本帖最后由 wwwwwllllk 于 2023-1-6 22:30 编辑
本帖最后由 wwwwwllllk 于 2023-1-6 22:26 编辑
本帖最后由 wwwwwllllk 于 2023-1-6 22:21 编辑
需求 有一个网站需要嵌入别的网站,要求正常打开网站,调后端的接口是正常请求后端的地址,当嵌入别的网址时候,请求的域名为当前网站的域名

解决思路
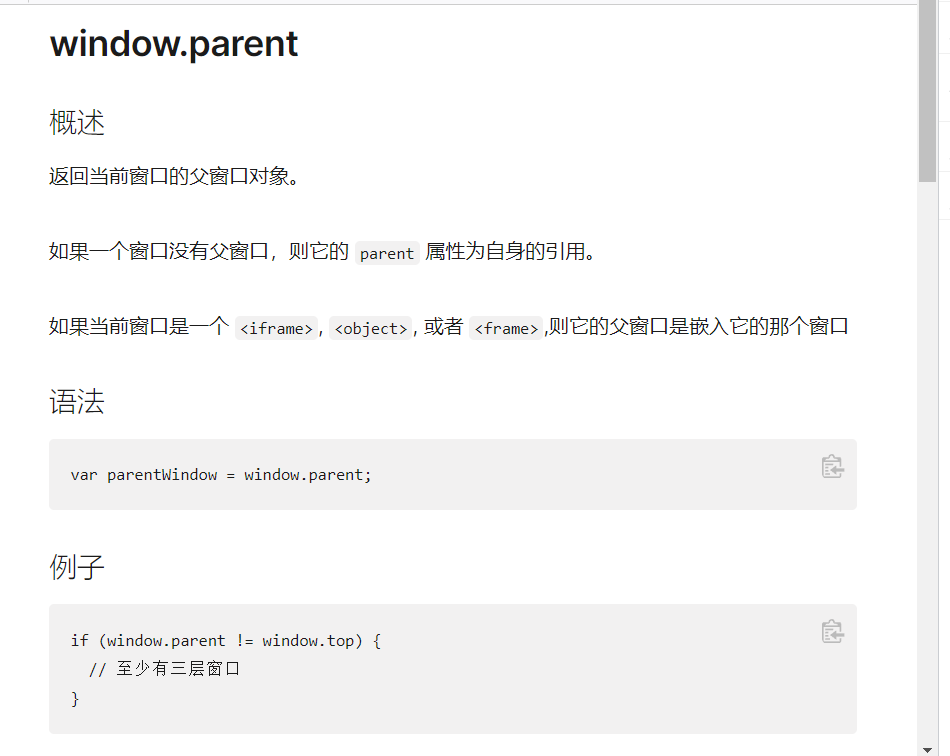
当访问网站的时候,我就需要判断一下当前浏览器域名。我们怎么拿到呢。
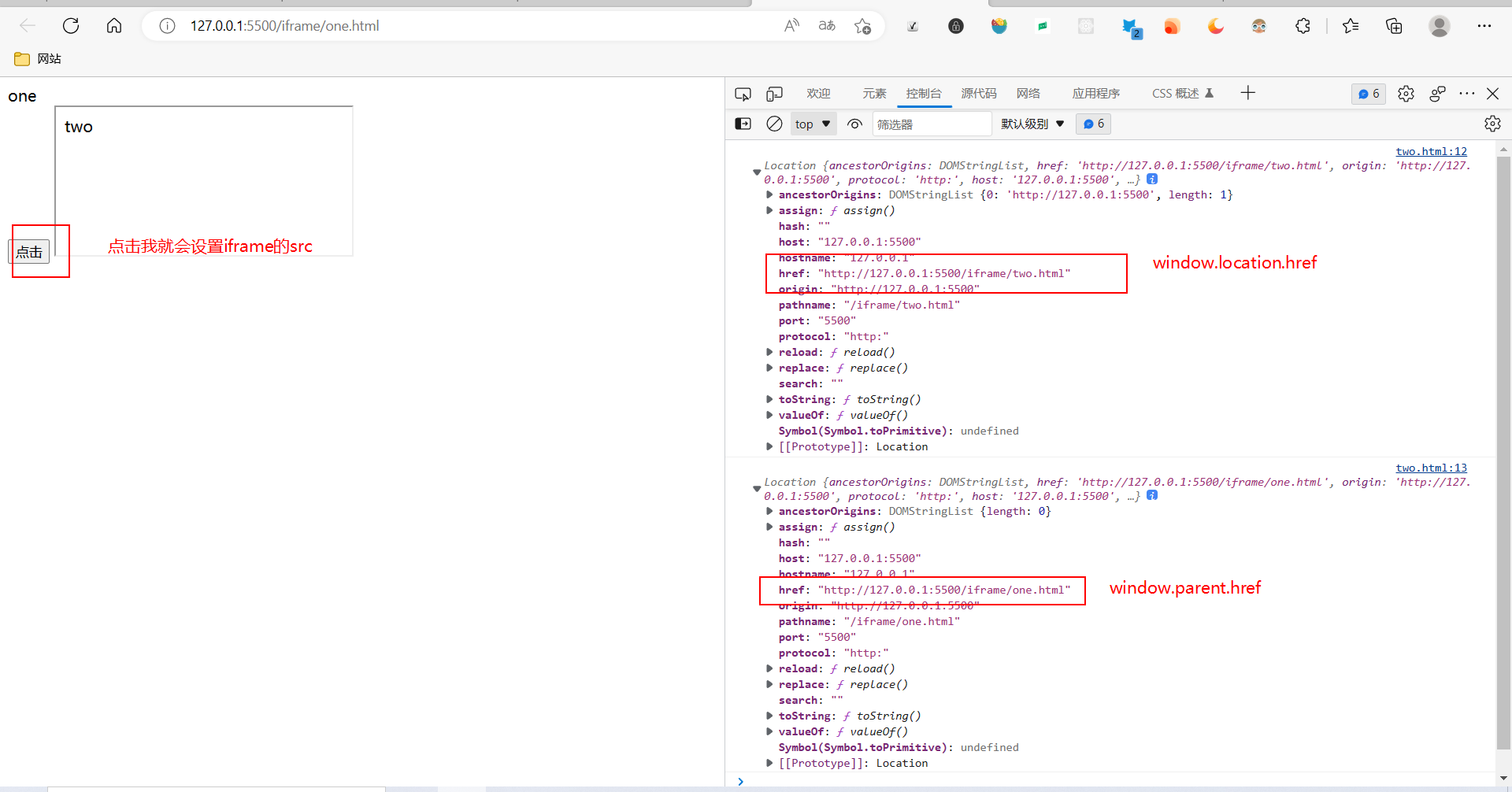
就需要用到window.parent这个参数。

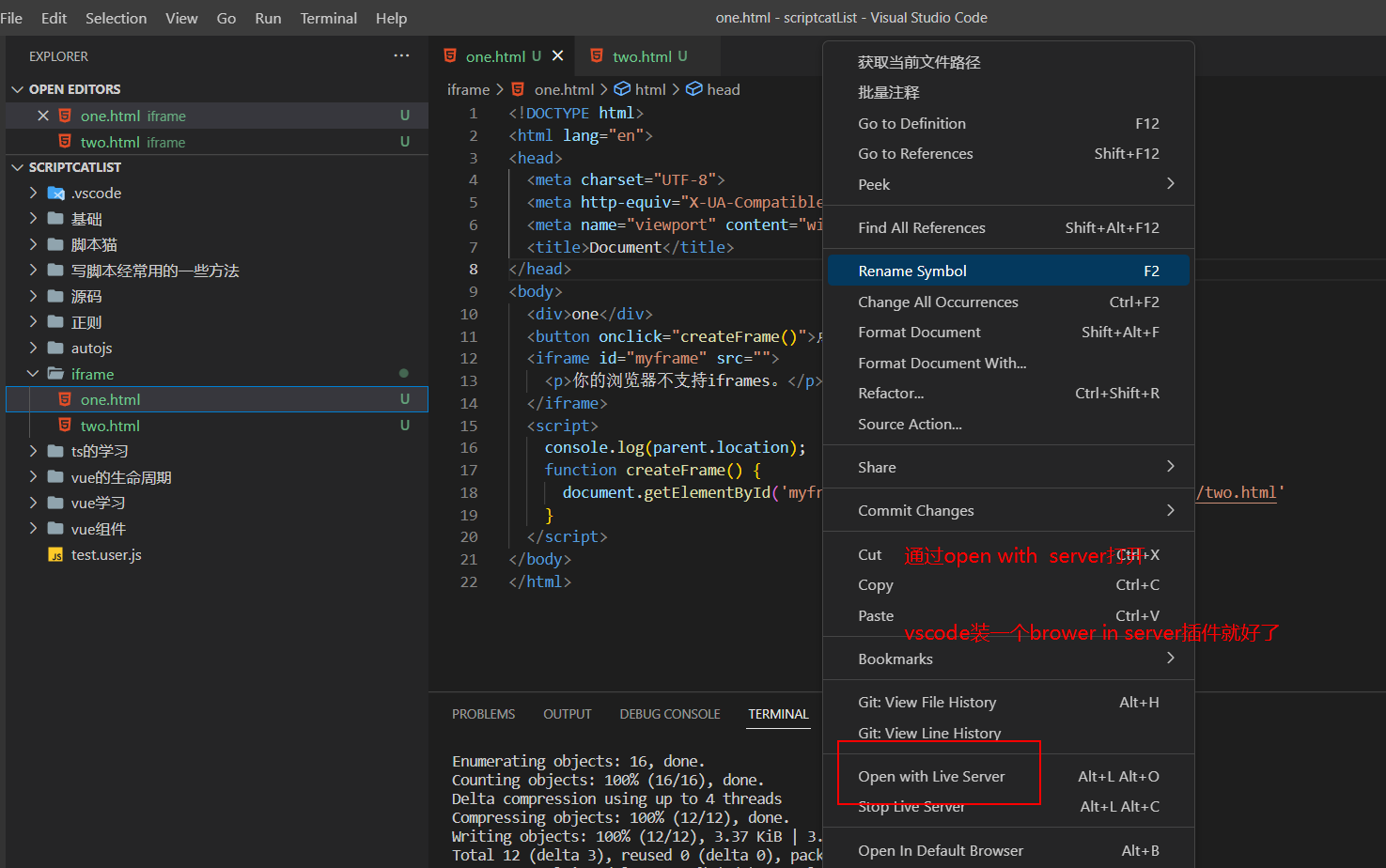
插件名字是(Live Server),图里面写错了


代码案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>one</div>
