本帖最后由 wwwwwllllk 于 2023-3-11 09:49 编辑
本帖最后由 wwwwwllllk 于 2023-3-5 14:45 编辑
我只能说太酸爽了(针对某些没有弹幕,想看评论但是一看评论视频就看不见的情况)
突然想到了解决方法。
实现方法
1.其实我们视频的网站布局都是很简单的,无非就是视频,评论,推荐三部分组成,所以它的布局我们即使写脚本也好操作
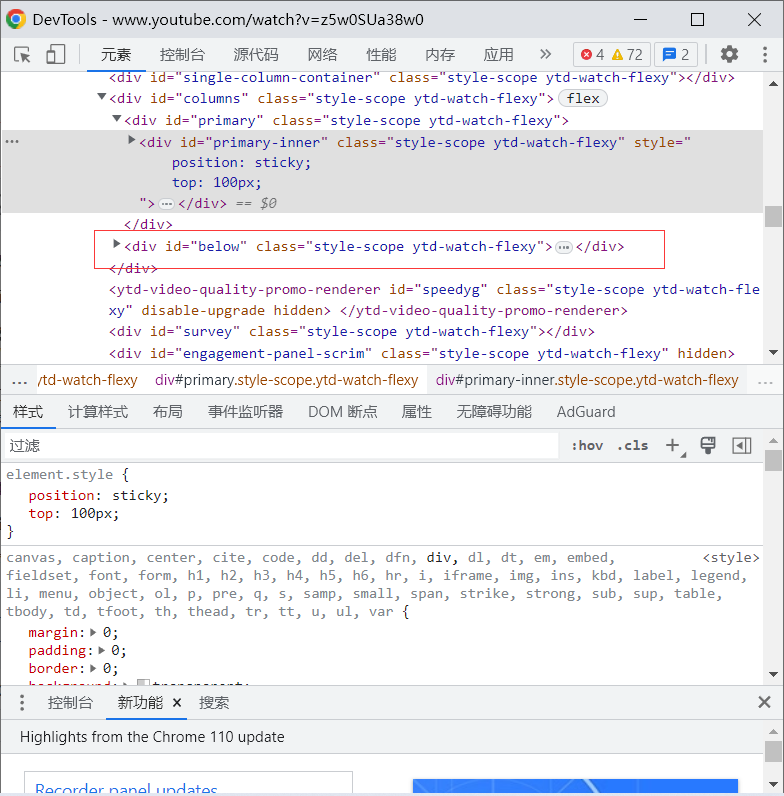
2.我们打开控制台以后这里元素的div你鼠标长按是可以拖动的,你可以把他放到你想要的位置。
3.然后我们再稍微设置点样式即可成功。
懒得写脚本,因为我也不经常看。所以我写下每次打开需要进行的步骤

b站更简单,直接拖过来就可以了都不需要改。

让视频固定到一个位置不进行滚动的方法
网站我针对指定盒子只需要
position: sticky;
top: 100px;
这是案例(3种方案)
.header {
position: sticky;
top: 0;
background-color: #fff;
padding: 10px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
方法2:使用position: fixed;
将您想要固定的元素的CSS position属性设置为 fixed,并将其 top 和 left 属性设置为您想要它停留的位置。这种方法会将元素从文档流中移除,因此您可能需要调整其他元素的位置以避免重叠。
例如,如果您想要一个具有固定导航栏的网站,您可以这样设置CSS:
.navbar {
position: fixed;
top: 0;
left: 0;
width: 100%;
background-color: #333;
color: #fff;
padding: 10px;
}
方法3:使用overflow: auto;
将您想要滚动的元素的CSS overflow属性设置为 auto。这将使元素具有滚动条,并且在内容滚动时保持在相对位置。
例如,如果您想要一个具有滚动内容的固定侧边栏,您可以这样设置CSS:
.sidebar {
width: 200px;
height: 100%;
position: fixed;
top: 0;
left: 0;
background-color: #f8f8f8;
overflow: auto;
padding: 10px;
}
脚本已写:https://scriptcat.org/script-show-page/889

