本帖最后由 Major 于 2022-12-31 13:53 编辑
本帖最后由 Major 于 2022-12-31 13:52 编辑
我想截获一个 ajax json数据,修改内容后再将其返回。
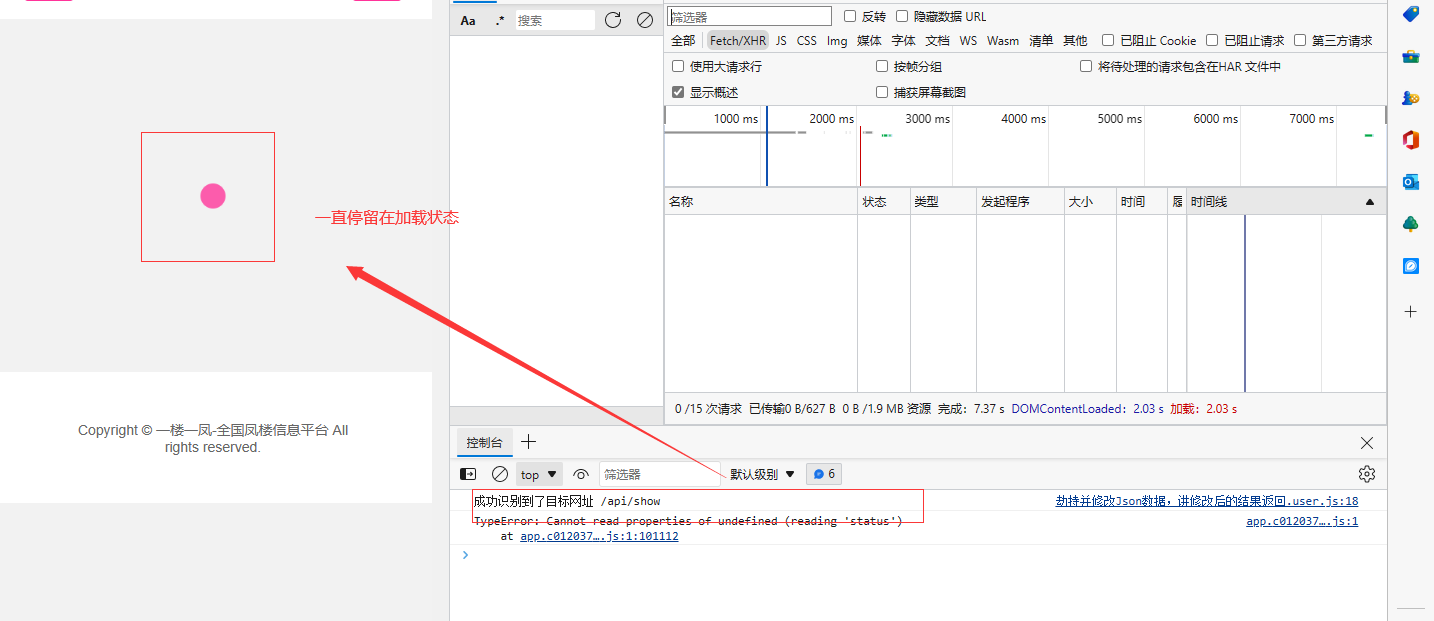
搬运了一段代码,貌似可以截获。但是浏览器会一直停留在加载状态,无法将截获的数据再返回。
能否帮助修改一下,或者提供一个完整试例 能够套用或者参考的。感谢!
// ==UserScript==
// @name 劫持并修改Json数据,讲修改后的结果返回
// @namespace 修改json数据并返回
// @version 0.1.0
// @description try to take over the world!
// @author You
// @match http*://*/show?id*
// @run-at document-start
// ==/UserScript==
function hookJson(){
const xhrOpen = XMLHttpRequest.prototype.open;
XMLHttpRequest.prototype.open = function() {
if (arguments[1] == '/api/show') {
console.log('成功识别到了目标网址',arguments[1])
const xhr = this;
let response = 'responseText' // responseText response
const getter = Object.getOwnPropertyDescriptor(XMLHttpRequest.prototype, response).get;
Object.defineProperty(xhr, response, {
get: () => {
var result = getter.call(xhr);
console.log(result)
//这里可以修改result
result = '{"data":"我是修改后的数据"}';
console.log(result)
return result;
}
});
}else{
console.log('未识别到目标网址!',arguments[1])
};
return xhrOpen.apply(xhr, arguments);
};
};
(function() {
hookJson();
})();