前言
开坑写几篇扩展相关的,本不愿开坑的。。。奈何李恒道强烈要求 ,其实网上都有很多很全的资料完全足够。。。。也会比我介绍得全面(说起来脚本猫开发指南的坑还没填)
本篇先说MV2,MV3后续会提(主要是MV3限制很多,有点难受,可能很多现在的扩展都没法实现了:迁移至Manifest Version 3),总体只是概念差距,开发上并没有多大差距,另外MV2已经进入废弃倒计时,已经不允许MV2的扩展上架,如果开发新扩展一定要以MV3进行开发。
MV2?MV3?
前言中说了MV2,MV3,详细大家已经开始懵逼了,啥玩意?其实这个是chrome扩展的描述文件manifest.json,就类似油猴脚本的header,描述这个扩展的信息、所需权限。一个基本的manifest.json文件就类似下面这样:
{
"manifest_version": 2,// manifest版本,就是MV2、MV3
"name": "ScriptCat",// 扩展名称
"version": "0.10.0",// 扩展版本
"author": "CodFrm",// 作者
"description": "脚本猫,一个用户脚本的框架,可编写脚本每天帮你自动处理事务.",// 扩展描述
"options_ui": {
"page": "src/options.html",// 扩展选项页路径(浏览器上右键点击扩展选项打开的那个页面)
"open_in_tab": true// 打开方式
},
"default_locale": "zh_CN",// 默认语言
"icons": {// 扩展图表
"128": "assets/logo.png"// 扩展路径
},
"browser_action": {
"default_popup": "src/popup.html"// 默认弹出页路径(就是点击扩展图表时弹出的页面)
},
"background": {
"page": "src/background.html"// 扩展后台页,会常驻在后台中,可以做一些后台处理,例如GM API实际上就是接受浏览器页面发送的消息然后在此页面中完成再发送回去的,这个页面不会展示出来
},
"content_scripts": [// content页,会匹配到一个具体的浏览器页面,然后执行这个脚本,是不是已经看到油猴脚本的样子了
{
"matches": ["<all_urls>"],// 需要匹配的路径
"js": ["src/content.js"],// 执行的脚本
"run_at": "document_start",// 运行时间
"all_frames": true// 是否在frame中运行
}
],
"permissions": [// 扩展所需要的权限,很多,这里我省略了
"tabs",
......
],
"sandbox": {// 沙盒页
"pages": ["src/sandbox.html"]
}
}
上面的话就是脚本猫的一个manifest文件了,一些字段写上了简单的描述
hello world
写一个chrome扩展比脚本复杂了一个数量级,很多东西都封装好了,所以脚本是真的方便,轻轻松松就可以完成一个小功能,扩展还得排列目录,这里就简单的来一个hello world,与[油猴脚本开发指南]第一个脚本-HelloWorld对应一下🥺,顺便感受一下有多复杂。
manifest
首先,我们得声明manifest,说明我们的扩展信息和我们要在啥页面上执行
{
"manifest_version": 2,
"name": "hello world",
"version": "0.1.0",
"author": "王一之",
"description": "油猴中文网hello world demo",
"content_scripts": [
{
"matches": ["http://*/*", "https://*/*"],
"js": ["content.js"]
}
]
}
这里我用:"http:\/\/*/*"和"https:\/\/*/*"来表示匹配所有的http/https页,如果是\<all_urls>可以匹配所有允许的页面(可看相关资料:Match patterns)
content script
然后就是相关的脚本,注意此处脚本与油猴脚本运行环境其实并不同,油猴脚本是一个伪沙盒,此处是一个真沙盒,是完完全全与用户页面隔离的,只能操作页面的document,不能操作window。至于怎么实现油猴脚本去操作window后续再说。(可看相关资料:Content scripts(看官方资料多全,还要我来写教程!))
