搬运自:https://github.com/the1812/Bilibili-Evolved

「 强大的哔哩哔哩增强脚本 」
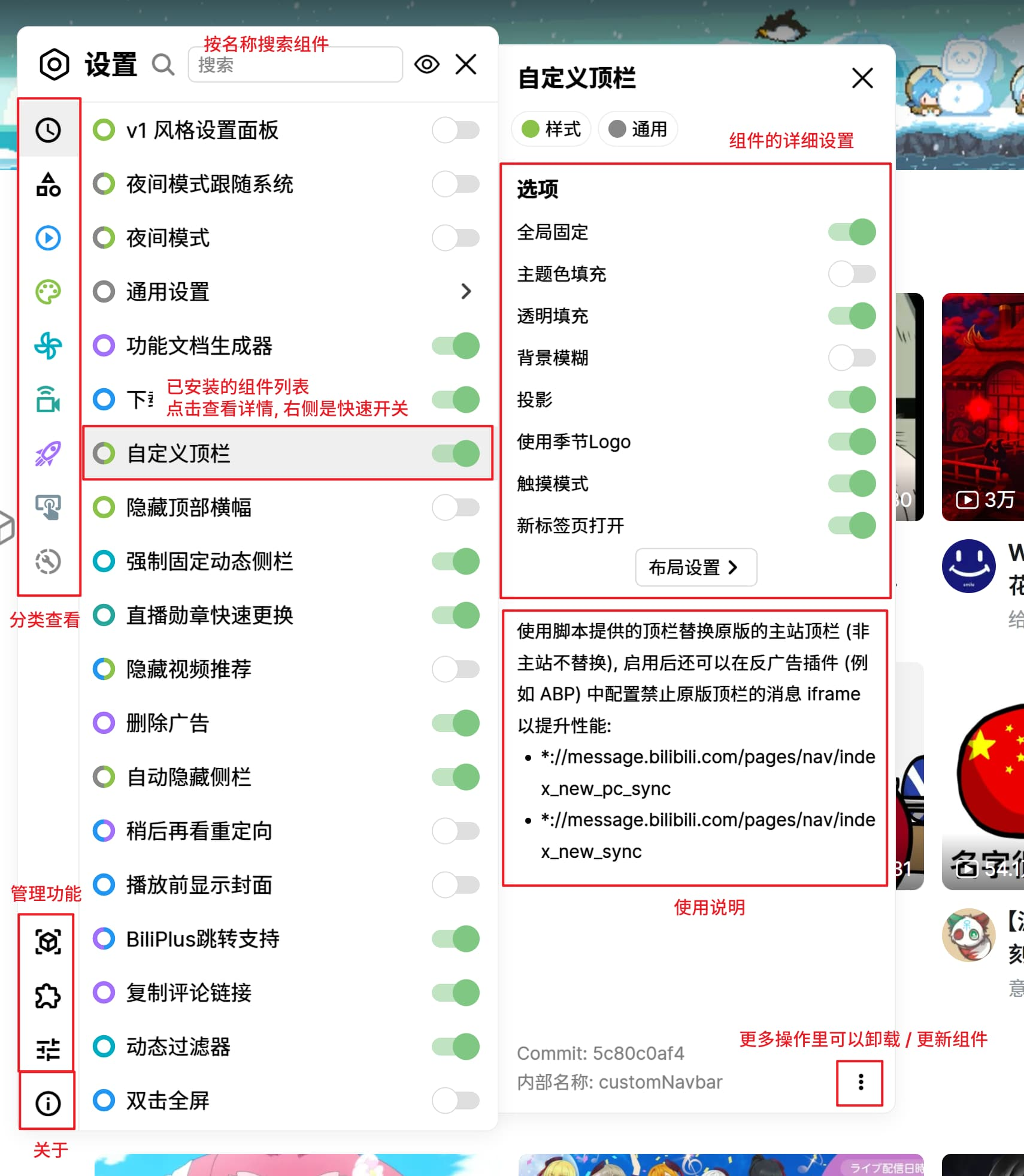
脚本启用后, 在网页左侧中央会有功能面板和设置面板的入口. 功能面板中包含适用于当前页面的一些功能入口, 设置面板中可以管理组件的开启/关闭, 修改组件选项, 以及安装/卸载组件和插件等.


