从数据库中提取数据
在India Stack模板项目中,我们已经设置并配置了一个Sqlite数据库,所以让我们在Sqlite中更新我们的数据库,我们使用Prisma与数据库进行交互,Prisma是Nodejs的Orm,具有良好的Typescript支持,如果你有更多的兴趣可以参阅官网
https://www.prisma.io/
如果你没什么性趣也可以继续往下看
因为我会对几乎所有Prisma的命令做进一步的补足
并且使用 Remix 时不必使用 Prisma。Remix 可与您当前使用的任何现有数据库或数据持久性的服务来配合使用
Prisma 将负责更新我们的数据库以匹配我们的结构(以及生成和运行迁移所需的 SQL 命令)
首先,我们需要更新我们的 Prisma 模式:
在prisma\schema.prisma
补充:我们可以在对应的IDE来寻找Prisma Schema插件来做更好的语法支持和检查
文件下方添加
这是Prisma的专属结构
我们声明该结构与数据库进行交互
model表示这是Prisma的数据模型
slug title等表示字段
String表示是字符类型
DateTime 是时间类型
@id表示该字段是这个数据模型的唯一标识,用于找到每行的数据
@default代表默认提交什么属性,now()表示当前时间
@updatedAt默认自动存储上次更新记录的时间。
model Post {
slug String @id
title String
markdown String
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
}
现在让我们使用Prisma来更新数据库以及生成TS类型支持来匹配最新的数据模型
调用命令npx prisma db push来完成上诉的操作
输入会提示
Environment variables loaded from .env
Prisma schema loaded from prisma\schema.prisma
Datasource "db": SQLite database "data.db" at "file:./data.db?connection_limit=1"
The database is already in sync with the Prisma schema.
✔ Generated Prisma Client (4.6.1 | library) to .\node_modules\@prisma\client in 47ms
The database is already in sync with the Prisma schema.
数据库已经与Prisma的schema同步并已经生成Prisma Client用于我们Js来操作数据库
现在让我们来设置几篇文章来为数据库播种,播种类似于数据库初始化数据,允许我们在数据库始终创建相同的数据,用于启动程序的时候填充所需的数据,如默认语言或者货币,或开发环境验证数据以及使用应用程序的基本数据。
更详细可以参考
https://www.prisma.io/docs/guides/database/seed-database
我们开始尝试播种
打开prisma\seed.ts
在上方写入posts数据

const posts = [
{
slug: "my-first-post",
title: "My First Post",
markdown: `
# This is my first post
Isn't it great?
`.trim(),
},
{
slug: "90s-mixtape",
title: "A Mixtape I Made Just For You",
markdown: `
# 90s Mixtape
- I wish (Skee-Lo)
- This Is How We Do It (Montell Jordan)
- Everlong (Foo Fighters)
- Ms. Jackson (Outkast)
- Interstate Love Song (Stone Temple Pilots)
- Killing Me Softly With His Song (Fugees, Ms. Lauryn Hill)
- Just a Friend (Biz Markie)
- The Man Who Sold The World (Nirvana)
- Semi-Charmed Life (Third Eye Blind)
- ...Baby One More Time (Britney Spears)
- Better Man (Pearl Jam)
- It's All Coming Back to Me Now (Céline Dion)
- This Kiss (Faith Hill)
- Fly Away (Lenny Kravits)
- Scar Tissue (Red Hot Chili Peppers)
- Santa Monica (Everclear)
- C'mon N' Ride it (Quad City DJ's)
`.trim(),
},
];
然后在console.log(Database has been seeded. 🌱)上方写下
用于调用prisma插入每条数据,如果因为调用的是upsert同时里面用where判断了是否存在
所以如果存在则会更新,如果不存在则会直接插入
注意
根据测试按照官方输入可能有时候数据库不会出现Posts表,同时存在类型错误提示,这个时候请重新运行一遍npx prisma db push命令
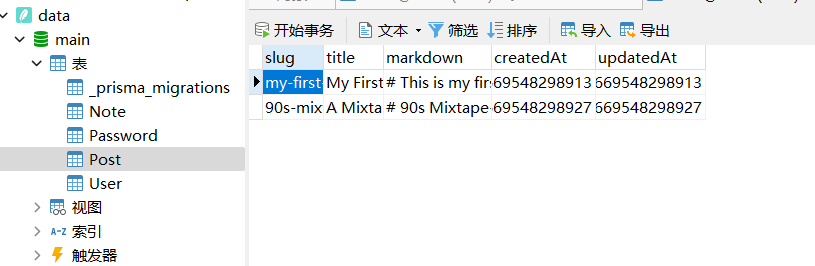
关于数据库的查看请使用Navicat软件
for (const post of posts) {
await prisma.post.upsert({
where: { slug: post.slug },
update: post,
create: post,
});
}
写好代码后调用npx prisma db seed,将会为数据库插入数据

然后生成一个数据库迁移文件,如果需要部署到线上,而不是仅仅在本地开发,这是必须的,我们需要运行
npx prisma migrate dev命令
该命令会生成迁移文件的历史记录,并且在sql的开发和部署中起作用
保证数据库模式随着Prisma同步变化,并且随着其发展维护数据库中现有数据的作用
如果你对迁移命令有更多兴趣可以参考
https://www.prisma.io/docs/concepts/components/prisma-migrate/migration-histories
https://www.prisma.io/docs/concepts/components/prisma-migrate
你也可以在创建迁移文件的时候使用名称,在以后的日子里来回顾自己所作的更改,所以可以使用名称create-post-model来为迁移文件命名
现在让我们来更改app/models/post.server.ts,让他从Sqlite来读取文章数据
将文件修改为
import { prisma } from "~/db.server";
export async function getPosts() {
return prisma.post.findMany();
}
prisma为调用~/db.server导出的prisma,post为找到post表,之后调用findMany来找到所有的数据。
我们在这个时候没有提供TS类型了,因为Prisma会在model生成后自动生成Ts类型,减少我们的手动输入,并且提供更多的类型安全!
这里的~/db.server导入的是app/db.server.ts,其中~是app目录的别名,因此并不需要考虑使用多少个../../
现在Prisma已经出现更新,我们需要重新启动服务器,关闭目前的启动,然后重新调用npm run dev
我们只需要在更改prisma的model以及更新prisma的client-js文件的时候才需要重新启动,并不需要在开发的过程中重新启动开发服务器,这是十分让人开心的!
服务再次启动并且运行的时候,可以访问http://localhost:3000/posts,这个时候帖子依然存在,但是现在他们已经从数据库中读取了!
结语
撒花~