<button onclick="createFrame()">点击</button>
<iframe id="myframe" src="">
<p>你的浏览器不支持iframes。</p>
</iframe>
<script>
console.log(parent.location);
function createFrame() {
document.getElementById('myframe').src = 'http://127.0.0.1:5502/iframe/two.html'
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>two</div>
<script>
console.log(window.location)
console.log(parent.location)
</script>
</body>
</html>
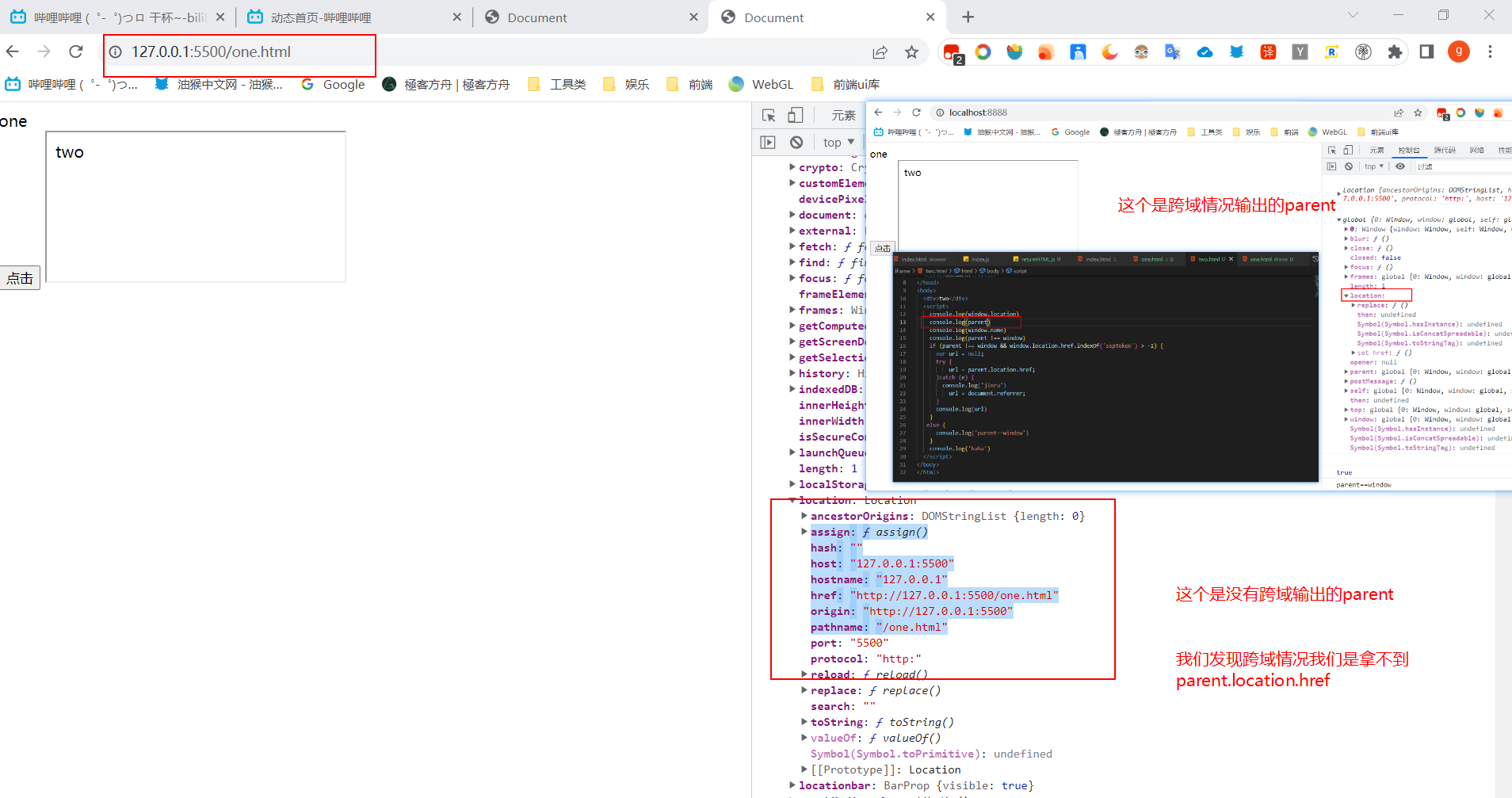
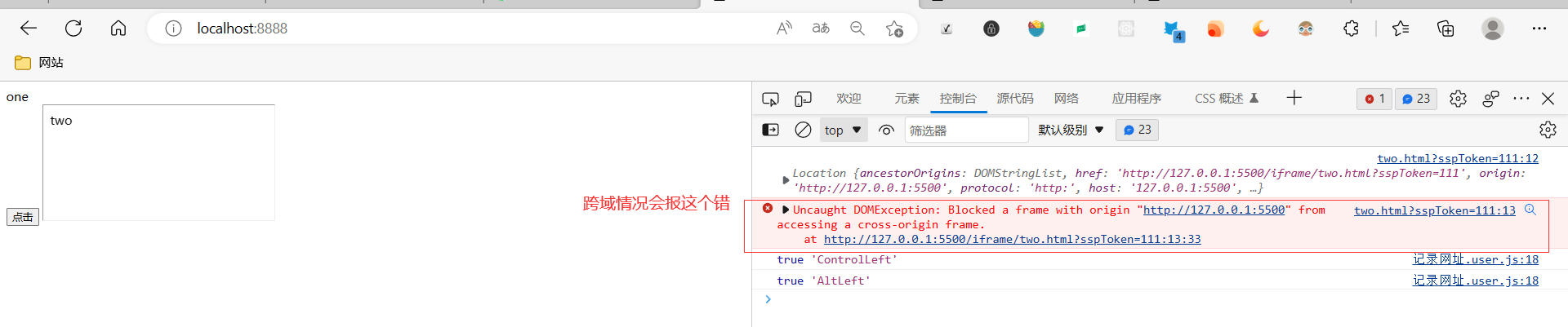