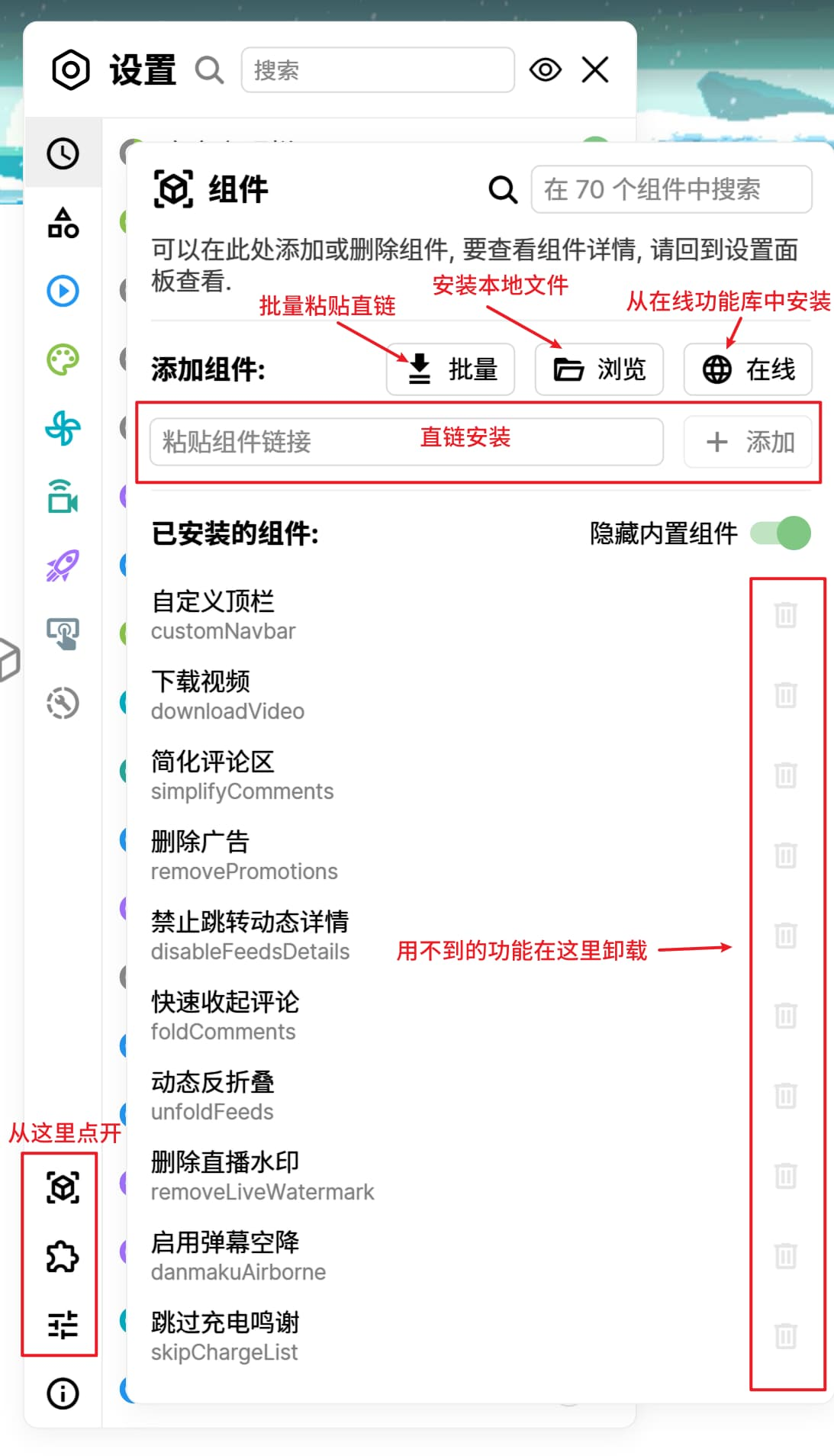
全新安装的脚本实际上没有任何功能, 你可以通过多种方式添加功能:
打开设置面板, 进入左下的组件/插件/样式管理, 会有批量, 浏览, 和在线三个按钮, 以及下面还有个输入框可以用链接添加.
- 批量: 可以粘贴多个功能的在线链接并一次性安装.
- 浏览: 载入本地的功能文件.
- 在线: 打开在线仓库窗口.

