本帖最后由 脚本体验师001 于 2022-5-20 14:43 编辑
网上获取字幕的网站数不胜数,质量参差不齐。这里不一一类举。
可是可但是,能不能在油猴代码里直接获取,并直接使用?
好吧好吧,取返回的HTML内容,然后正则截取,又什么new DOMParser(),又什么骚操作俺一个都不会。咋办呢?
大家知道 http://sub.xmp.sandai.net:8000/subxl/{cid}.json 这个api吗?直接返回json格式的,迅雷看看的,不知道的可以百度,有了这个还要什么自行车!!!
废话那么多干什么,直接上代码
var xmpApi = function (cid, callback) {
GM_xmlhttpRequest({
method: "get",
url: "http://sub.xmp.sandai.net:8000/subxl/" + cid + ".json",
headers: {
"Content-Type": "application/json;charset=utf-8"
},
onload: function (result) {
console.log("=== xmpApi response ===", result, cid);
callback && callback(result.response);
},
onerror: function (error) {
console.error("=== xmpApi ===", error, cid);
callback && callback("");
}
});
};
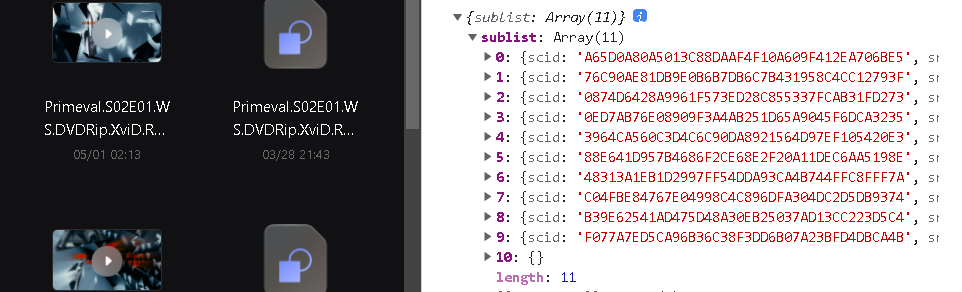
看效果

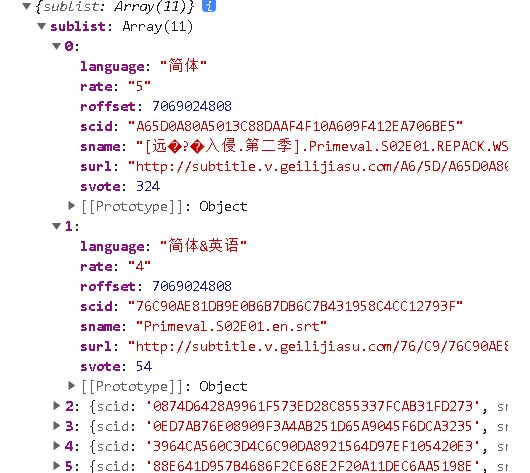
掰开给你看

很简单是不是,只要一个cid参数。下面获取 cid
var xmpHash = function (url, size, callback) {
var bytesScopes = [];
if (size < 0xf000) {
bytesScopes.push([ 0, "" ]);
}
else {
bytesScopes.push([ 0, 0x5000 - 1 ]);
bytesScopes.push([ parseInt(size / 3), parseInt(size / 3) + 0x5000 - 1 ]);
bytesScopes.push([ size - 0x5000, "" ]);
}
var hashList = [];
var hasher = CryptoJS.algo.SHA1.create();
hasher.reset();
bytesScopes.forEach(function (scope, index) {
getRemoteFileRange(url, scope, function (result) {
if (result.status === 206) {
try {
var wordArray = CryptoJS.lib.WordArray.create(result.response);
if (++index == bytesScopes.length) {
var filehash = hasher.finalize(wordArray);
var cid = filehash.toString().toUpperCase();
callback && callback(cid);
}
else {
hasher.update(wordArray);
}
}
catch (error) {
console.error("=== shooterHash err ===", error, url, size);
callback && callback("");
}
}
else {
callback && callback("");
}
});
});
};
var getRemoteFileRange = function (url, bytesScope, callback) {
var bytes = function () {
if (Array.isArray(bytesScope)) {
if (Array.isArray(bytesScope[0])) {
return bytesScope.map(function (scope) {
return scope.join("-");
}).join(",");
}
else {
return bytesScope.join("-");
}
}
else if (typeof bytesScope == "string") {
return bytesScope;
}
else {
return "0-";
}
}();
GM_xmlhttpRequest({
method: "get",
url: url,
headers: {
referer: location.protocol + "//" + location.host + "/",
range: "bytes=" + bytes
},
responseType: "arraybuffer",
onload: function(result) {
//console.log("=== getRemoteFileRange result ===", result);
callback && callback(result);
},
onerror: function (error) {
console.error("=== fileRange ===", error, url);
callback && callback("");
}
});
};
备注说明:首先要 // @require https://cdn.staticfile.org/crypto-js/4.1.1/crypto-js.min.js 计算hash必备。
参数中 url 指的是远程文件链接,可直接下载为原文件那种。
参数中 size 指的是文件大小,bytes 为单位。如果不知道这个文件大小,可以这样取
var getRemoteFileSize = function (url, callback) {
GM_xmlhttpRequest({
method: "get",
url: url,
headers: {
referer: location.protocol + "//" + location.host + "/",
range: "bytes=-1"
},
onload: function(result) {
var size = (/\d+-\d+\/(\d+)/.exec(result.responseHeaders) || [])[1];
console.log("size", size);
callback && callback(size);
},
onerror: function (error) {
console.error("getRemoteFileSize error", error, url);
callback && callback("");
}
});
};
特别提醒:代码部分就是表示个意思,难免质量不佳。实测有时会返回空结果,实际使用要尝试多次获取。
结语
撒李恒道的花~
什么什么?这一个还不够,我会告诉你射手网也可以这样玩吗? https://docs.google.com/document/d/1ufdzy6jbornkXxsD-OGl3kgWa4P9WO5NZb6_QYZiGI0/preview

