本帖最后由 40252492 于 2022-11-1 15:38 编辑
本帖最后由 40252492 于 2022-11-1 15:35 编辑
本帖最后由 40252492 于 2022-11-1 15:32 编辑
本帖最后由 40252492 于 2022-11-1 15:31 编辑
本帖最后由 40252492 于 2022-11-1 15:20 编辑
本帖最后由 40252492 于 2022-11-1 14:13 编辑
本帖最后由 40252492 于 2022-11-1 12:57 编辑
cxxjackie 发表于 2022-11-1 12:29
[md]我进不去对战啊,你这样描述我也看不出问题在哪,搜了一下代码只找到这个:
=>{debugger;},5000);
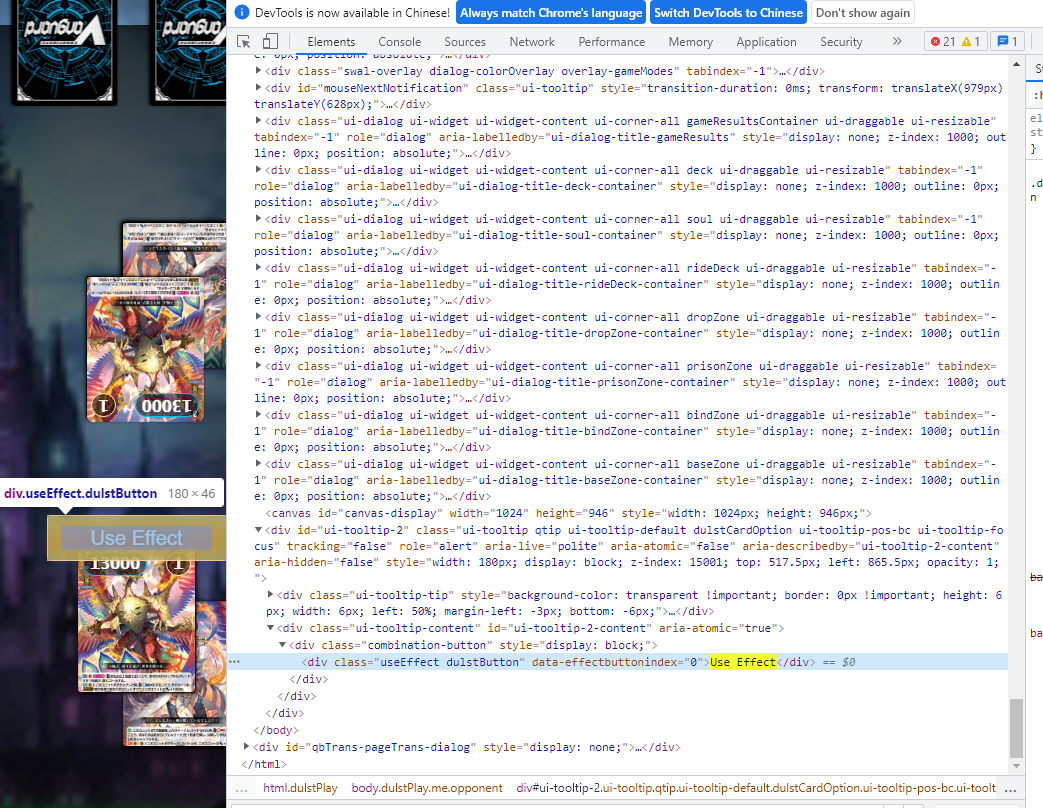
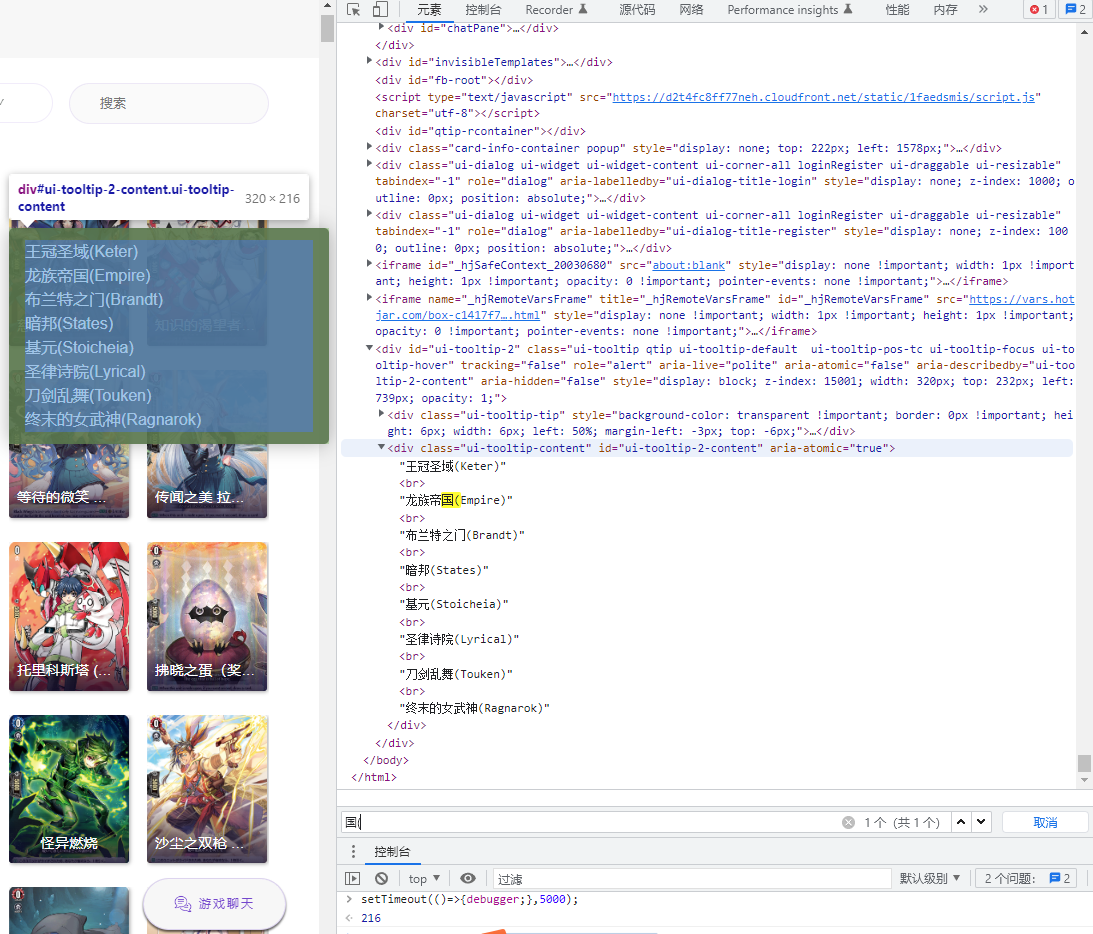
↓这是我写的css选择器,是【图1】“卡片列表搜索框提示词”的悬浮窗,它包含了技能按钮的css,直接给【图2】的按钮给整行带着按钮给替换成文本了
div.ui-tooltip-content[aria-atomic="true"]

请问,您会如何写这两个地方的选择器呢?
(请注意:搜索框的悬浮窗的ID是会变得,ID里的数字是搜索次数)
(它的上一级的class里面第3个后面是2个空格,请问这是什么意思哇?)
下图是技能按钮真正的html(楼上找错了)