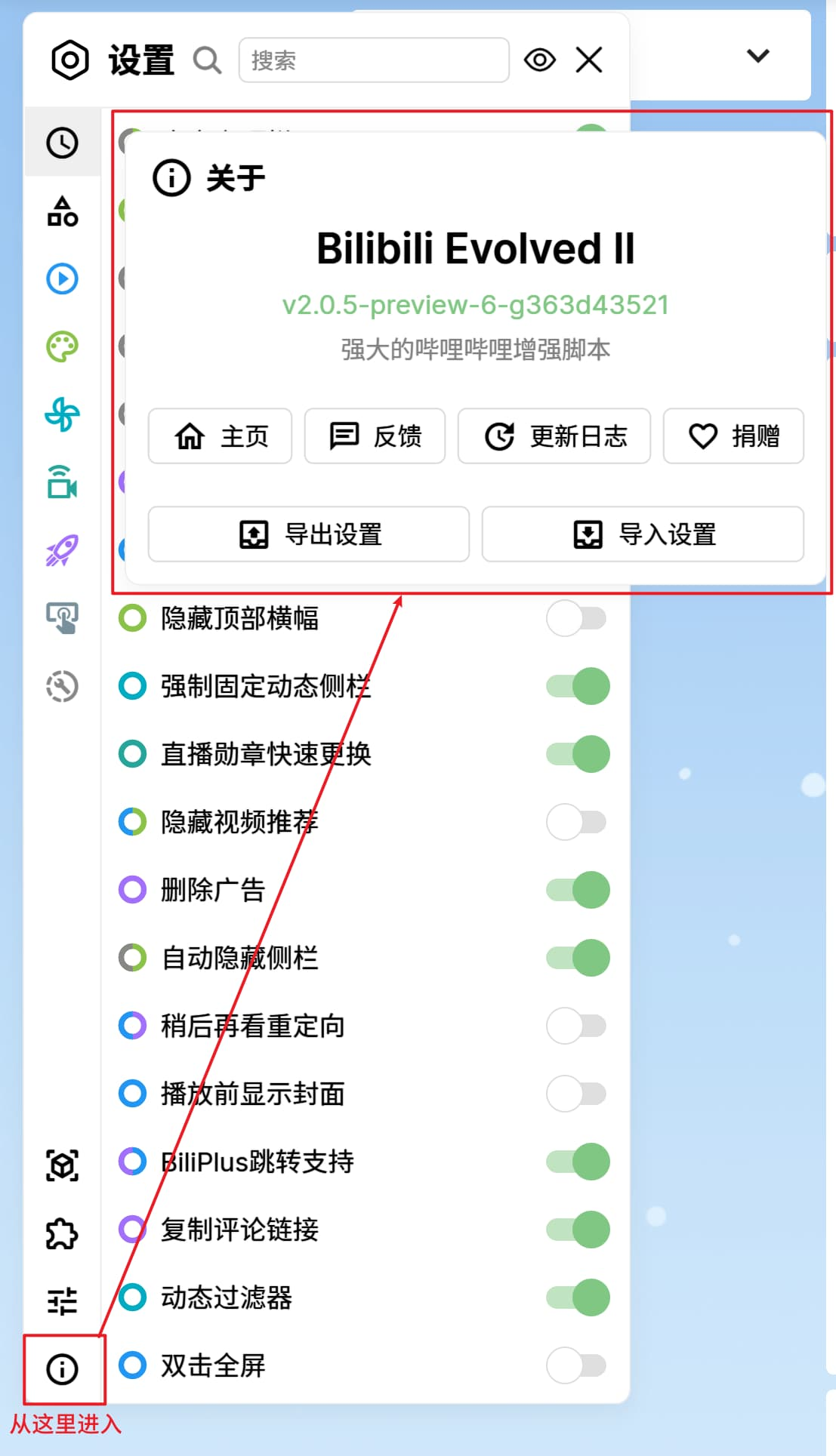
最后, 在关于面板中, 可以查看脚本的详细版本号, 以及进行设置导入 / 导出等快捷操作.

可安装功能
组件
copyFeedsLink
jsDelivr: Stable / Preview
GitHub: Stable / Preview
开启后, 可在每条动态的菜单中选择复制链接.
disableFeedsDetails
jsDelivr: Stable / Preview
GitHub: Stable / Preview
禁止动态点击后跳转详情页, 方便选择其中的文字.
extendFeedsLive
jsDelivr: Stable / Preview
GitHub: Stable / Preview
在动态的正在直播中, 为每一个直播间加上标题, 并且能够显示超过10个的直播间.
feedsFilter
jsDelivr: Stable / Preview
GitHub: Stable / Preview
按照类型或者关键词过滤动态首页的内容, 也可以移除动态页的一些侧边卡片.
fixedFeedsSidebars
jsDelivr: Stable / Preview
GitHub: Stable / Preview
强制固定动态主页的顶栏和所有侧栏.
foldComments
jsDelivr: Stable / Preview
GitHub: Stable / Preview
动态里查看评论区时, 在底部添加一个收起评论按钮, 这样就不用再回到上面收起了.
fullFeedsContent
jsDelivr: Stable / Preview
GitHub: Stable / Preview
不管内容多长, 总是完全展开动态的内容.
fullFeedsTitle
jsDelivr: Stable / Preview
GitHub: Stable / Preview
在顶栏的视频动态中, 无论标题多长总是完全展开.
unfoldFeeds
jsDelivr: Stable / Preview
GitHub: Stable / Preview
自动展开被折叠的动态.
