本帖最后由 霜雪明 于 2023-2-16 11:37 编辑
本帖最后由 霜雪明 于 2023-2-16 11:36 编辑
本帖最后由 霜雪明 于 2023-2-9 17:25 编辑
本帖最后由 霜雪明 于 2023-2-8 15:18 编辑
本帖最后由 霜雪明 于 2023-2-3 17:35 编辑
本帖最后由 霜雪明 于 2023-2-3 17:32 编辑

这是雨量查询页面。
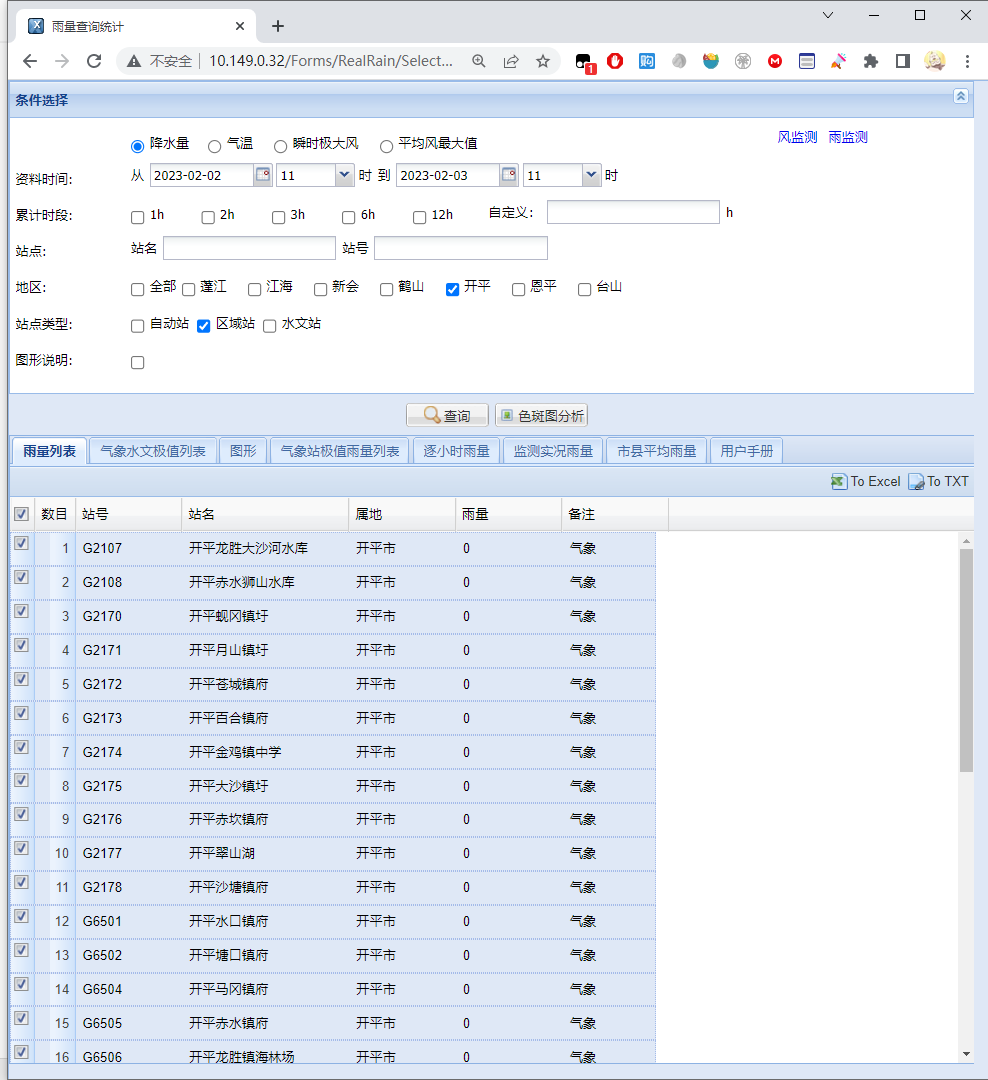
点击【查询】按钮,会刷新出一个雨量表:

【查询】按钮对应的element是:
<button type="button" id="ext-gen27" class=" x-btn-text icon-zoom">查询</button>
我想在按下按钮,刷新雨量表后,对部分内容进行替换(比如把“龙胜大沙河水库”替换成“油猴水库”)
最终代码:
// ==UserScript==
// @name Auto Replace Station Name
// @namespace http://tampermonkey.net/
// @version 1.0
// @description try to take over the world!
