今天写代码的时候突然发现
即使设置target为ES5的时候replaceAll没有转移
但是其他语法可以转移
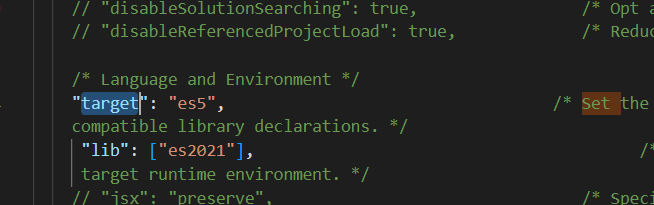
其中target为目标转译
lib为ts文件的时候的推断dts文件

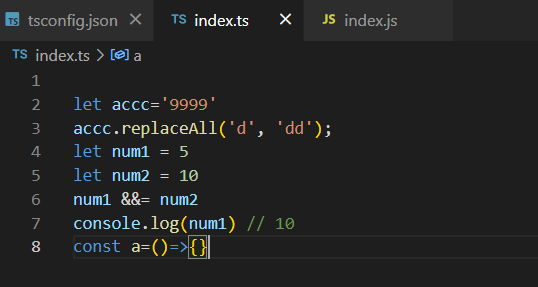
写一个index.ts

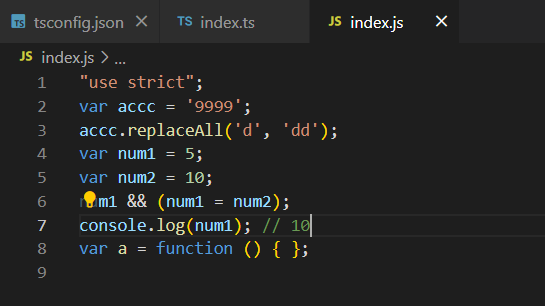
编译之后可以发现replaceAll没转译
而其他语法进行转译了

经过查阅发现了
https://stackoverflow.com/questions/69118243/typescript-replaceall-not-transpiled-in-es5
TypeScript will transpile modern JS syntax to ES5 but not do the polyfilling (runtime apis).
TypeScript将转译现代js语法到ts5,但不会进行ployfill(运行时的api)
找到了问题所在,只翻译语法,而不翻译api
关于更具体的可以找到
https://stackoverflow.com/questions/42564130/what-will-typescript-transpile-when-targeting-es5-es3
以ES5/ES3为目标时,Typescript会转译什么
提问
I'm trying to understand when the Typescript compiler will transpile code to make it compatible with my specified target ECMAScript version (ES5 or ES3).
我试图理解typescript编译将将转译代码兼容到我指定的ecam版本(es5/es3)
For example, TSC will transpile for(var int of intArray) fine, but it doesn't transpile Number.isInteger() (which is an ES6 feature, according to w3schools).
例如,ESC将很好的转译for(var int of intArray),但是他不能转译 Number.isInteger() ,而这是一个ES6特性,根据W3C的说法
Number.isInteger() isn't supported in IE < 11.0, so this is a problem. Visual Studio (and VS Code) don't provide warnings of incompatibility, and it doesn't get transpiled.
Number.isInteger() 在ie11下不支持,这是一个问题,Vscode不提供不兼容的警告以及没有进行转译操作
What can I expect to get transpiled, and what won't? I initially expected that everything would be transpiled, so that I wouldn't have to keep track of things like this, but that doesn't seem to be the case.
为什么我期待转译操作,而他没有执行,我最初期望所有的代码都将正确转译,这样我不需要研究这个问题。
解答
TypeScript transpiles but does not polyfill. So one way to think of it is that anything that is not valid syntax in your target will be transpiled to a valid syntax. For example, when using the class keyword with your target set to ES5, it will transpile this:
TypeScript转译但是不会plyfill,一种想法是,他会将在目标浏览器无效的语法转为一个有效的语法,例如当你同时class关键字同时设置es5,他将进行转译
class Greeter {
}
被处理为
var Greeter = /** @class */ (function () {
function Greeter() {
}
return Greeter;
}());
On the other hand, it does not add missing functionality, which you'll have to polyfill yourself. Number.isInteger() is valid ES5 syntax, it's just not functionality that exists in ES5. You can polyfill this yourself by importing babel-polyfill (which uses core-js under the hood) or using a service like polyfill.io.
另一方面,他不会添加缺失的函数功能,你必须自己进行ployfill,Number.isInteger()是一个合法的ES5语法,他只是不在Es5的环境内,你可以通过自己导入playfill或使用ployfill.io等服务进行处理
Note: don't confuse the lib option with polyfills. This does not polyfill features. It simply tells TypeScript to act as if features from those ES versions are present, so it will type check them appropriately. You still need to handle the polyfill piece yourself for browsers that you support. If you don't specify the appropriate libs, TypeScript will complain that it doesn't know what Number.isInteger() represents.
提示,不要混淆lib选项与ployfill,这不能进行ployfill,他只是告诉TS就像那些ES特性实际存在一样,所以他会适当的进行类型检查,你依然需要处理ployfill部分对于你要支持的浏览器,如果你不明确指定适当的libs,TS会抱怨他不知道Number.isInteger()表达的是什么意思
I'm not aware of a comprehensive list of which features TypeScript transpiles, but you can see a table for TypeScript+core-js polyfills here. More reading on polyfills vs transpilation here.
我不知道TS转移特性的全部里列表,但是你可以在这里看TS+Core-js表格
http://kangax.github.io/compat-table/es6/
具有更多的ployfill和转移的内容
结语
撒花~

