本帖最后由 wwwwwllllk 于 2023-3-31 18:22 编辑
道哥写的文章基本讲的很清楚了,建议多读几遍。
https://bbs.tampermonkey.net.cn/thread-1250-1-1.html
思路
1.比如我要操作一个button的点击事件,但是发现这个事件没触发操作,我们这个时候要想一下
是不是这个标签是没有这个事件,还是被阻止了,又或者是绑到子级标签下面了,又或者就是
因为元素存在数据校验或者规则校验,我们触发一下规格校验使其正常检测一下就可以运行了
(这种情况input就很常见,大家看上面道哥的文章)
document.querySelector("#fastpostsubmit").click()
接下来通过实例讲下操作react的网页的input框
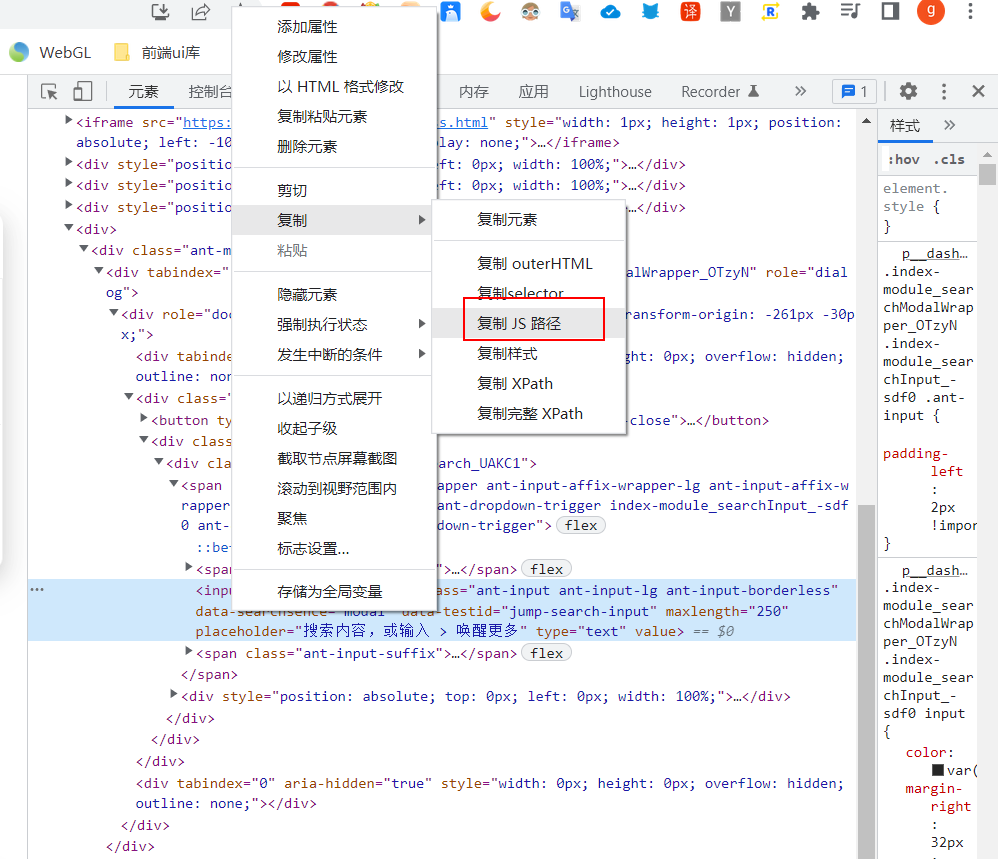
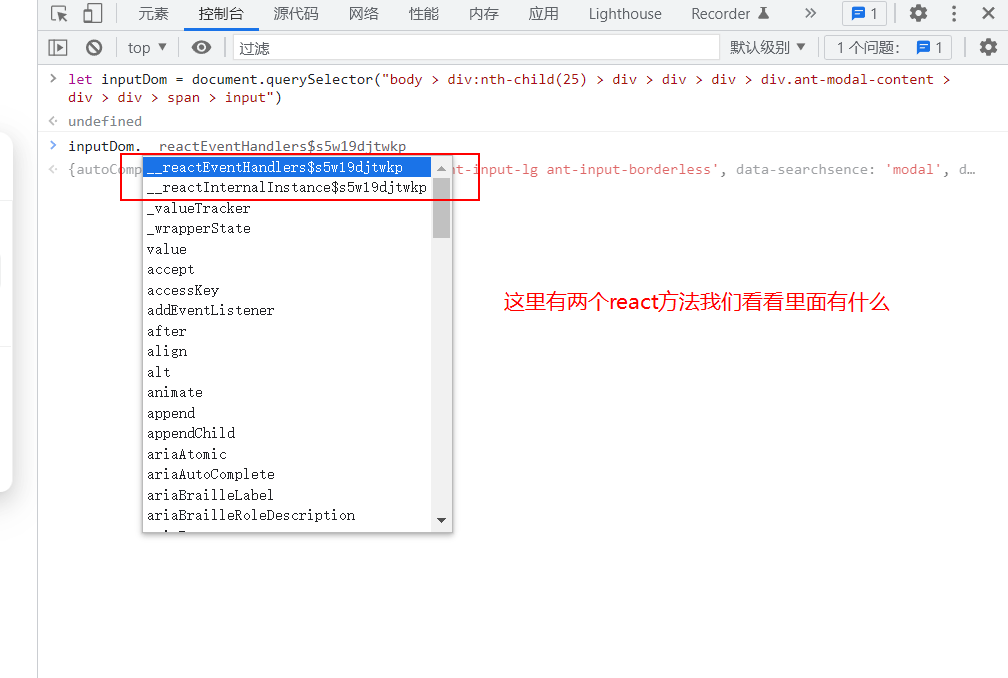
获取标签按照图片操作



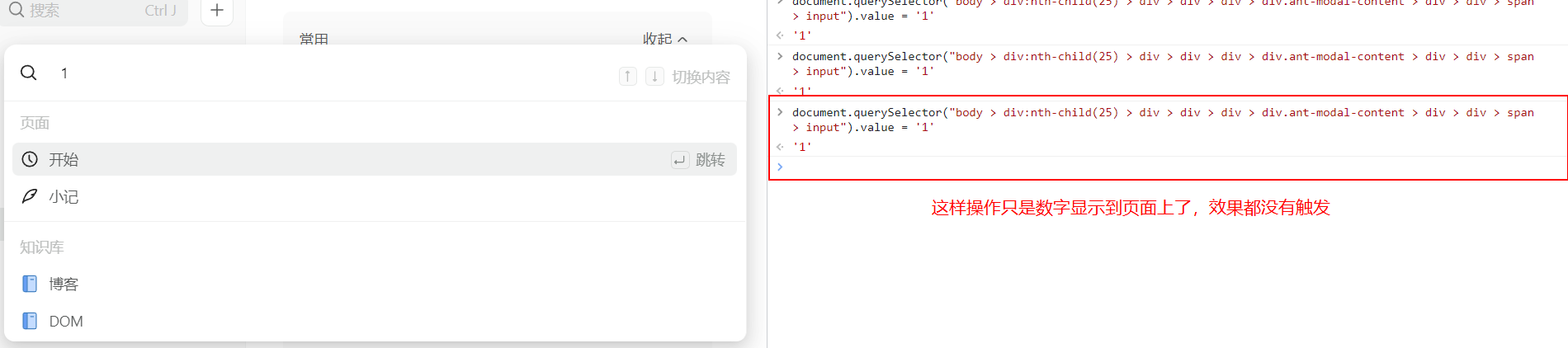
document.querySelector("body > div:nth-child(25) > div > div > div > div.ant-modal-content > div > div > span > input").value = '1'
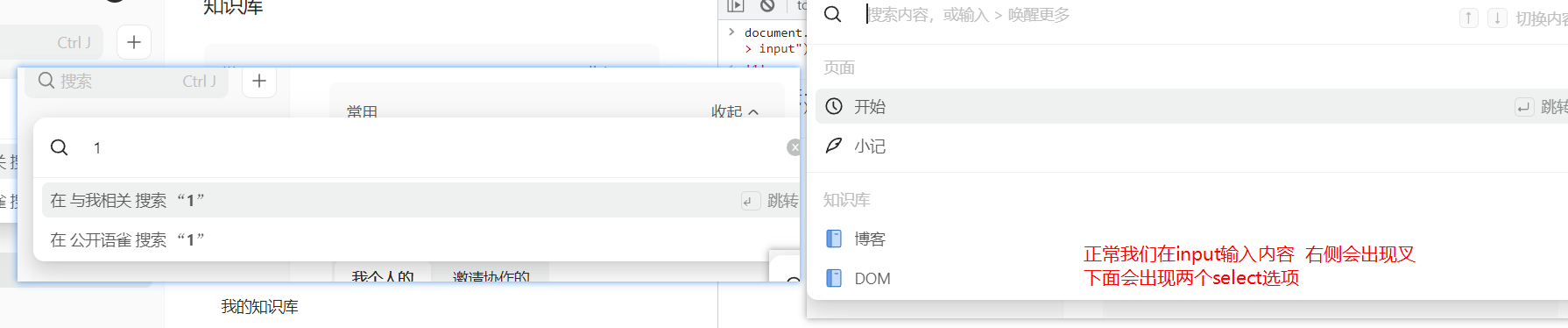