动态被折叠可能是因为:
- 短时间内大量更新作品
- 多人转发同一个作品
- 被审核折叠
badgeHelper
jsDelivr: Stable / Preview
GitHub: Stable / Preview
在直播区中, 可从功能面板中直接切换勋章和头衔. 默认加载 256 个 (同时也是上限), 可在选项中修改.
liveDanmakuSendbar
jsDelivr: Stable / Preview
GitHub: Stable / Preview
在直播的网页全屏和全屏模式状态下, 在底部显示弹幕栏.
downloadLiveRecords
jsDelivr: Stable / Preview
GitHub: Stable / Preview
在直播录像页面 live.bilibili.com/record/ 中添加下载支持.
liveGiftBox
jsDelivr: Stable / Preview
GitHub: Stable / Preview
在直播的网页全屏(不能是全屏)模式下往控制栏添加包裹按钮.
liveHomeMute
jsDelivr: Stable / Preview
GitHub: Stable / Preview
禁止直播首页的推荐直播间自动开始播放.
originalLiveroom
jsDelivr: Stable / Preview
GitHub: Stable / Preview
在直播间中提供返回原版直播间的按钮, 原版直播间将无视活动皮肤, 强制使用标准的直播页面.
removeLiveWatermark
jsDelivr: Stable / Preview
GitHub: Stable / Preview
删除观看直播时角落的水印.
dpiLiveShowgirl
jsDelivr: Stable / Preview
GitHub: Stable / Preview
根据屏幕 DPI 缩放直播看板娘的大小, 避免像素锯齿.
collapseLiveSideBar
jsDelivr: Stable / Preview
GitHub: Stable / Preview
自动收起直播间右边偏下的侧栏. (上面有个 "关注" 的面板)
alwaysShowDuration
jsDelivr: Stable / Preview
GitHub: Stable / Preview
使脚本展示的各种视频卡片中的时长无需鼠标经过也能一直显示.
autoHideSidebar
jsDelivr: Stable / Preview
GitHub: Stable / Preview
自动隐藏脚本的侧栏 (功能和设置图标). 设置面板停靠在右侧时不建议使用, 因为网页的滚动条会占用右边缘的触发区域.
customNavbar
jsDelivr: Stable / Preview
GitHub: Stable / Preview
使用脚本提供的顶栏替换原版的主站顶栏 (非主站不替换), 启用后还可以在反广告插件 (例如 ABP) 中配置禁止原版顶栏的消息 iframe 以提升性能:
- *://message.bilibili.com/pages/nav/index_new_pc_sync
- *://message.bilibili.com/pages/nav/index_new_sync
darkModeFollowSystem
jsDelivr: Stable / Preview
GitHub: Stable / Preview
使夜间模式同步系统设置的亮 / 暗主题, 请勿和 夜间模式计划时段 一同使用.
注:在某些浏览器 (如 Microsoft Edge) 中,夜间模式仅会同步浏览器的亮 / 暗主题.
darkMode
jsDelivr: Stable / Preview
GitHub: Stable / Preview
启用夜间模式能更好地适应光线暗的环境, 并会大量应用主题颜色.
darkModeSchedule
jsDelivr: Stable / Preview
GitHub: Stable / Preview
设置一个使用夜间模式的时间段, 进入 / 离开此时间段时, 会自动开启 / 关闭夜间模式. 结束时间小于起始时间时将视为次日, 如 18:00 至 6:00 表示晚上 18:00 到次日 6:00. 请勿和 夜间模式跟随系统 一同使用.
hideBangumiReviews
jsDelivr: Stable / Preview
GitHub: Stable / Preview
隐藏番剧播放页面里的点评板块.
hideBangumiSponsors
jsDelivr: Stable / Preview
GitHub: Stable / Preview
隐藏番剧页面下方的承包榜, 以及右边的承包按钮.
hideBanner
jsDelivr: Stable / Preview
GitHub: Stable / Preview
隐藏首页顶部横幅.
hideRecommendedLive
jsDelivr: Stable / Preview
GitHub: Stable / Preview
隐藏视频页面右侧下方的直播推荐.
hideRelatedVideos
jsDelivr: Stable / Preview
GitHub: Stable / Preview
隐藏番剧和视频页面右侧的推荐视频列表. 注意: 如果你想关闭 b 站的自动连播 (自动播放下一个推荐视频) 功能, 需要先取消隐藏视频推荐才能看到开关.
hideVideoTopMask
jsDelivr: Stable / Preview
GitHub: Stable / Preview
隐藏视频里鼠标经过时出现在右上角的覆盖层.
freshHome
jsDelivr: Stable / Preview
GitHub: Stable / Preview
使用重新设计的清爽风格首页替换原本的首页.