// @author You
// @match http://10.149.0.32/Forms/RealRain/SelectRainH.aspx
// @require https://scriptcat.org/lib/513/1.2.1/ElementGetter.js
// @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
// @grant none
// ==/UserScript==
/* global ElementGetter */
(async function() {
var words = {
///////////////////////////////////////////////////////
'开平百合马降龙' : '百合马降龙',
'开平百合镇府' : '百合镇',
'开平苍城花身蚕水库' : '花身蚕水库',
'开平苍城农业核心区' : '苍城农业基地',
'开平苍城镇府' : '苍城镇',
'开平赤坎新联村' : '赤坎新联村',
'开平赤坎镇府' : '赤坎镇',
'开平赤水狮山水库' : '狮山水库',
'开平赤水石井口水库' : '赤水石井口水库',
'开平赤水镇府' : '赤水镇',
'开平翠山湖' : '翠山湖',
'开平大沙石堆水库' : '大沙石堆水库',
'开平大沙西湾村' : '大沙西湾村',
'开平大沙镇圩' : '大沙镇',
'开平金鸡石迳村' : '金鸡石迳村',
'开平金鸡镇中学' : '金鸡镇',
'开平龙胜大沙河水库' : '龙胜大沙河水库',
'开平龙胜立新水库' : '立新水库',
'开平龙胜胜桥村' : '龙胜胜桥村',
'开平龙胜镇府' : '龙胜镇',
'开平龙胜镇海林场' : '镇海林场',
'开平马冈虎山村' : '马冈虎山村',
'开平马冈镇府' : '马冈镇',
'开平三埠东华街' : '三埠街道',
'开平三埠燕山村' : '三埠燕山村',
'开平沙塘镇府' : '沙塘镇',
'开平水口冈中村' : '水口开新村',
'开平水口镇府' : '水口镇',
'开平塘口镇府' : '塘口镇',
'开平塘口自力村' : '塘口自力村',
'开平蚬冈锦江里' : '蚬冈锦江里',
'开平蚬冈镇圩' : '蚬冈镇',
'开平月山镇圩' : '月山镇',
'开平长沙金山中学' : '金山中学',
'开平长沙开元塔' : '开元塔',
///////////////////////////////////////////////////////
'':''};
//function callback(mutationList, observer) {
// if(document.querySelector('.checkinsert')===null){
// let share=document.querySelector('.share');
// share.parentElement.insertBefore(triple,share);
// }
//}
var regexs = [], replacements = [],
tagsWhitelist = ['PRE', 'BLOCKQUOTE', 'CODE', 'INPUT', 'BUTTON', 'TEXTAREA'],
rIsRegexp = /^\/(.+)\/([gim]+)?$/,
word, text, texts, i, userRegexp;
// prepareRegex by JoeSimmons
// used to take a string and ready it for use in new RegExp()
function prepareRegex(string) {
return string.replace(/([\[\]\^\&\$\.\(\)\?\/\\\+\{\}\|])/g, '\\$1');
}
//function to decide whether a parent tag will have its text replaced or not
//function isTagOk(tag) {
// return tagsWhitelist.indexOf(tag) === -1;
//}
//delete words['']; // so the user can add each entry ending with a comma,
// I put an extra empty key/value pair in the object.
// so we need to remove it before continuing
// convert the 'words' JSON object to an Array
for (word in words) {
if ( typeof word === 'string' && words.hasOwnProperty(word) ) {
userRegexp = word.match(rIsRegexp);
// add the search/needle/query
if (userRegexp) {
regexs.push(
new RegExp(userRegexp[1], 'g')
);
} else {
regexs.push(
new RegExp(prepareRegex(word).replace(/\\?\*/g, function (fullMatch) {
return fullMatch === '\\*' ? '*' : '[^ ]*';
}), 'g')
);
}
// add the replacement
replacements.push( words[word] );
}
}
//————以上摘录自JoeSimmons编写的代码
//————以下是在油猴中文网网友的耐心帮助下完成
var elmGetter = new ElementGetter();
//一系列自动点击
var temp = await elmGetter.get('#ext-gen147',document,200);
temp.click();
temp = await elmGetter.get('#ext-gen177',document,200);
temp.click();
temp = await elmGetter.get('#ext-gen205',document,200);
temp.click();
temp = await elmGetter.get('#chkImgRemark',document,200);
temp.click();
//定位【查询】按钮位置
var Bttn = await elmGetter.get('#ext-gen27',document,200);
//待点击后,等待1000ms,在网页刷新后进行文本替换
Bttn.addEventListener('click', async function(){
setTimeout(async function(){
var elmGetter = new ElementGetter();
elmGetter.each('#ext-gen248 .x-grid3-row', document, row => {
//console.log(row.outerHTML);
regexs.forEach(function (value, index) {
row.innerHTML = row.innerHTML.replace( value, replacements[index] );
});
});
}, 1000 )
})
}());
感谢 李恒道 cxxjackie 和 steven026的耐心帮助。

