M函数
我们继续研究M函数
t || (t = he({
instance: n,
is_open: !1
}),
b(["write", "writeln", "open", "close"], o=>{
t[o] = n[o],
n[o] = function() {
let r = !1;
-1 != O(["write", "writeln", "open"], o) ? t.is_open ? r = !0 : t.is_open = !0 : "close" === o && (t.is_open = !1),
!r && t.is_open && ve.send("document.write");
const s = Ee.documentElement
, a = _(t[o], n, arguments);
if (!r && t.is_open)
return s !== Ee.documentElement && (t.instance !== n && (t = null,
M(Ee)),
b(e.write_listeners, e=>{
e(Ee)
}
)),
a
}
}
))
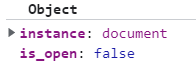
首先慢慢看,查看是否有t
没有则合并出来一个t,he是合并对象函数,n是document,is_opne为固定属性false
可知t是一个对象
t || (t = he({
instance: n,
is_open: !1
})

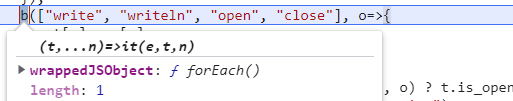
然后往下看

可以看到t大概是一个forEach函数
对write writeln等函数进行处理
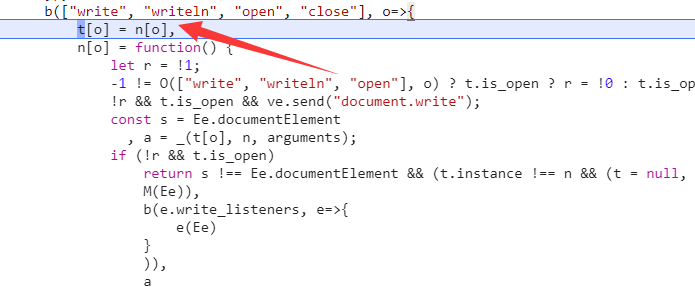
n是document,而t是合并对象
首先我们把document的函数赋值给对应的t对象上

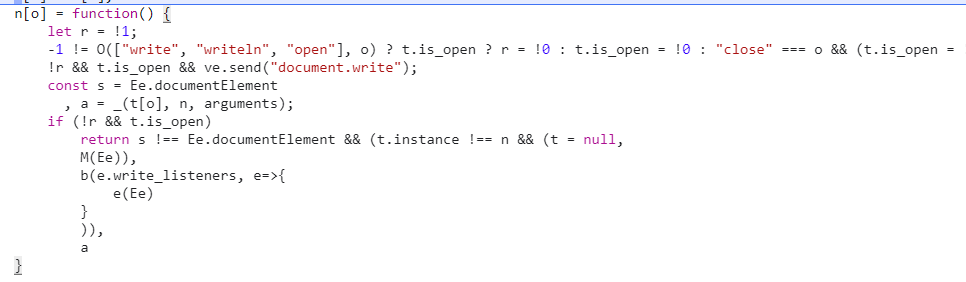
然后将document函数上的对应属性进行劫持

进行一定的处理
因为我们这次目标主要是document,所以就不分析这部分代码了
大概了解M函数的作用即可
M函数作用
对"write", "writeln", "open", "close"四个属性进行劫持处理
结语
太长
继续撒花~