- 个性化推荐: 启用时展示推荐视频, 禁用时展示热门视频
- 启用横向滚动: 在可以横向滚动的列表中, 使鼠标滚轮可以做出横向滚动的效果, 请注意这会禁用卡片的边缘吸附效果.
playerOnTop
jsDelivr: Stable / Preview
GitHub: Stable / Preview
在视频页面中将播放器放在页面最上方.
playerShadow
jsDelivr: Stable / Preview
GitHub: Stable / Preview
为播放器添加主题色投影.
elegantScrollbar
jsDelivr: Stable / Preview
GitHub: Stable / Preview
使用浏览器的滚动条风格替代系统的滚动条, 不过 macOS 系统滚动条比浏览器做得好一些, 因此不建议 macOS 使用此功能.
sidebarOffset
jsDelivr: Stable / Preview
GitHub: Stable / Preview
给脚本的侧栏设置垂直偏移量, 范围为 -40% ~ 40%
simplifyComments
jsDelivr: Stable / Preview
GitHub: Stable / Preview
- 删除热评头像下方的关注按钮
- 删除用户的等级标识
- 删除发送源信息(
来自安卓客户端 这种)
- 删除用户名右边的勋章
- 删除评论区顶部的横幅
- 发送时间移动到右上角
- 位图图标全部换用矢量图标, 高分屏不会模糊
- 投票仅显示链接, 隐藏下面的大框.
注: 关注和等级可以通过鼠标停留在头像上, 在弹出的资料卡小窗中查看.
simplifyHome
jsDelivr: Stable / Preview
GitHub: Stable / Preview
隐藏原版首页不需要的元素 / 分区.
这个功能相当于 v1 的 首页过滤, v1 的 简化首页 (清爽 / 极简首页) 需要重构后再发布, 问就是 Coming Soon.
simplifyLiveroom
jsDelivr: Stable / Preview
GitHub: Stable / Preview
隐藏直播间中各种不需要的内容.
disableSpecialDanmaku
jsDelivr: Stable / Preview
GitHub: Stable / Preview
移除高赞弹幕或 UP 主弹幕的特殊样式, 弹幕内容不会移除.
v1PanelStyle
jsDelivr: Stable / Preview
GitHub: Stable / Preview
使用 v1 风格的设置面板样式
touchComboLike
jsDelivr: Stable / Preview
GitHub: Stable / Preview
为视频页面中的三连操作 (长按点赞) 启用触摸支持.
doubleClickControl
jsDelivr: Stable / Preview
GitHub: Stable / Preview
将视频播放器的操作方式更改为: 单击显示 / 隐藏控制栏, 双击播放 / 暂停. 请注意不能和 双击全屏 一同使用.
touchMiniPlayer
jsDelivr: Stable / Preview
GitHub: Stable / Preview
使迷你播放器的拖动条可以触摸拖动.
touchPlayerControl
jsDelivr: Stable / Preview
GitHub: Stable / Preview
增大播放器控制栏里按钮的间距, 方便触屏使用.
touchPlayerGestures
jsDelivr: Stable / Preview
GitHub: Stable / Preview
为播放器启用触摸手势支持:
- 左右滑动可调整进度
- 上下滑动可调整音量
- 进度调整可在左上角和右上角取消
- 进度调整时在不同位置滑动, 可以使用3档不同的灵敏度.
changeUpdateUrls
jsDelivr: Stable / Preview
GitHub: Stable / Preview
批量更换已安装功能的更新链接的分支, 对本地安装的功能无效.
checkInCenter
jsDelivr: Stable / Preview
GitHub: Stable / Preview
在功能面板中提供一些可以每日进行的操作.
columnUnlock
jsDelivr: Stable / Preview
GitHub: Stable / Preview
使专栏的文字可以选择.
copyCommentsLink
jsDelivr: Stable / Preview
GitHub: Stable / Preview
开启后, 可在每条评论的菜单中选择复制链接.
devClient
jsDelivr: Stable / Preview
GitHub: Stable / Preview
本地开发工具, 提供自动更新功能和样式热重载的能力, 需要与 DevServer 配合使用. (DevServer 的使用方式见 CONTRIBUTING.md)
自动连接 开启时, 每次进入网页都会自动尝试连接到 DevServer, 如果关闭则需要手动操作连接.