将文件保存在我们manifest中声明的路径下:content.js
alert("hello world")
直接写js代码
至此,代码就写好了,目录结构如下:

加载扩展
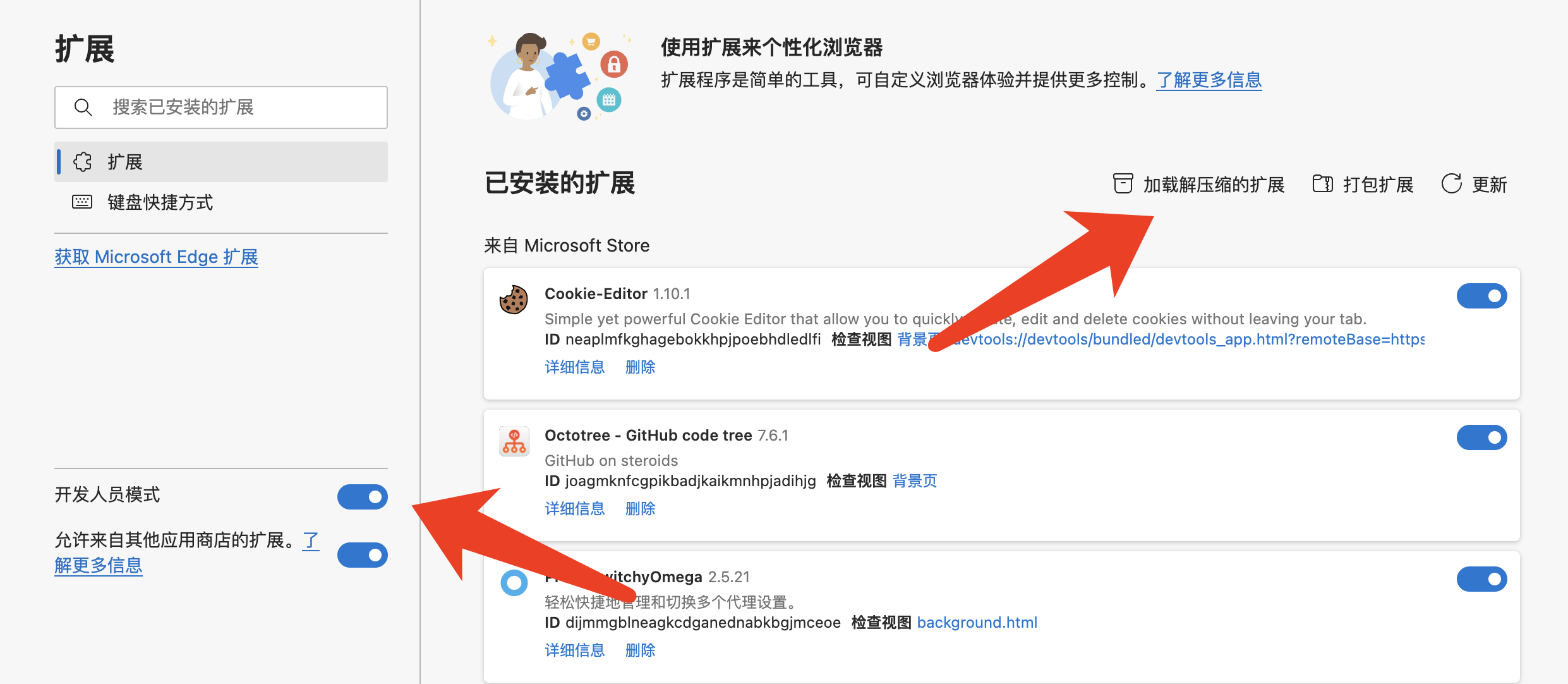
