不同阶段对东西理解是截然不同的,很久之前道总提到过django当时有去了解,但是可能认知问题未能领悟到精髓。
前段时间通过django去封装一些接口,发现很方便,也发现自己以前根本未能了解到真正的django,于是趁着今天的闲暇时间打算用django去实战一波。
简单实战
首先我们我们django-admin startproject web 创建一个dango项目

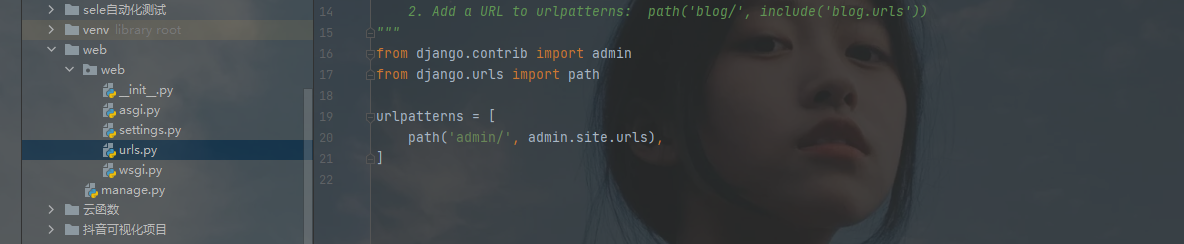
根据我目前认知内的理解,urls.py 是设置路径的

刚刚创建好的django只有一个默认的admin路径,封装接口我的操作方法就是添加路径去操作,这里我们先尝试添加路径然后访问试试看。
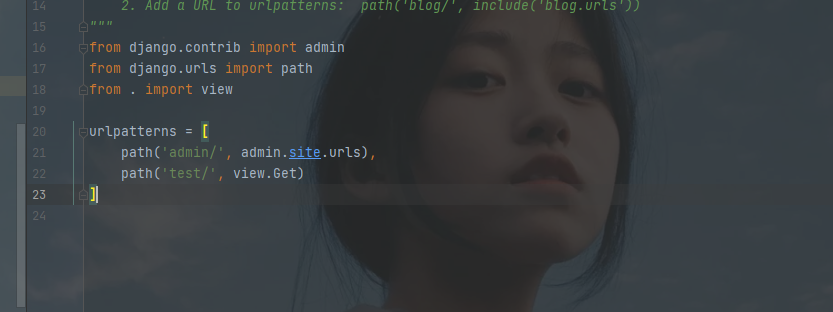
需要知道的是path有两个基本参数,第一个是添加的路径参数,第二个个人理解为视图,也就是要展示出来的效果。