刷新策略 决定了收到本体或者功能更新的消息时是否刷新:
- 总是刷新: 收到更新时立即刷新页面
- 不刷新: 收到更新时不刷新页面
热重载策略 决定了是否开启热重载功能, 只要成功触发热重载, 就不刷新页面:
- 开启热重载: 功能带有
instantStyles 时, 热重载 instantStyles 中的样式
- 关闭热重载: 收到更新时不刷新页面
目前就这两个选项, 将来可能会支持对 entry 的热重载
downloadAudio
jsDelivr: Stable / Preview
GitHub: Stable / Preview
开启音频下载支持, 音频页面中可以在功能面板中下载当前音频.
需要进入音频的详细信息页面才能下载, 在其他页面中此按钮将不可点击.
imageExporter
jsDelivr: Stable / Preview
GitHub: Stable / Preview
可以批量导出某个地方的图片, 目前支持动态和专栏.
动态文件名变量:
user: 用户名id: 动态 IDn: 第 n 张图
专栏文件名变量:
imageResolution
jsDelivr: Stable / Preview
GitHub: Stable / Preview
根据屏幕 DPI 请求更高分辨率的图片, 例如 DPI 缩放 200% 则请求 2 倍的分辨率, 加载时间也会相应变长一些. (也会导致某些浏览器里出现图片闪动, 因为本质上是更换了图片源)
keymap
jsDelivr: Stable / Preview
GitHub: Stable / Preview
为脚本的功能和 b 站的功能启用键盘快捷键支持, 快捷键列表可在快捷键设置中查看和配置.
removePromotions
jsDelivr: Stable / Preview
GitHub: Stable / Preview
删除站内的各种广告. 包括首页的推广模块, 手机 app 推荐, 视频页面右侧的广告等. 注意: 首页推广模块删除后留下空白区域是正常现象, 如果觉得怪可以开启 占位文本 选项.
占位文本: 删除首页推广模块的广告后显示"🚫已屏蔽广告"来替代空白区域.保留活动横幅: 保留视频页面的活动横幅.
urlParamsClean
jsDelivr: Stable / Preview
GitHub: Stable / Preview
自动删除网址中的多余跟踪参数. 请注意这会导致浏览器历史记录出现重复的标题 (分别是转换前后的网址), 并可能导致后退要多退几次.
v1Migrate
jsDelivr: Stable / Preview
GitHub: Stable / Preview
在设置的 关于 面板中添加 导入 v1 设置 按钮, 点击导入可以导入 v1 的设置, 并根据打开的选项自动下载安装 v2 中对应的功能.
viewCover
jsDelivr: Stable / Preview
GitHub: Stable / Preview
在视频页面中, 可从功能面板中查看封面.
watchlaterRedirect
jsDelivr: Stable / Preview
GitHub: Stable / Preview
将稍后再看的链接重定向为普通播放网址.
avUrl
jsDelivr: Stable / Preview
GitHub: Stable / Preview
当视频的链接是BV号时, 自动转换为AV号. 请注意这会导致浏览器历史记录出现重复的标题 (分别是转换前后的网址), 并可能导致后退要多退几次.
biliplusRedirect
jsDelivr: Stable / Preview
GitHub: Stable / Preview
在视频 / 番剧 / 空间中, 可以从功能中的按钮点击转到 BiliPlus 上对应的页面.
bvidConvert
jsDelivr: Stable / Preview
GitHub: Stable / Preview
在功能面板中显示视频的 AV 号和 BV 号.
danmakuAirborne
jsDelivr: Stable / Preview
GitHub: Stable / Preview
by @kdxcxs
为可能含有时间点的弹幕添加下划线, 点击可以跳到视频对应时间.
downloadDanmaku
jsDelivr: Stable / Preview
GitHub: Stable / Preview
启用下载弹幕支持, 在视频和番剧页面中可从功能面板里下载弹幕. 请注意 ASS 弹幕下载不会包含高级弹幕, 字幕弹幕等.
expandDanmakuList
jsDelivr: Stable / Preview
GitHub: Stable / Preview
每次加载视频时自动展开弹幕列表.
videoDefaultLocation
jsDelivr: Stable / Preview
GitHub: Stable / Preview
打开视频/番剧时自动定位到指定位置
位置:距离页面顶部的像素距离\
默认位置:打开视频时自动定位到此处\
位置测试:查看、调整当前页面所在位置
当前版本限制默认位置的最大值为 4000。\
若有其他希望支持的页面,请提交反馈。\
脚本不会等待评论完全加载,因此较大的默认位置将无法正确定位。
downloadVideo
jsDelivr: Stable / Preview
GitHub: Stable / Preview
在功能面板中添加下载视频支持. 请注意不能下载超出账号权限的视频, 例如非大会员下载大会员清晰度视频, 或者大陆地区网络下载港澳台地区番剧, 都是不可以的.