上面的情况是同源情况下才可以使用的,跨域打印parent已经会报错了(我在公司用谷歌80版本的是会报错的,但是现在输出的parent是global)



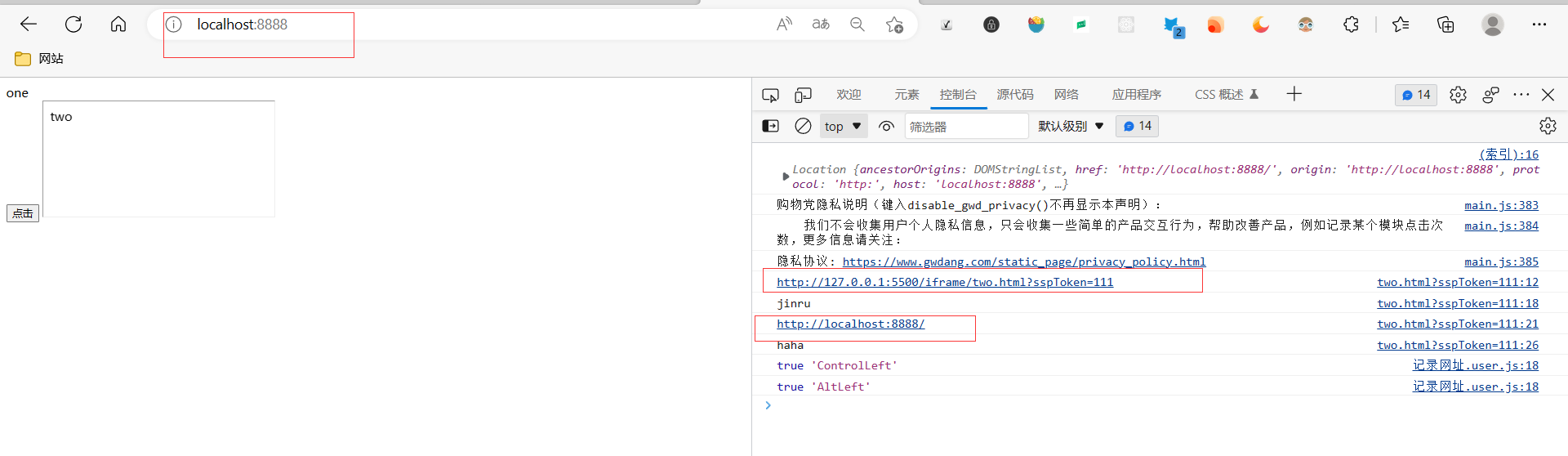
所以跨域情况,我们可以通过 document.referrer来获取
跨域是通过node.js返回html模拟的
node写一个returnHTML.js(打开的是8888端口)
var http = require('http');
var fs = require('fs')
var server = http.createServer(function(req, res){
var readStream = fs.createReadStream(__dirname + '/one.html', 'utf-8');
res.writeHead(200, {
'Content-Type': 'text/html'
});
readStream.pipe(res); // 管道方式发送 html 内容到客户端