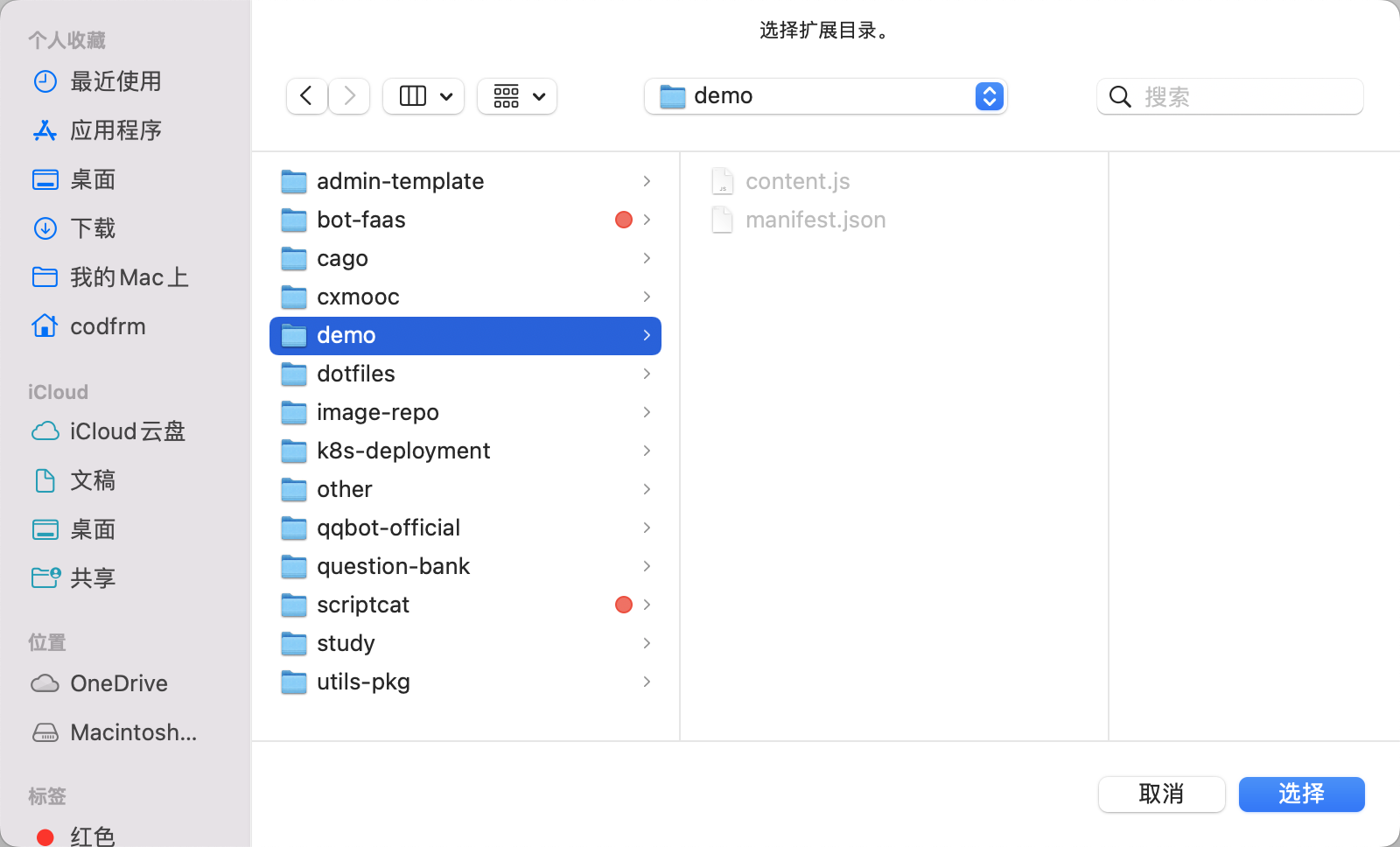
终于可以加载浏览器去跑扩展了!我们需要按照安装扩展一样,先开启开发人员模式(此处以edge浏览器为准),然后加载解压缩的扩展,然后选择到manifest的目录



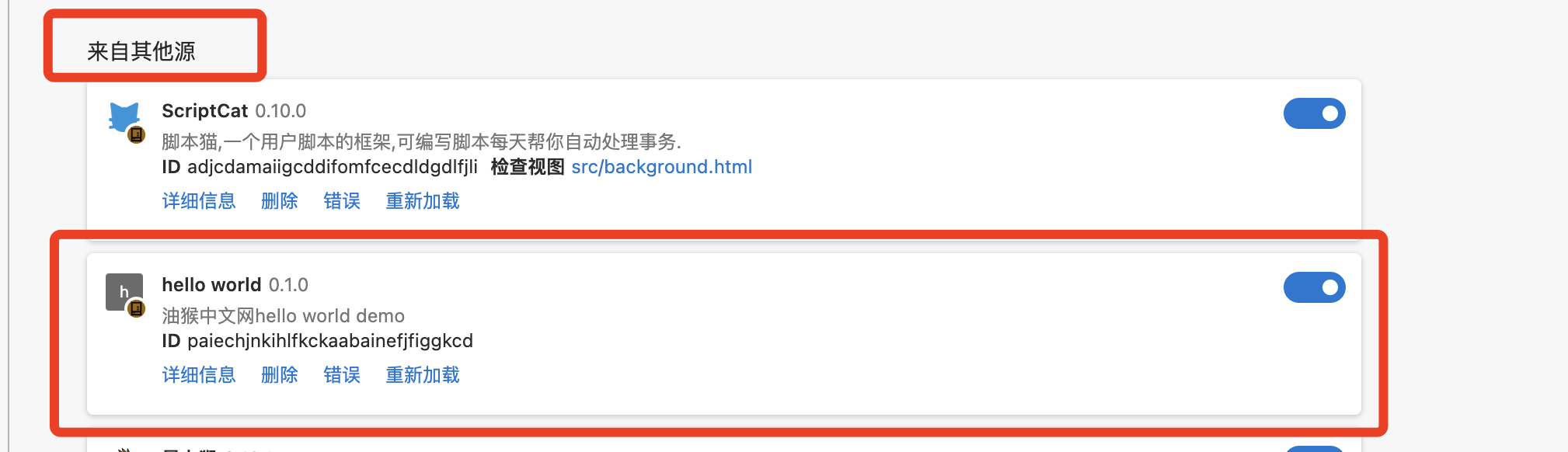