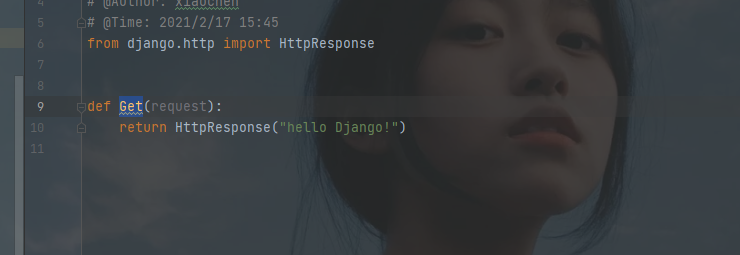
我们在这里路径添加test路径,同时创建一个名为view的py文件

python manage.py runserver 运行django看一下效果

在这里我们就可以通过自己修改,添加,封装简单的接口来进行调用。当然今天想通过django去做一些其他的事情。
了解Django
在这里我们先来了解一下django项目中project与app的关系
app是django 项目的组成部分。一个app 代表项目中的一个模块,所有 URL 请求的响应都是 由 app 来处理。比如豆瓣,里面有图书,电影,音乐,同城等许许多多的模块,如果站 在 django 的角度来看,图书,电影这些模块就是 app ,图书,电影这些app 共同组成豆瓣这个 项目。因此这里要有一个概念,django 项目由许多app组成,一个app 可以被用到其他项目,django 也能拥有不同的 app 。
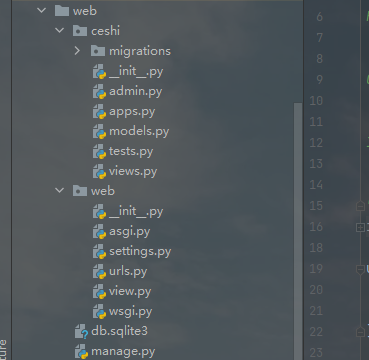
项目结构:
manage.py :以后和项目交互基本上都是基于这个文件。一般都是在终端输入 python manage.py [子命令] 。可以输入 python manage.py help 看下能做什么事情,一般情况下不要随便编辑这个文件。
settings.py :本项目的设置项,以后所有和项目相关的配置都是放在这个里面。
urls.py :这个文件是用来配置URL路由的。比如访问 http://127.0.0.1/news/ 是访问新闻 列表页,这些东西就需要在这个文件中完成。
wsgi.py :项目与 WSGI 协议兼容的 web 服务器入口,部署的时候需要用到的,一般情况下也是不需要修改的。
APP下的index.thml:主要包含前端显示和处理的代码:h5(主要包含前端的显示代码,如:div块、链接、table表格等)和js(用于处理前端后端交互时,前端的一下处理,如:查询、填写页面数据、按钮触发、Ajax请求处理等)
APP下的models.py:这个模块就比较简单、主要是用来定义项目所涉及的数据库中表名和各字段类型,限制等。
APP下视图层view.py:这个模块是用来定义后端处理的函数:如:后端查询数据库、详情页面请求数据、新增、删除后端处理等等。
Django项目执行流程
index.html为前端显示的页面,里面包含用户处理的操作:如查询、新增、删除等等,当用户触发页面的操作按钮时,系统会去urls.py里找路由(route),在urls.py匹配到对应的路径后,就会去view.py执行后端代码(后端的函数里的参数时前端操作时带过来的),执行完后端的操作,前端再接收,完成相应的前端处理。
详解
视图一般都写在 app 的 views.py 中。并且视图里所有函数的第一个参数永远且必须是 request (一个 HttpRequest)对象。这个对象存储了请求过来的所有信息,包括携带的参数以及一些头部信息 等。
在视图中,一般是完成逻辑相关的操作。比如这个请求是添加一篇博客,那么可以通过 request来接收到这些数据,然后存储到数据库中,最后再把执行的结果返回给浏览器。视图函数的返回结果必须是 HttpResponseBase 对象或者子类的对象。
我们常用的HttpResponseBase对象或者子类对象有:JsonResponse 和HttpResponse,其中HttpResponse是用的最多的子类;JsonResponse继承了HttpResponse对象并进行二次封装。
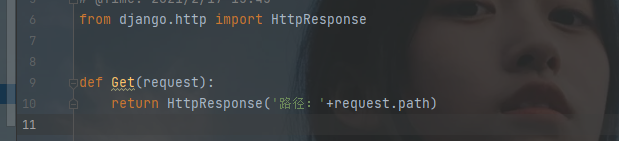
像我们刚才简单的实战里面就没有用到request参数,这里我们简单的修改一下


这里我们就用到request,可以通过request取出请求参数,路径等等东西。
这里简单总结一些常用的request方法
request.method:获取请求的方式,get,post
request.GET.get :获取get请求的某个参数
request.path:请求路径
request.META:header信息
测试
django-admin startproject web 创建一个新项目
django-admin startapp ceshi 创建一个新app