});
server.listen(8888, '127.0.0.1'); // 监听本机上的 8888 端口
console.log('server is listening 8888');
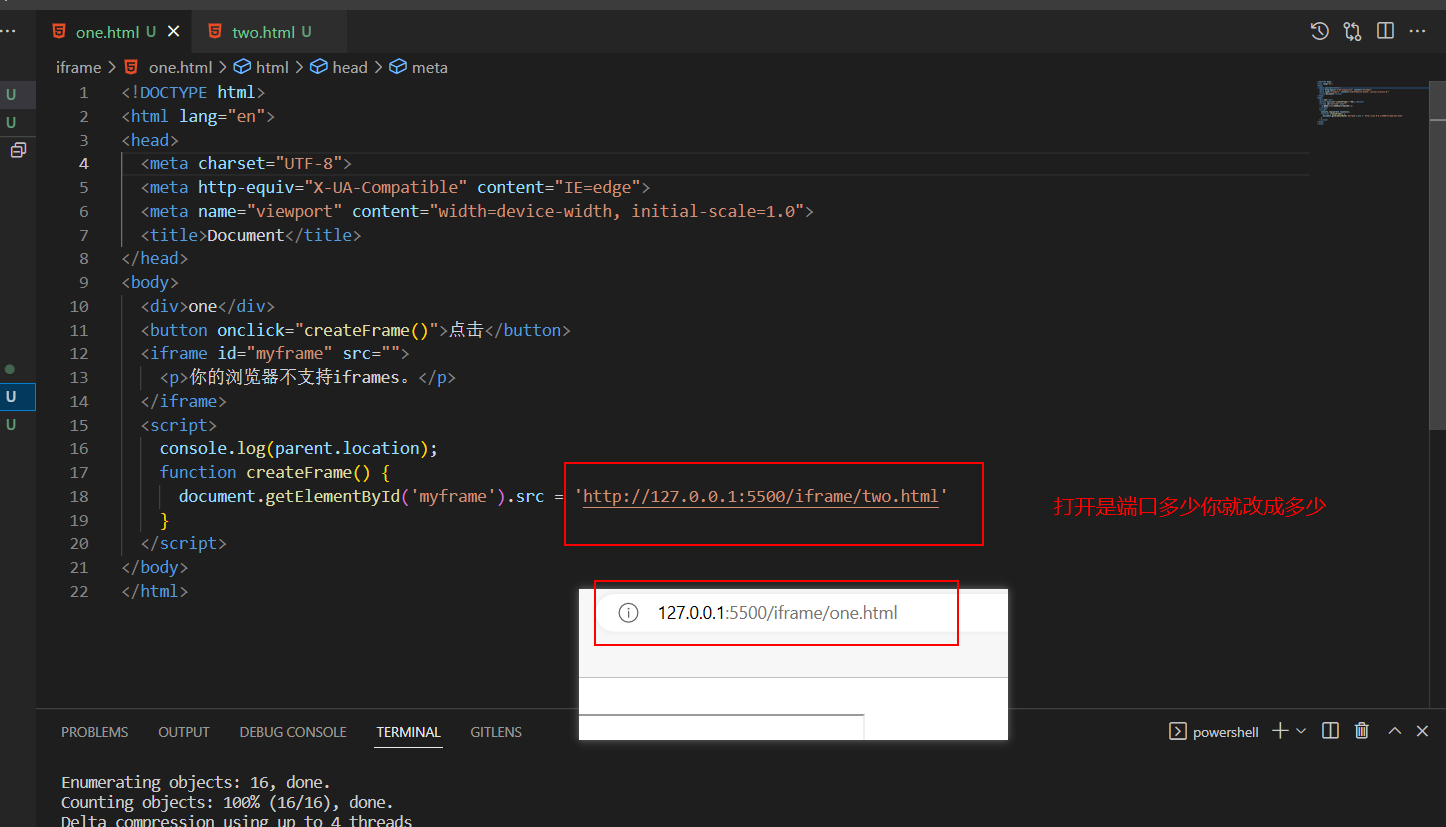
在创建一个one.html(用vscode的Live Server打开,5500端口,从而实现模拟跨域)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>one</div>
<button onclick="createFrame()">点击</button>
<iframe id="myframe" src="">
<p>你的浏览器不支持iframes。</p>
</iframe>
<script>
console.log(parent.location);
function createFrame() {
document.getElementById('myframe').src = 'http://127.0.0.1:5500/iframe/two.html?sspToken=111'
}
</script>
</body>
</html>
two.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>two</div>
<script>
console.log(window.location.href) // 输出的是 http://127.0.0.1:5500/iframe/two.html?sspToken=111
if (parent !== window && window.location.href.indexOf('sspToken') > -1) {
var url = null;
try {
url = parent.location.href;
}catch (e) {
console.log('jinru')
url = document.referrer;
}
console.log(url)
}
else {
console.log('parent==window')
}
console.log('haha')
</script>
</body>
</html>
其实正常外网的系统,我只用判断一下假如我是通过iframe访问的,我直接代码里把访问的地址写死也是可以的
if(parent !== window) {
let url = 'www.alibaba.com'
}
下面大佬写的这篇博客是讲和iframe之间进行通信的。我上面其实就类似于组件中的父传子。下面的通信就相当于不仅要父传子还要子传父。(其中文章里面说了iframe.contentWindow意思就是)
https://bbs.tampermonkey.net.cn/thread-2895-1-1.html
<iframe id="myframe" src="">
<p>你的浏览器不支持iframes。</p>
</iframe>
<script>
let myframe = document.getElementById('myframe'); // myframe下面有contentWindow属性
</script>