fullVideoDescription
jsDelivr: Stable / Preview
GitHub: Stable / Preview
总是展开完整的视频简介.
fullEpisodeTitle
jsDelivr: Stable / Preview
GitHub: Stable / Preview
总是完全展开视频选集列表的标题, 注意对番剧无效.
outerWatchlater
jsDelivr: Stable / Preview
GitHub: Stable / Preview
将视频页面菜单里的 稍后再看 移到外面. 请注意如果在稍后再看页面中仍然显示, 是不会实时同步右侧的播放列表的.
playerAutoLight
jsDelivr: Stable / Preview
GitHub: Stable / Preview
在视频播放时自动关灯, 暂停或结束时再自动打开.
playerControlBackground
jsDelivr: Stable / Preview
GitHub: Stable / Preview
给视频播放器控制栏附上半透明的黑色, 代替原来的阴影.
defaultPlayerMode
jsDelivr: Stable / Preview
GitHub: Stable / Preview
控制是否使用默认播放器模式, 可以为常规, 宽屏, 网页全屏或全屏. 注意: 不能和其他影响定位的功能一同使用, 例如播放器定位. (相关讨论: #483)
doubleClickFullscreen
jsDelivr: Stable / Preview
GitHub: Stable / Preview
为视频播放器启用双击全屏功能, 请注意不能和 启用双击控制 一同使用.
extendVideoSpeed
jsDelivr: Stable / Preview
GitHub: Stable / Preview
by @JLoeve
扩展视频播放器的倍速菜单项,可用于突破原有播放倍数的上限或下限.
🔧 选项
隐藏滚动条:如果添加的倍速过多,倍速菜单将出现滚动条,在 Windows 下,若没有安装并启用「细滚动条」组件会显得比较挤,建议开启此选项隐藏滚动条.
新增倍速
开启组件后,在默认情况下,播放器的倍速菜单就会新增 2.5x 和 3.0x 两个倍速选项.
如果需要添加更多倍速,只需将鼠标指针移到菜单顶部的新增图标上,图标将变成一个输入框,根据需要键入新的倍速值,或通过滚轮增减数值,或直接使用推荐的数值,回车确认即可.
新增倍速的范围要求在 0.0625 到 16 之间,数量则不受限制.
不推荐设置超高倍速(>3.0x):原生播放器内部没有针对超高倍速进行优化,可能导致音画不同步、播放卡顿、声音嘈杂/消失等一系列问题.
删除倍速
将鼠标指针移到自定义的倍速菜单项上,其右侧将会显示一个移除图标,单击即可删除相应的倍速.
playerFocus
jsDelivr: Stable / Preview
GitHub: Stable / Preview
进入视频 / 番剧页面时, 自动定位到播放器. 注意: 不能和其他影响定位的功能一同使用, 例如自动宽屏. (相关讨论: #483)
可设置定位时的竖直偏移量, 单位为像素(px).
playerIntersectionActions
jsDelivr: Stable / Preview
GitHub: Stable / Preview
by @FoundTheWOUT
设置当播放器移出视图的位置变化时执行的动作.
legacyAutoPlay
jsDelivr: Stable / Preview
GitHub: Stable / Preview
模拟传统的多 P 连播策略: 仅连播视频的分 P, 最后 1P 放完禁止连播其他推荐视频.
preserveDanmakuInput
jsDelivr: Stable / Preview
GitHub: Stable / Preview
在视频播放器网页全屏时, 即使宽度过小也强制保留弹幕发送栏, 注意这可能导致右侧的功能按钮挤出边界.
rememberVideoSpeed
jsDelivr: Stable / Preview
GitHub: Stable / Preview
by @JLoeve
提高视频播放器的倍速记忆体验,可实现跨页共享倍速,也可以按视频分别记忆倍速.
🔧 选项
全局记忆倍速值:默认情况下,这是跨页共享的倍速值,如果启用「各视频分别记忆」,则作为从未独立记忆倍速视频的初始倍速值.固定全局倍速值:默认情况下,全局倍速值将随着用户改变视频倍速而改变,打开此选项后,全局记忆倍速值不再受倍速调整的影响.各视频分别记忆:打开此选项后,将按不同视频分别记忆倍速,对于从未被记忆过倍速的视频,将采用全局记忆倍速值,选项「固定全局倍速值」在此情况下强制生效.弹出还原倍速提示:打开此选项后,每次成功还原倍速后都会弹出提示.
🌈 温馨提示
「扩展倍速」和倍速相关的快捷键插件已分离为单独的组件或插件.