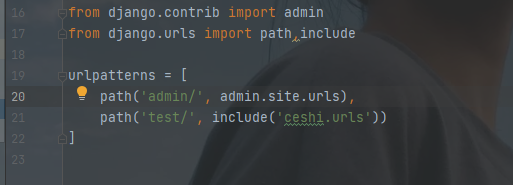
web项目中的url配置

我们既然引用了ceshi.urls,那么我们去app下创建一个urls文件

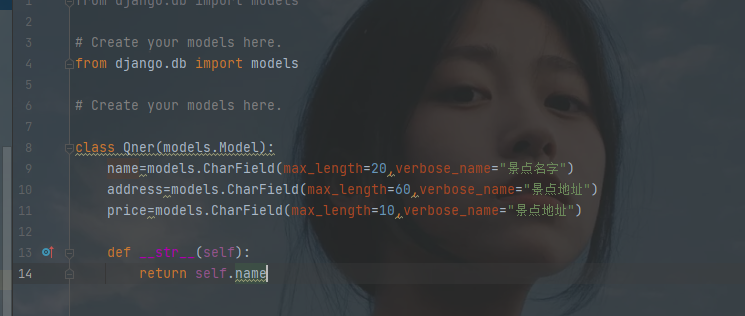
app下models模型层配置

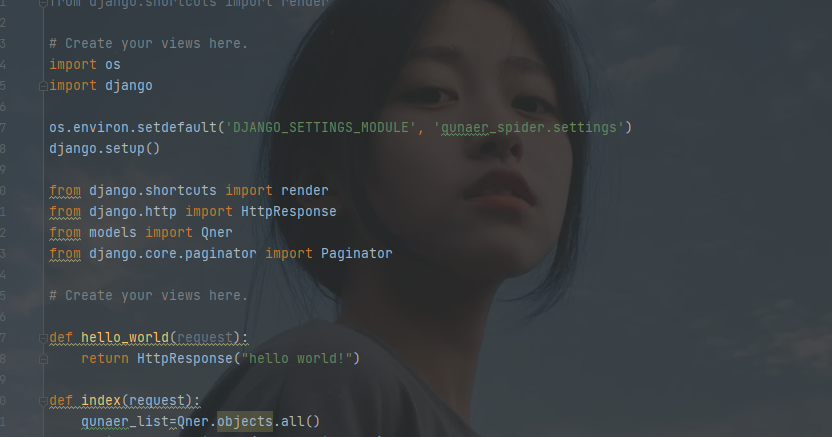
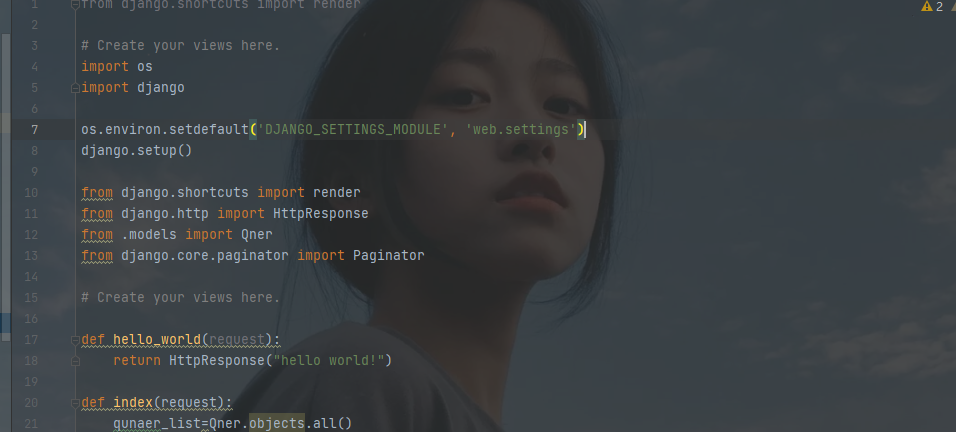
app视图层

注意项目setting添加app名称
跑一下效果:

总结
django-admin startproject web 新建项目
django-admin startapp ceshi 新建APP
项目setting添加app,项目url对应app下的url,app添加view视图,视图前使用代码
import os
import django
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'web.settings')
django.setup()
python manage.py runserver 运行django
大概捋了一下,还有很多地方需要动手去写才能更深入熟练一点。

