前文
因为nuxt的资料实在太少了
我学nuxt大概才三四天
参考过程大概写的这篇文章
算作抛砖引玉吧
大佬轻喷
正文
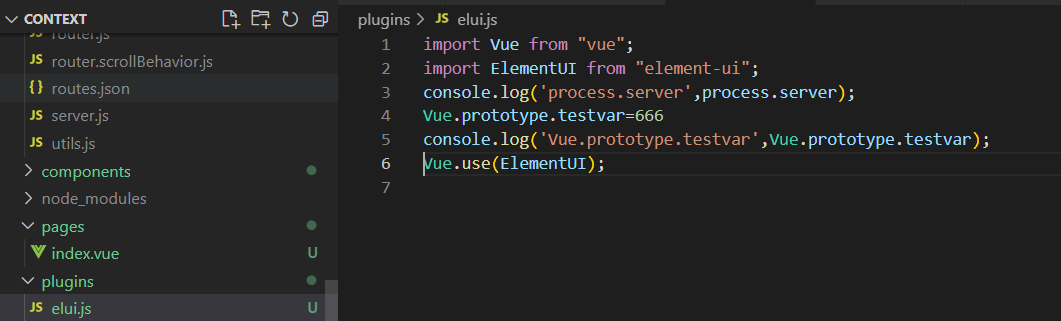
这里我创建一个plugins的elui.js

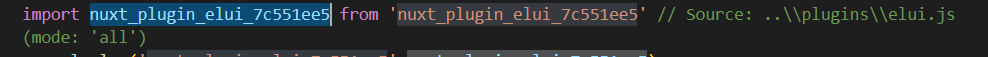
我们观察.nuxt/index.js

可以看到这里直接import了函数
这个index.js会在客户端和服务端执行的
也就是说无论客户端还是服务端都会注入相应的组件和变量
那我们在nuxt中export deafult的函数又是干什么的呢?
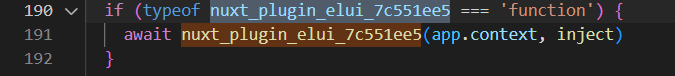
我们可以继续搜索一下变量
在这里如果检测默认导出的是一个函数
我们就会调用这个函数,向内传入context以及inject函数,方便我们进行修改
context以及store,vue等等
如果没有导出
则不执行,仅利用import时的副作用做vue的组件注入以及其他行为

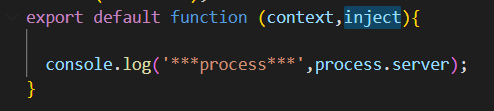
我们在elui写一下代码

然后执行观察效果
可以看到是在客户端以及服务端都执行了的

我们在看一下inject函数
function inject(key, value) {
if (!key) {
throw new Error('inject(key, value) has no key provided')
}
if (value === undefined) {
throw new Error(`inject('${key}', value) has no value provided`)
}
key = '$' + key
// Add into app
app[key] = value
// Add into context
if (!app.context[key]) {
app.context[key] = value
}
// Check if plugin not already installed
const installKey = '__nuxt_' + key + '_installed__'
if (Vue[installKey]) {
return
}
Vue[installKey] = true
// Call Vue.use() to install the plugin into vm
Vue.use(() => {
if (!Object.prototype.hasOwnProperty.call(Vue.prototype, key)) {
Object.defineProperty(Vue.prototype, key, {
get () {
return this.$root.$options[key]
}
})
}
})
}
这几句做了简单的检测处理
if (!key) {
throw new Error('inject(key, value) has no key provided')
}
if (value === undefined) {
throw new Error(`inject('${key}', value) has no value provided`)
}
对app进行注入,也就是vue根组件实例前的options选项,同时也对context注入
key = '$' + key
// Add into app
app[key] = value
// Add into context
if (!app.context[key]) {
app.context[key] = value
}
检测vue是否已经注入过了
// Check if plugin not already installed
const installKey = '__nuxt_' + key + '_installed__'
if (Vue[installKey]) {
return
}
Vue[installKey] = true
// Call Vue.use() to install the plugin into vm
对vue原型进行注入
这里我具体忘了,应该是利用vue初始化的时候将之前在context中注入的内容放到了$options中,而$root指的是根实例
Vue.use(() => {
if (!Object.prototype.hasOwnProperty.call(Vue.prototype, key)) {
Object.defineProperty(Vue.prototype, key, {
get () {
return this.$root.$options[key]
}
})
}
})
总结
那么我们总结一下
默认导入的plugins的js
无论服务端还是客户端都会执行代码
而export default只是提供了context和inject函数的入口回调罢了
那么我们就初步学习了nuxt的plugins~
结语
撒花~