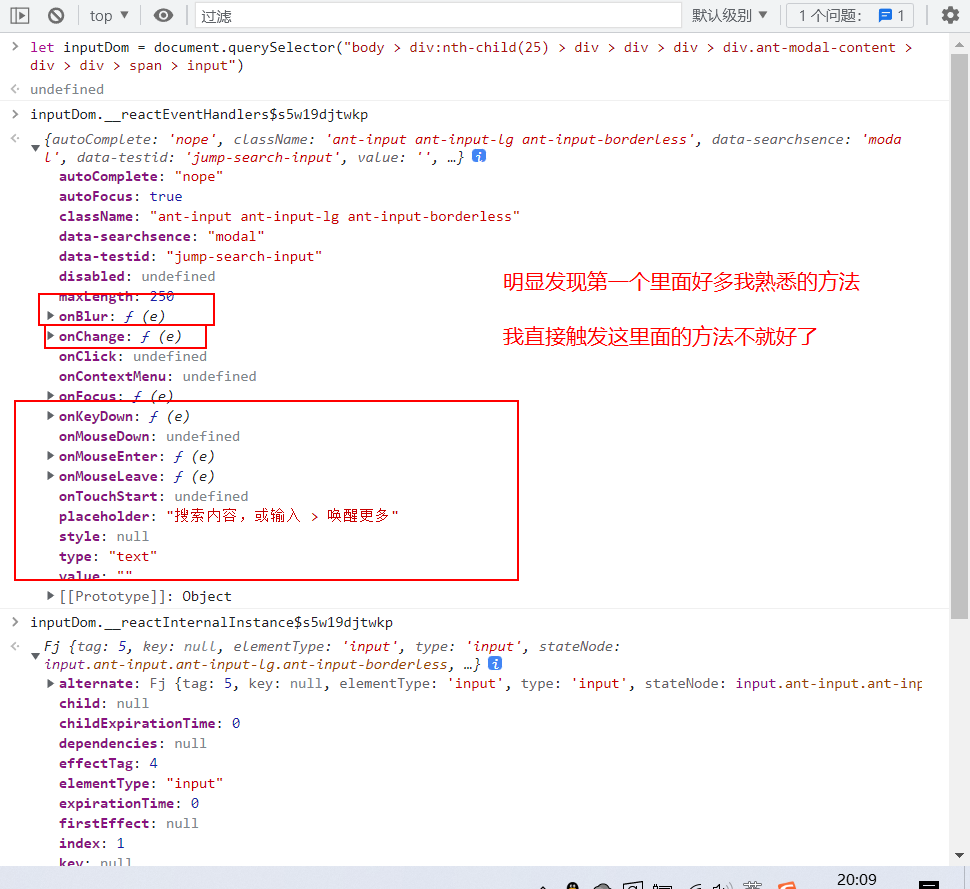
接下来看下怎么操作才可以触发


我们往input输入内容肯定是触发的onChange方法,但是我们都知道onChange默认都会传入event参数。从而拿到event.target.value值。(道哥文章里面的操作我没看太懂,但是我这里发现一个思路也可以)
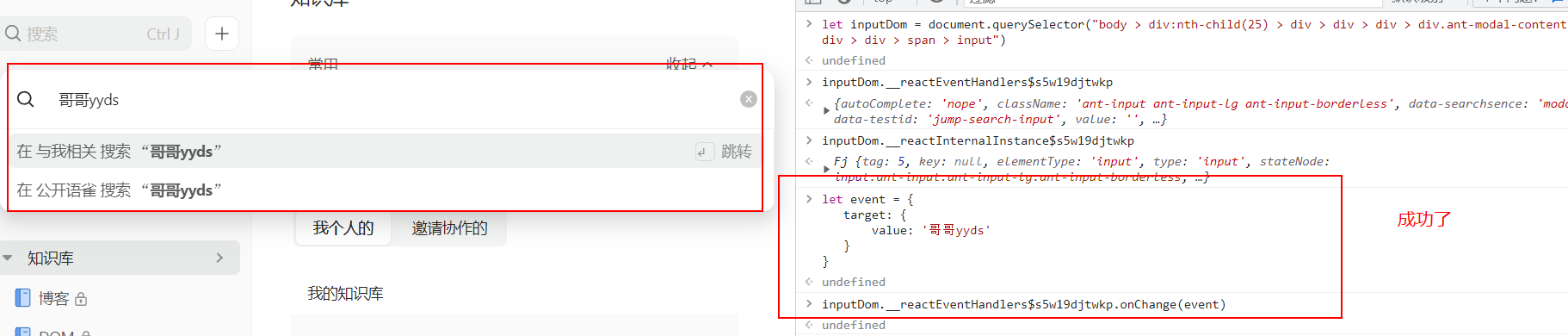
我直接就给你传入一个类似结构的对象
let event = {
target: {
value: '哥哥yyds'
}
}

别的事件参考这个就可以了。
完成代码
// 拿到操作的标签
