本帖最后由 40252492 于 2022-8-24 15:02 编辑
本帖最后由 40252492 于 2022-8-24 15:01 编辑
本帖最后由 40252492 于 2022-8-24 14:55 编辑
本帖最后由 40252492 于 2022-8-24 14:54 编辑
本帖最后由 40252492 于 2022-8-24 13:19 编辑
本帖最后由 40252492 于 2022-8-24 13:17 编辑
本帖最后由 40252492 于 2022-8-24 13:06 编辑
本帖最后由 40252492 于 2022-8-24 13:05 编辑
本帖最后由 40252492 于 2022-8-24 12:58 编辑
本帖最后由 40252492 于 2022-8-24 12:36 编辑
cxxjackie 发表于 2022-8-23 21:11
[md]所以我一开始跟你说分开来写,代码不会很难看,维护也方便,还可以针对不同选择器写不同的处理函数,比 ...
找到问题所在了,我打开https://dulst.com/overdulst就不生效,我打开https://dulst.com/overdulst/cards就生效
// @match https://dulst.com/overdulst/*这个写法不太对吧大佬?
我把*前面的斜杠删了,没问题了
(下面的不用看了)
大佬大佬,我这么写完之后,一开始还能生效,然后把注释粘进去,“上边栏按钮”在一次修改后替换不生效了,找原因,再刷新全部替换都突然不生效了,请您帮忙看看哪里出问题了哇?QAQ
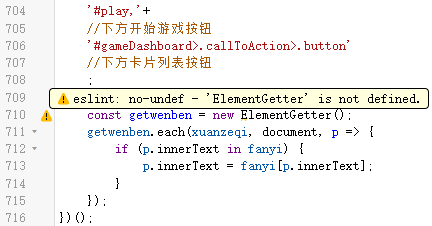
脚本猫不报错,我就改用油猴脚本了,报错这个

我把4.13的油猴脚本删了,重下了个4.16.1的在网页的右上角,油猴脚本里没有我的这个脚本,很奇怪哦

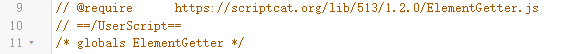
我查到一个方法https://blog.csdn.net/sandalphon4869/article/details/112132749(←他写串行了),突然想起来您在发布库的帖子里告诉我的写法,写上这句,就不报错了,但是替换还不生效,F12里没有红色报错,右上角油猴的图标里甚至没有我的JS那行

代码如下
const xuanzeqi =
//【卡片
'a[data-cardid]>.name,'+
//列表里的卡名
//===点开卡片的
'.name[data-cardid],'+
//卡名
'.effect p,'+
//能力
'[data-name="nation"]>.data,'+
//国家
'li.type span,'+
//类型+种族、指令类型那行
//稀有度li.rarity(未使用)
//【UI
//===上边栏
'#dulstMenu a,'+
//上边栏按钮
//===登入前首页
'.playNowLanding,'+
//正中间的免费开玩按钮.playNowLanding
'.coins .unit,'+
//右上角游戏币单位.coins .unit
//===登入后首页
'.gameInfo>.tagline,'+
//标语第1行
'.gameInfo>.title,'+
//标语第2行
'.gameInfo>.description,'+
//标语第3行
'#play,'+
//下方开始游戏按钮
'#gameDashboard>.callToAction>.button'
//下方卡片列表按钮
;
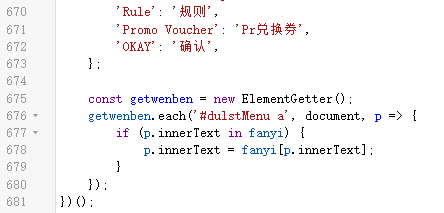
const getwenben = new ElementGetter();
getwenben.each(xuanzeqi, document, p => {
if (p.innerText in fanyi) {
p.innerText = fanyi[p.innerText];
}
});
})();
我把这一大堆换行的const xuanzeqi =删了,下面getwenben.each(后面就一个'#dulstMenu a',右上角插件图标也出不来JS开关那行,代码里也不提示我哪里有问题