地址
https://github.com/type-challenges/type-challenges/blob/main/questions/00004-easy-pick/README.md
题目
Implement the built-in Pick<T, K> generic without using it.
Constructs a type by picking the set of properties K from T
For example:
实现内置的pcik泛型而不使用原生函数
构造一个类型去选择设置的属性K来自T泛型
例如
interface Todo {
title: string
description: string
completed: boolean
}
type TodoPreview = MyPick<Todo, 'title' | 'completed'>
const todo: TodoPreview = {
title: 'Clean room',
completed: false,
}
可以看到传入了一个类型以及选择的属性名
从新构造出了一个类型
关于Pick类型的使用可以参考
https://www.typescriptlang.org/docs/handbook/utility-types.html
Constructs a type by picking the set of properties Keys (string literal or union of string literals) from Type.
构造一个类型来自接受设置的属性keys,其key需要来自类型
interface Todo {
title: string;
description: string;
completed: boolean;
}
type TodoPreview = Pick<Todo, "title" | "completed">;
const todo: TodoPreview = {
title: "Clean room",
completed: false,
};
这个题目很明显是通过[]操作符以及in操作符做了
我们通过in可以遍历"title" | "completed"类型
每次取出来一个
那么我们先写一个代码
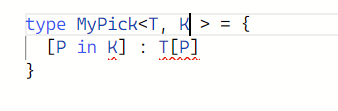
type MyPick<T, K > = {
[P in K] : T[P]
}
我们可以看到报错了

Type 'K' is not assignable to type 'string | number | symbol'.
Type 'P' cannot be used to index type 'T'.
K不能分配给类型string balabal
P不能被使用在索引类型T
所以我们要解决2个问题
1.限定K的范围
2.限定K的范围得到的P同时也可以作为T的索引类型
那么这时候我们就可以写K extends keyof T
keyof是将T的所有属性组成一个合并类型
如
interface Person {
name : string;
age : number ;
}
type PersonType = keyof Person;
这时候PersonType就是'name'|'age'
extends代表K是T的属性的联合的更具体的子类型
比如'name'|'age'|'school'
三个里抽1-3个任何数量凑一起都叫他的子类型
我们继续写
那我们直接限定K继承T的属性的集合
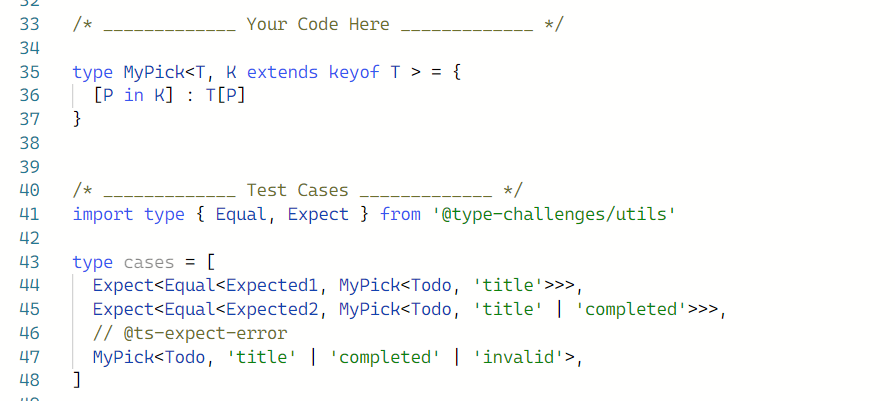
type MyPick<T, K extends keyof T > = {
[P in K] : T[P]
}
通关