首先打开f12发现直接无限debugger
跳转到栈顶,发现代码在html里

直接把html复制粘贴到本地
然后把该加密js复制贴到外部一个js文件,改成script src引入方式
我的叫mooc_origin.js

在顶部打一个debugger断点
断下来之后格式化一下
跟一下解密

发现这里疑似有判断格式化的东西

如果发现格式化了就进行内存爆破
我们格式化一下试试
不出意料的死了
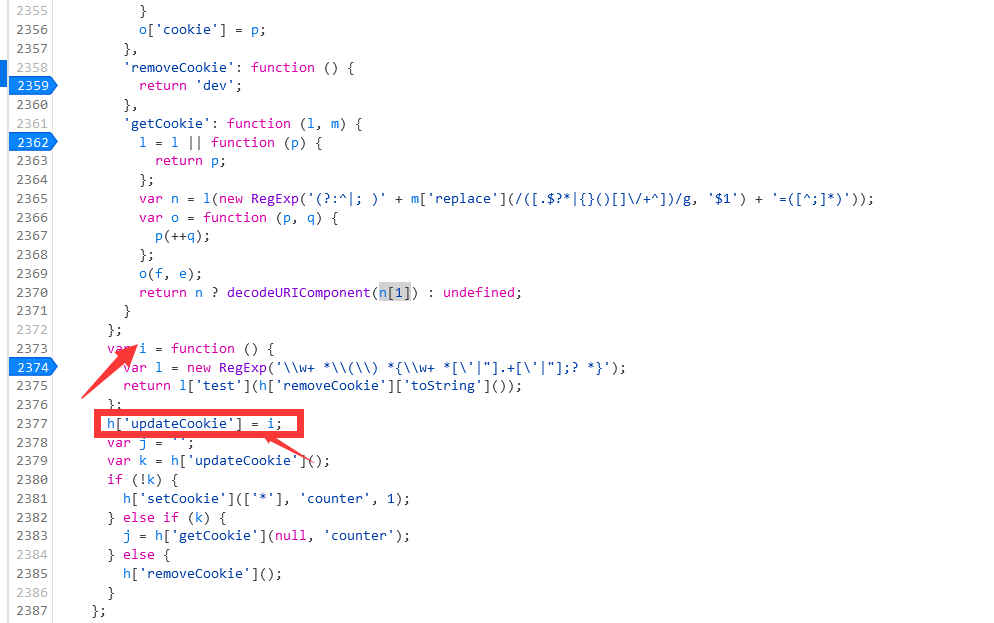
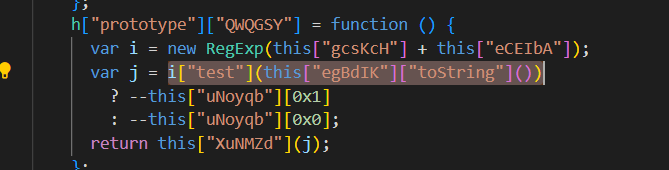
我们看到他是声明了一个正则然后调用test
我们直接在顶部来个test劫持试试看
该劫持不太推荐,我个人尝试写了一个小函数在下方
let test=RegExp.prototype.test
RegExp.prototype.test=function(...args){
if(this.toString().indexOf(`\\w+ *['|"].+['|"];?`)!==-1){
return true;
}
return test.call(this,...args)
}
发现没啥问题了
正常打开
那就在劫持的return true之前打个debugger
然后谁触发了看下是否符合正则就删掉谁改成true
比如

直接改成true就可以了
这种正则拦截可能会有遗漏,所以最好打个debugger每次触发追一下
没几处
内存爆破的函数删干净了
那我们就开始分析解密字符串了
留下次
结语
撒花~
函数补充
每次调用test会卡在debugger上,如果结果不等会输出,或者如果你单步卡死在
let origin_result = test.call(this, args);
证明也是内存爆破正则
let test = RegExp.prototype.test;
RegExp.prototype.test = function (args) {
args = args + "";
debugger;
let origin_result = test.call(this, args);
args = args + "";
args = args.replaceAll(`\r\n`, "")
args =args.replaceAll(" ","")
let fuck_result = test.call(this, args);
if (fuck_result !== origin_result) {
console.log('this',this)
debugger;
}
return origin_result;
};