请根据自身需要:
如果想要清除当前视频的记忆状态,需要安装「快捷键扩展 - 视频倍速」插件.
removePlayerPopup
jsDelivr: Stable / Preview
GitHub: Stable / Preview
删除视频播放器中出现的各种弹窗, 类别可在选项中分别选择.
videoScreenshot
jsDelivr: Stable / Preview
GitHub: Stable / Preview
启用视频快速截图, 将在播放器的时间右边增加一个截图按钮. 装有 快捷键扩展 时支持键盘快捷键Ctrl+Alt+C.
seekByFrames
jsDelivr: Stable / Preview
GitHub: Stable / Preview
在播放器的时间右边增加两个按钮, 用于较精细调整视频时间. 装有 快捷键扩展 时支持键盘快捷键Shift+←/→.
注: 视频的实际播放帧率跟视频本身的帧率和显示器的刷新率有关, 很难计算一个精准的数值, 部分视频仍然会有暂停不到那种一闪而过的图的情况.
showCoverBeforePlay
jsDelivr: Stable / Preview
GitHub: Stable / Preview
在视频开始播放前, 在播放器中显示封面.
skipChargeList
jsDelivr: Stable / Preview
GitHub: Stable / Preview
自动跳过视频结尾的充电鸣谢. 注意: 不包括番剧承包鸣谢.
quickFavorite
jsDelivr: Stable / Preview
GitHub: Stable / Preview
启用快速收藏, 在视频页面可以一键收藏到设定的某个收藏夹. 首次启动时或者右键点击快速收藏图标可以配置快速收藏夹. 请注意如果在在收藏夹播放页面仍然显示, 是不会实时同步右侧的播放列表的.
seoRedirect
jsDelivr: Stable / Preview
GitHub: Stable / Preview
进入 SEO 视频页面时 (https://www.bilibili.com/s/video/) 自动跳转到原视频页面.
downloadSubtitle
jsDelivr: Stable / Preview
GitHub: Stable / Preview
启用下载字幕支持, 在视频页面中可从功能面板里下载字幕.
videoCurTime
jsDelivr: Stable / Preview
GitHub: Stable / Preview
by FoundTheWOUT
在视频播放器右上角显示系统时间.
插件
launchBar.trendingSearch
jsDelivr: Stable / Preview
GitHub: Stable / Preview
在脚本的搜索栏中默认显示类似 b 站搜索栏的搜索推荐词, 替代原来的 "搜索" 两字.
settingsPanel.tagFilters.recentComponents
jsDelivr: Stable / Preview
GitHub: Stable / Preview
在设置面板中添加 "最近使用" 类别, 方便检索最近操作过的组件.
customNavbar.items.darkMode
jsDelivr: Stable / Preview
GitHub: Stable / Preview
为自定义顶栏添加一个夜间模式开关, 方便快速切换夜间模式.
keymap.actions.darkMode
jsDelivr: Stable / Preview
GitHub: Stable / Preview
在快捷键的动作列表里添加一个 "夜间模式", 可以通过快捷键切换夜间模式
keymap.actions.empty
jsDelivr: Stable / Preview
GitHub: Stable / Preview
在快捷键的动作列表里添加一个 "无动作", 将按键绑定到这个上面就可以阻止原有的快捷键行为.
vLoading.reimu
jsDelivr: Stable / Preview
GitHub: Stable / Preview
用灵梦油库里代替脚本的所有 "加载中" 提示, 油库里素材来自东方我乐多从志.
downloadVideo.outputs.aria2
jsDelivr: Stable / Preview
GitHub: Stable / Preview
为下载视频增加 aria2 文件导出和 RPC 输出支持.
downloadVideo.outputs.idm
jsDelivr: Stable / Preview
GitHub: Stable / Preview
为下载视频增加 IDM 输出支持.
downloadVideo.inputs.manual
jsDelivr: Stable / Preview
GitHub: Stable / Preview
为下载视频增加手动输入支持.
downloadVideo.outputs.mpv-playlist
jsDelivr: Stable / Preview
GitHub: Stable / Preview
by @wuliic
为下载视频增加 MPV 输出支持,支持列表播放,配置方式请参考 playwithmpv
downloadVideo.outputs.mpv
jsDelivr: Stable / Preview
GitHub: Stable / Preview
by @diannaojiang
为下载视频增加 MPV 输出支持, 配置方式请参考 Bilibili-Playin-Mpv
speed.keymap
jsDelivr: Stable / Preview
GitHub: Stable / Preview
by @JLoeve
为操作视频倍速提供快捷键支持:
若添加并启用了记忆倍速组件,则还会增加一个快捷键:

