImageData(x, y, 1, 1) 获取了鼠标点击位置对应的像素点,并利用 pixel.join(",") 将 RGBA 像素值转化成逗号分隔的字符串进行提示。
需要注意的是,由于 JavaScript 中的像素值是基于 RGBA 格式的,因此需要在处理像素值时注意区分 RGB 和 Alpha 通道。如果你不需要透明通道信息,可以只获取前三个元素。
此外,如果你定义了多个点击区域,可以在事件处理函数中根据鼠标点击的像素点坐标与各区域的位置进行比对,以判断鼠标点击的是哪一个区域。但这需要你事先规划好各区域的位置和像素范围。


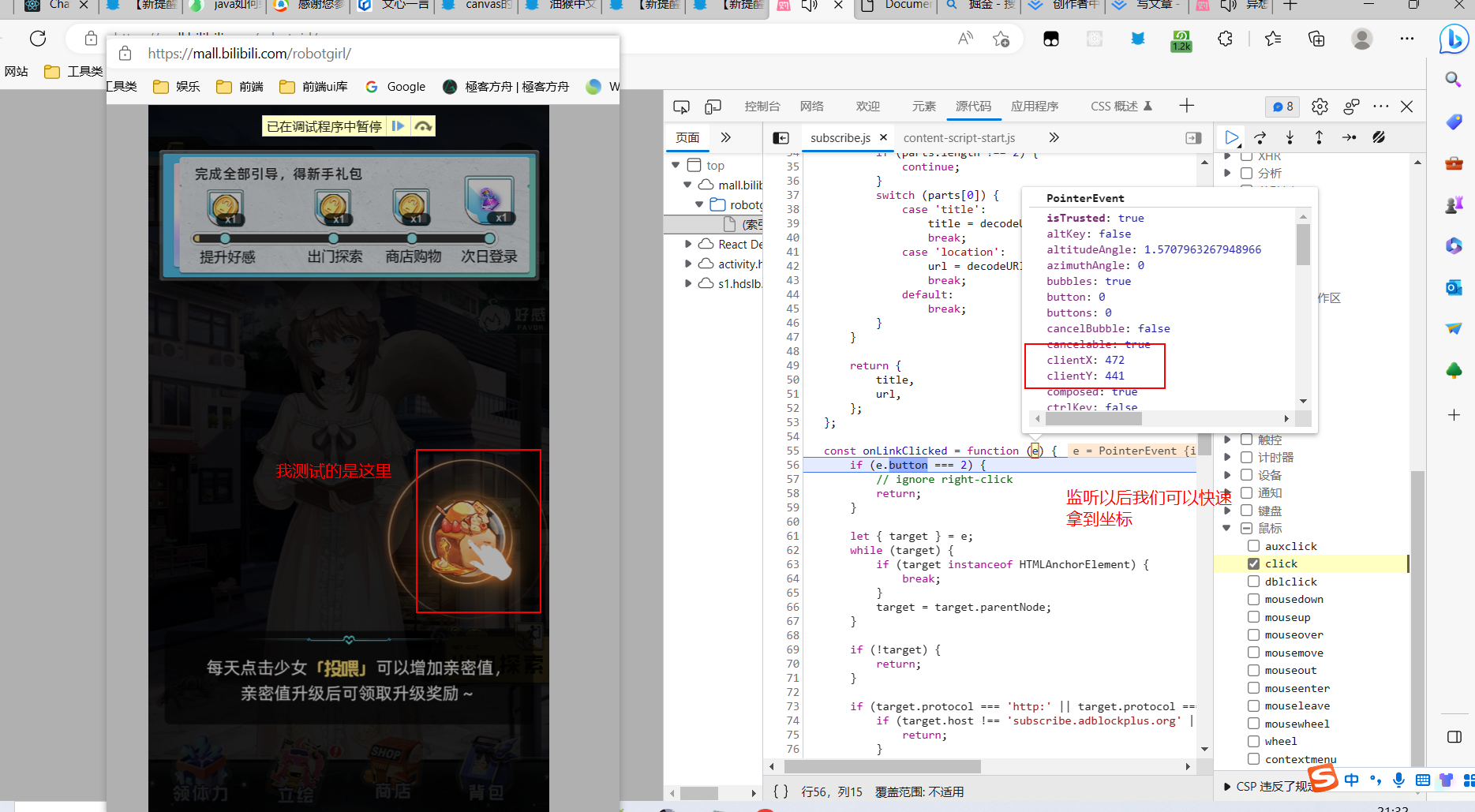
在脚本中使用canvas实战这是个很好的案例,我也是看了以后想学,才试了一下,又学到了。
地址:https://mall.bilibili.com/robotgirl/

当然我也陷入了上面博主操作的误区,我只设置了down,没有设置mouseup, 所以要想脚本模拟人的操作就需要像人点击鼠标一样,鼠标松开以后才会触发事件。
下面把我操作的代码展示出来
var eve =document.createEvent("MouseEvent");
eve = new MouseEvent('mousedown', {
'cancelBubble': true,
'cancelable': true,
"clientX":472,
"clientY":441,view:window,detail:1
})
eve.initMouseEvent("mouseup", true, true, window, 1, 0, 0, 472,441 ,false, false, false, false, 0, null);
document.querySelector("#layaCanvas").dispatchEvent(eve);
这段代码用于模拟在指定的DOM元素(ID为 layaCanvas)上执行鼠标事件,包括鼠标按下和鼠标弹起。下面分别解释这些代码的含义:
var eve = document.createEvent("MouseEvent"):创建一个模拟的MouseEvent事件对象。
eve = new MouseEvent('mousedown', { 'cancelBubble': true, 'cancelable': true, "clientX":472, "clientY":441, view:window, detail:1 }):设置模拟事件的属性,包括事件类型 mousedown、是否取消冒泡、是否可以取消、鼠标点击的客户端坐标(x和y坐标)、事件的目标是浏览器窗口、事件的细节信息(按下左键)。
eve.initMouseEvent("mouseup", true, true, window, 1, 0, 0, 472, 441, false, false, false, false, 0, null):初始化一个鼠标弹起事件对象。这里的参数和上面的 MouseEvent 构造函数的参数类似,但是事件类型变成了 mouseup。
document.querySelector("#layaCanvas").dispatchEvent(eve):调度模拟的鼠标事件到指定的DOM元素(ID为 layaCanvas),即触发该元素的 mousedown 和 mouseup 事件。
综上,这段代码用于模拟鼠标在指定DOM元素上按下和弹起的操作。

