本帖最后由 bigonion 于 2023-3-11 12:38 编辑
本帖最后由 bigonion 于 2022-12-14 19:52 编辑
本帖最后由 bigonion 于 2022-12-14 19:49 编辑
chatGPT 接入搜索引擎实战教学(二)eventStream的接收
chatGPT tools plus++




难度级别
关于我和zhengbangbo的故事
在他注意到我借鉴了他接收SSE的方式代码后,他给我发了私信:

受到他的启发,我开始继续追寻如何接收SSE类型,找来找去也没有关于油猴的资料,就当我陷入迷茫与绝望的时候
我想到了福尔摩斯的一句话
排除了所有不可能,剩下的就是真相 --福尔摩斯
转机
这也就是说,油猴一般只会用GM_xmlhttpRequest函数来跨域,而这里必须跨域请求,那么,再去仔细看看GM_xmlhttpRequest的参数说不定会有效果,于是我又看了几遍details参数,欸,等等,这是什么?
- onloadstart callback to be executed on load start, provides access to the stream object if responseType is set to "stream"
这不就是stream类型吗,我试试他返回了什么数据类型吧,于是在
- responseType one of arraybuffer, blob, json or stream
responseType 里面设置为stream ,onloadstart 里面打印返回的结果

是Readablestream类型,等等,我记得之前在看到fetch接收的时候也见过这个类型
https://developer.mozilla.org/zh-CN/docs/Web/API/ReadableStream/ReadableStream
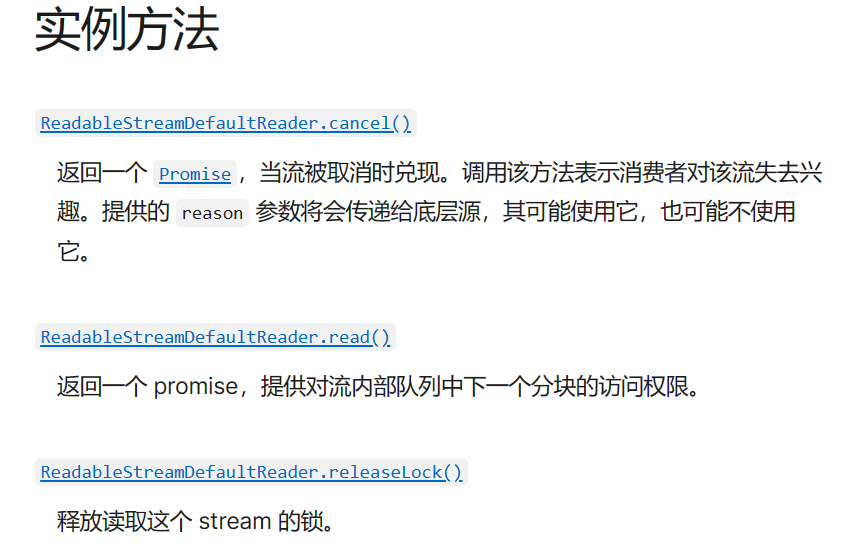
在我仔细的翻找之下,终于找到了stream的构造以及接收方法,以下是接收方法
onloadstart:(stream)=>{
const reader = stream.response.getReader();
let charsReceived = 0;
reader.read().then(function processText({ done, value }) {
if (done) {
return;
}
charsReceived += value.length;
console.log(value)
return reader.read().then(processText);
});
},
responseType:"stream",
以下是具体解释:

- read()方法返回一个promise
promise.then方法中就带着done和value参数
done表示传输是否结束,结束为1,没结束为0
value则表示每一次流传输的数据
charsReceived代表已经接收的数据长度
接着processText最后return 自己,即reader.read().then(processText)
形成循环递归调用
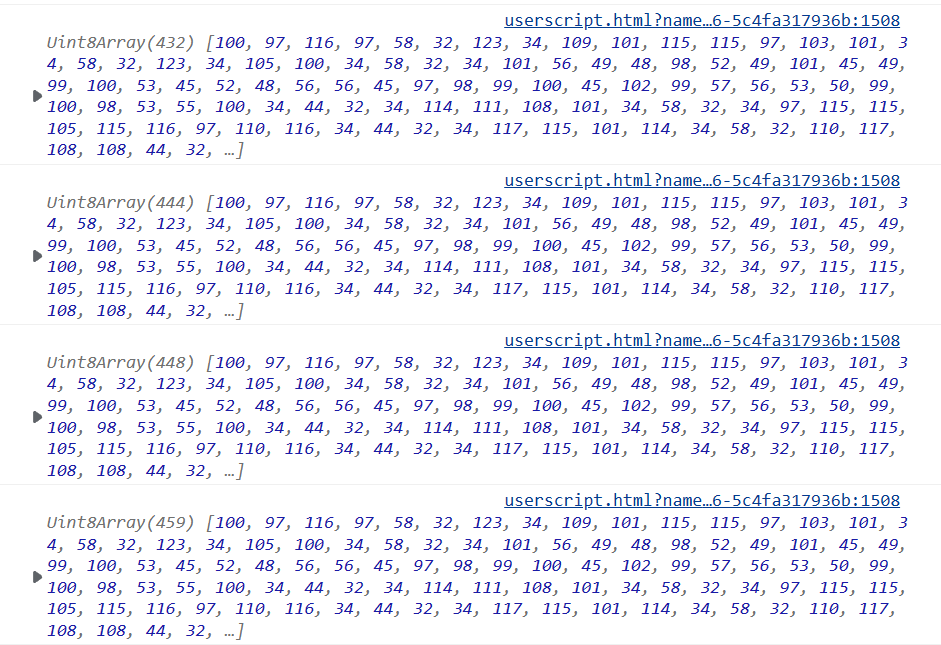
最后我们输出以下value来看看结果吧!
我超,真的拿到了数据!但是怎么是一堆不停打印的Uint8Array数组啊

难道是?
关于
作者:Onion
邮箱:[email]bigonion@bigonion.cn[/email]
声明:未经本人同意,禁止转载、搬运、抄袭!
NameSpace: https://bigonion.cn
Origin:https://bigonion.cn/blog
(二)完结
传送门

