本帖最后由 wwwwwllllk 于 2022-10-25 19:01 编辑
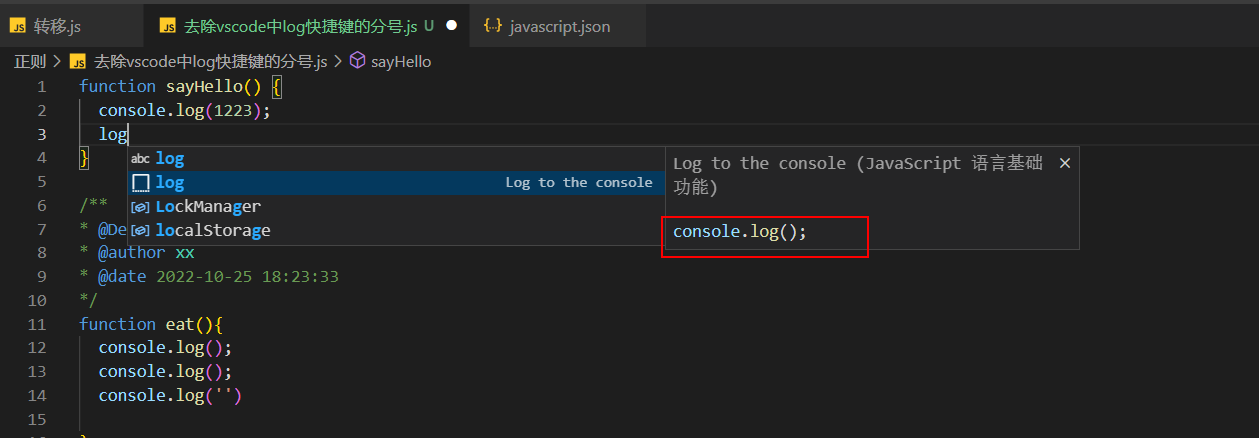
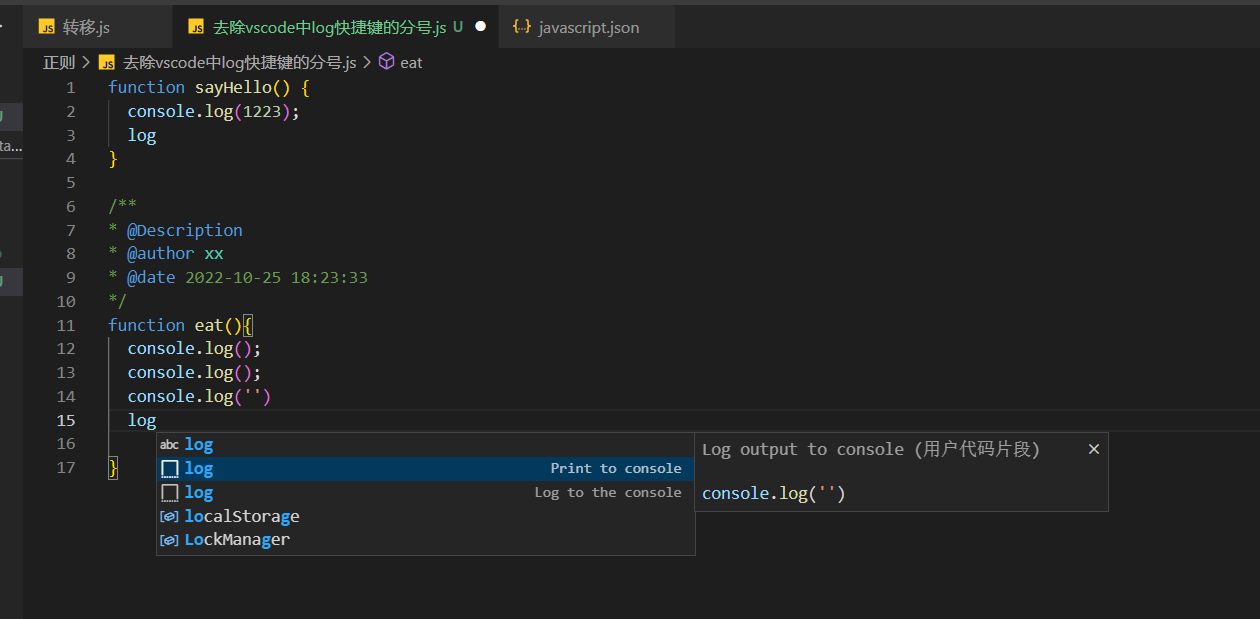
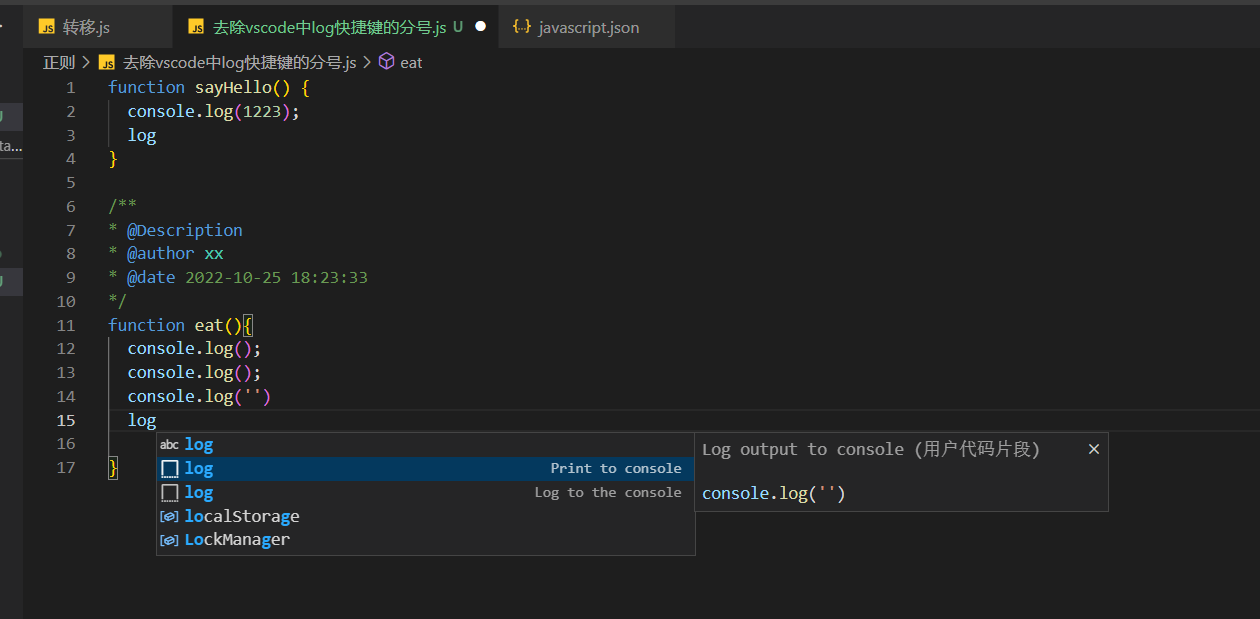
每次打log的时候它会带出分号,我很烦。我想去掉它。

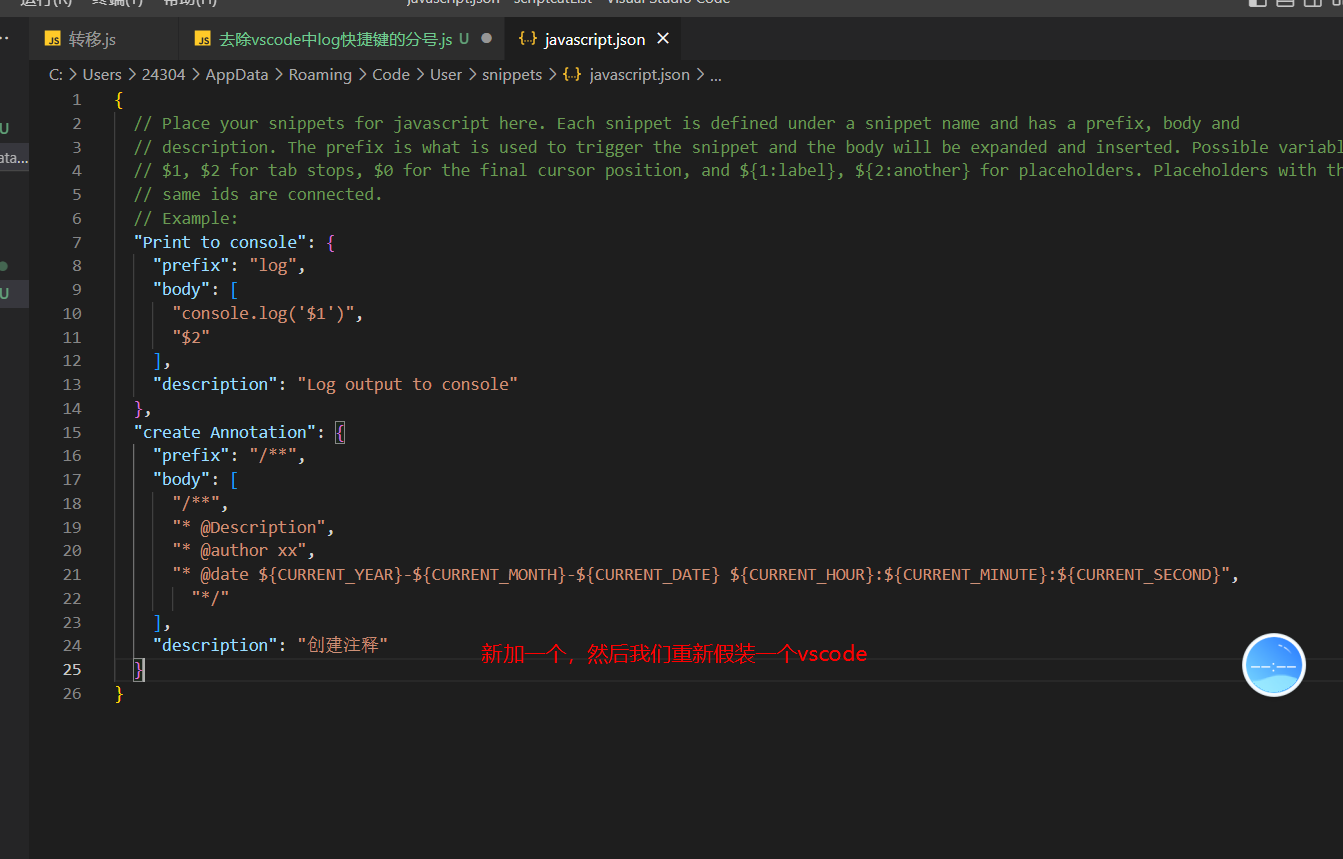
其实这就是vscode默认设置的代码片段
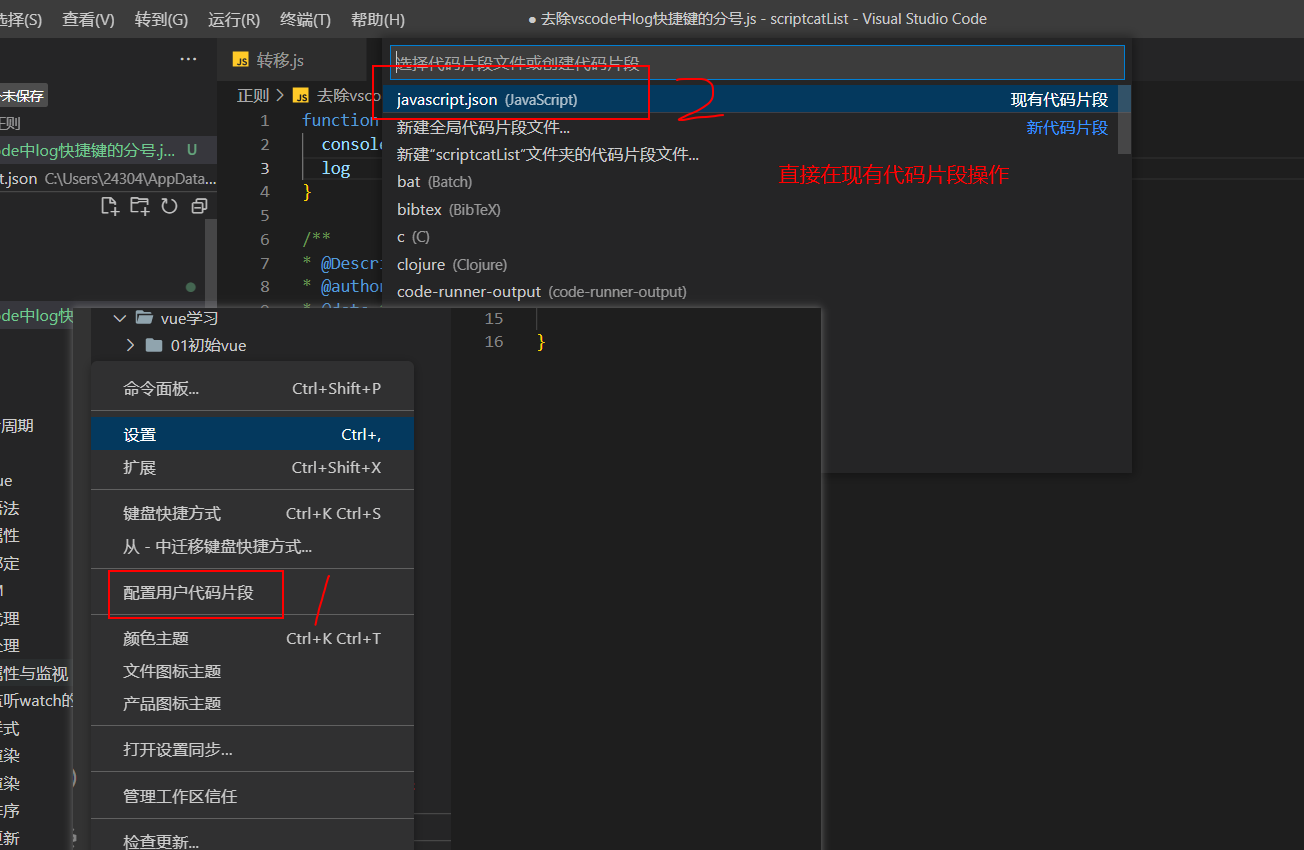
步骤:
1.
2.
3.如果要新加一个片段(重新加载一个vscode)

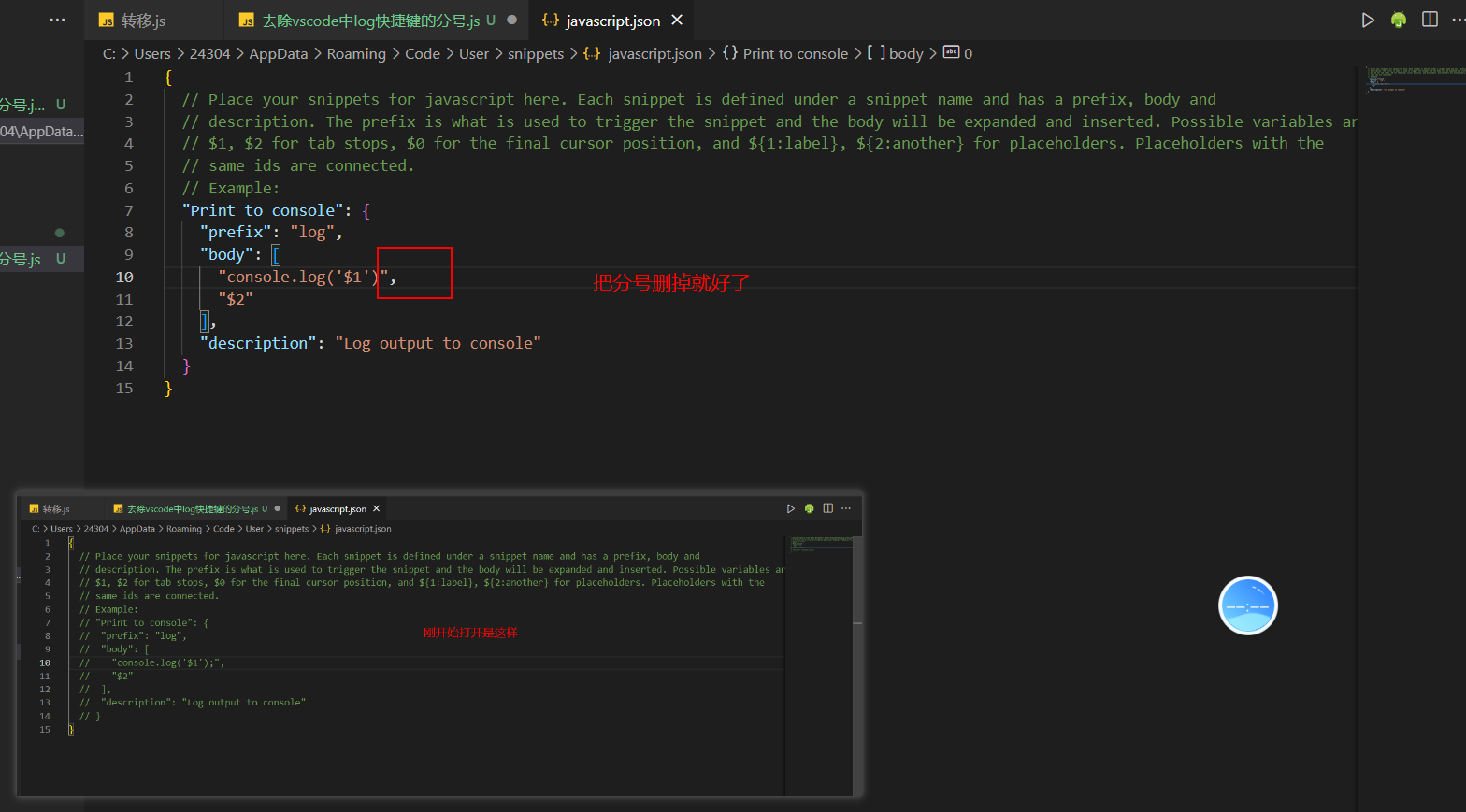
好了


{
// Place your snippets for javascript here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
"Print to console": {
"prefix": "log",
"body": [
"console.log('$1')",
"$2"
],
"description": "Log output to console"
},
"create Annotation": {
"prefix": "/**",
"body": [
"/**",
"* @Description",
"* @author xx",
"* @date ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
"*/"
],
"description": "创建注释"
}
}
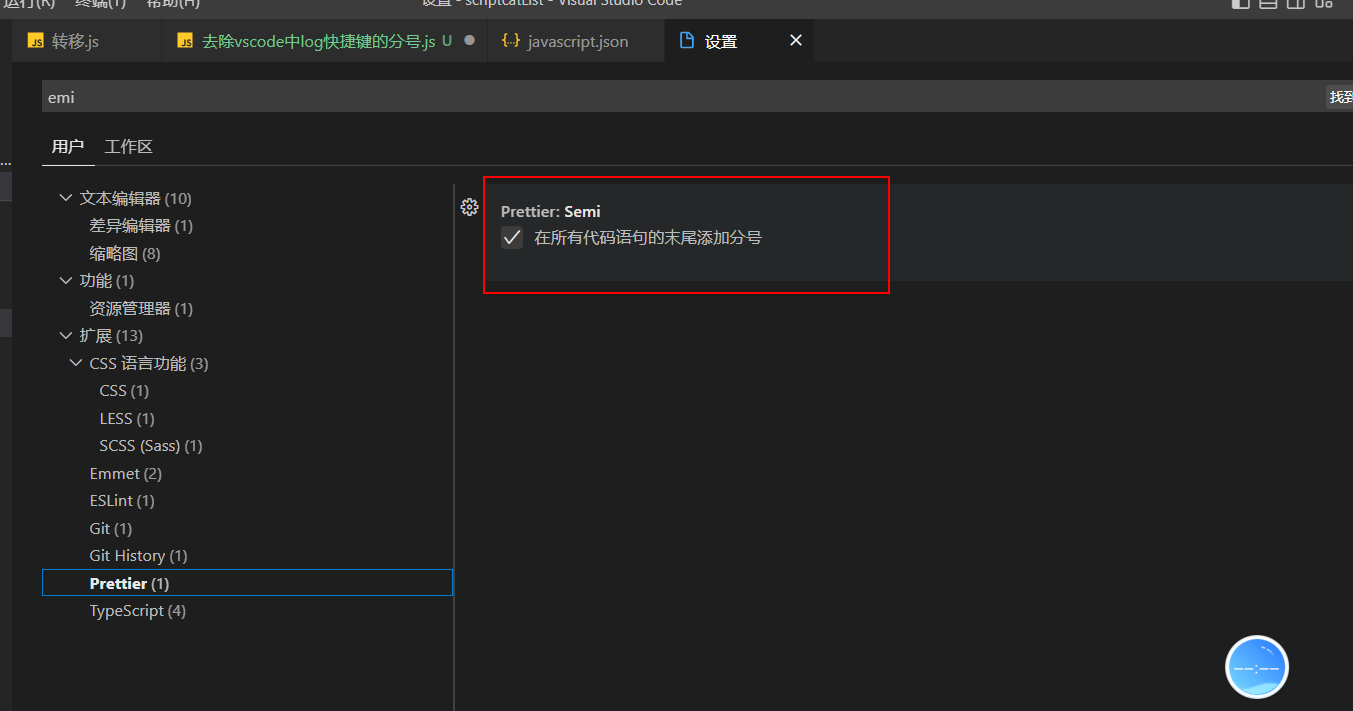
当然如果有人写的时候不会纠结格式,最后prettier格式化就好了。(取消勾选就是不加分号)