let inputDom = document.querySelector("body > div:nth-child(25) > div > div > div > div.ant-modal-content > div > div > span > input")
let event = {
target: {
value: '哥哥yyds'
}
}
inputDom.__reactEventHandlers$s5w19djtwkp.onChange(event)
下面的内容是我随时补充的,目的就是为了总结遇到的不同情况所以可能就无法连贯来读
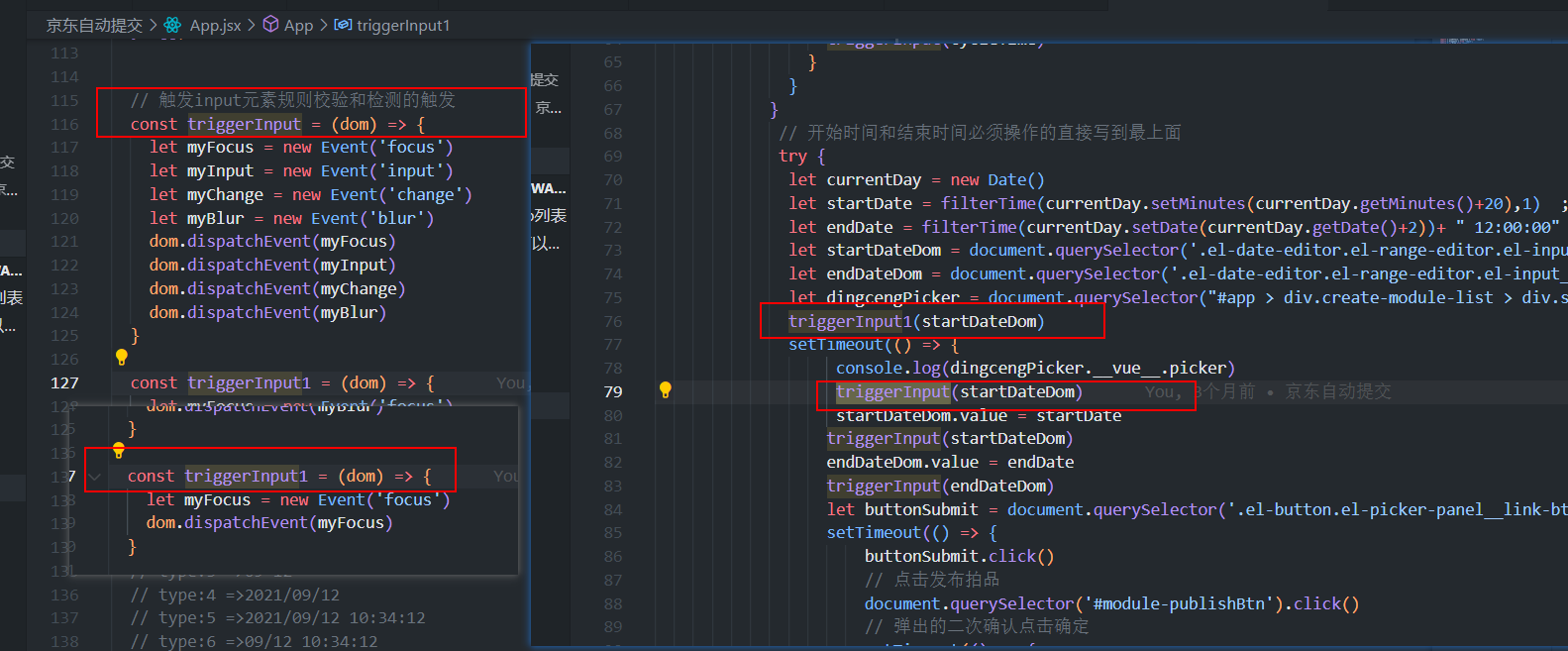
1.这种情况就是我需要先触发focus,然后需要设置一个定时器再来触发下面的事件