暴力猴脚本工程化打包
概述
笑尘天雨老哥最近在做rollup自动提升关键字插件, 评论区voeoc也表示需要这样的使用rollup来处理油猴的轮子。
我不懂rollup,对提升关键字这方面需求也不大,但觉得挺牛逼的。之后发现暴力猴里确实有这类rollup打包油猴的轮子,下面就来试试暴力猴里rollup打包油猴的轮子:
violentmonkey/generator-userscript
尝试violentmonkey/generator-userscript过程
准备工作
开始前确保npm网络通畅,设置好镜像;另外踩坑过程中发现之后要用到yarn dlx指令,低版本1.x的yarn不能用,所以要确保yarn是比较高的berry版本
nrm add taobao https://registry.npmmirror.com/
升级yarn
npm install -g yarn
yarn set version berry
确保网络通畅
此步不一定要做,但我网络不通畅,终端需要设置一下,不然从github拉取时不一定成功
unset all_proxy && unset ALL_PROXY
export ALL_PROXY=socks5://127.0.0.1:1080
export all_proxy=socks5://127.0.0.1:1080
开始
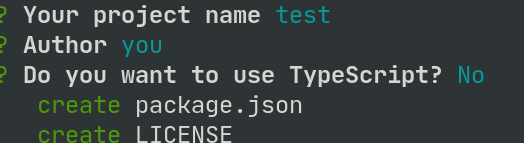
pnpm --package github:violentmonkey/generator-userscript --package yo dlx yo @violentmonkey/userscript
npm run dev
pnpm安装之后然后就会出现脚手架问项目的配置,填好.

文件组织大概如下
├── package.json
├── pnpm-lock.yaml
├── README.md
├── rollup.conf.js
└── src
├── app.js
├── index.js
├── meta.js
├── style.css
├── style.module.css
└── types
├── css.d.ts
└── index.d.ts
在npm run dev之后,会即时热更新dist/index.user.js,此时可以去src里写相关代码,看看效果,可以搭配脚本猫王的vscode插件实时更新到浏览器。

这个环境就搭建完了,看看效果。
暴力猴工程化解决方案violentmonkey/generator-userscript的主要好处,大概是支持jsx语法,支持ts,更方便地写css,rollup打包比webpack打包可读性强一点。实际好不好用,有待进一步观察。
其他
题外话,文档里顺便提了@violentmonkey/dom的库,也是一个异步获取元素的库,能用,但使用体验不太好。
测试脚本:CB站添加recurbate链接按钮之测试violentmonkey/dom
油猴工程化目前有很多方法,不大能看明白,知道的老哥可以写一些发在论坛讲讲。好像如果要支持jsx这类语法,就得打包编译,在脚本猫站上只能发个没有可读性的js,源代码得另外托管在github上,不知道有没有好点的解决方案。
相关资料