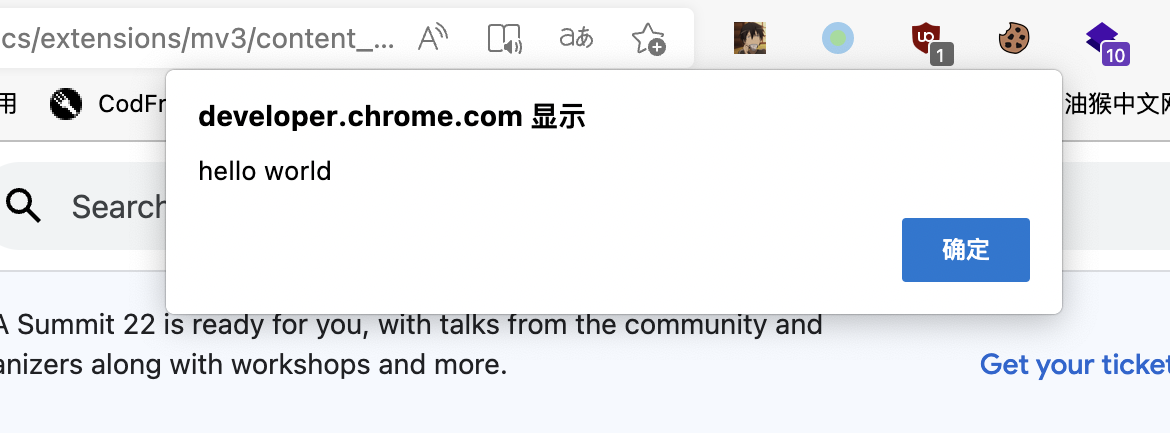
然后我们刷新一下页面,alert就出来啦

如果想修改代码咋办?直接修改完后是不生效的,我们还得再点一下扩展页的重新加载才行
end
至此,一个hello world的扩展就完成啦
相关资料

