前言
之前我们学习了如何获取GetRess返回的具体每个小节的数据
这节课我们继续学习如何调用原网页对话框
我们首先整理一下上节课的代码
function InjectButtonToBody(){
let btn=document.createElement("div");
btn.innerHTML='<button style="position: fixed;bottom: 80vw;right: 0;z-index: 9999;height: 50px;">开始刷课</button>';
btn.onclick=function(){
ChapterList=[]
ChapterList=ChapterList.concat(...document.querySelectorAll(".shareResources > .panel-group > li"))
let ParentChapert= document.querySelectorAll(".shareResources > .panel-group > li:not(.noContent)")
ParentChapert.forEach((item) => {
ChapterList=ChapterList.concat(...item.querySelectorAll(".chapter-content [data-secid]"))
});
ChapterList= ChapterList.map((item)=>item.getAttribute("data-id")??item.getAttribute("data-secid"))
AutoExecteChaprterMission(ChapterList)
}
document.body.append(btn);
}
InjectButtonToBody()
处理出来id列表之后传给AutoExecteChaprterMission函数
由他读取每个章的数据,然后处理章的每个内容数据
那么可以编写代码如下
async function AutoExecteChaprterMission(ChapterList){
for(let index=0;index<ChapterList.length;index++){
let CurrentChapert=ChapterList[index]//获取每个章
let ContentList=await GetRessList(CurrentChapert)//获取该章数据
for(let ContentIndex=0;ContentIndex<ContentList.length;ContentIndex++){
let CurrentContent=ContentList[ContentIndex]//遍历内容数据列表
await ExecteContentMission(CurrentContent)//执行内容
return;
}
}
}
执行内容的话为了阻断,我们也写一个promise包装函数

因为点击章节会弹出一个对话框,对话框内包含内容
可以播放视频或者ppt
所以我们可以先封装一个OpenOriginDialog函数,先填写这个函数内容
async function ExecteContentMission(Contet){
return new Promise((resolve,reject)=>{
OpenOriginDialog(Contet)
//执行相关内容
})
}
先分析对话框的触发位置
对body进行全局断点,准备好之后我们点击章节

打错断点了
打到iframe外了
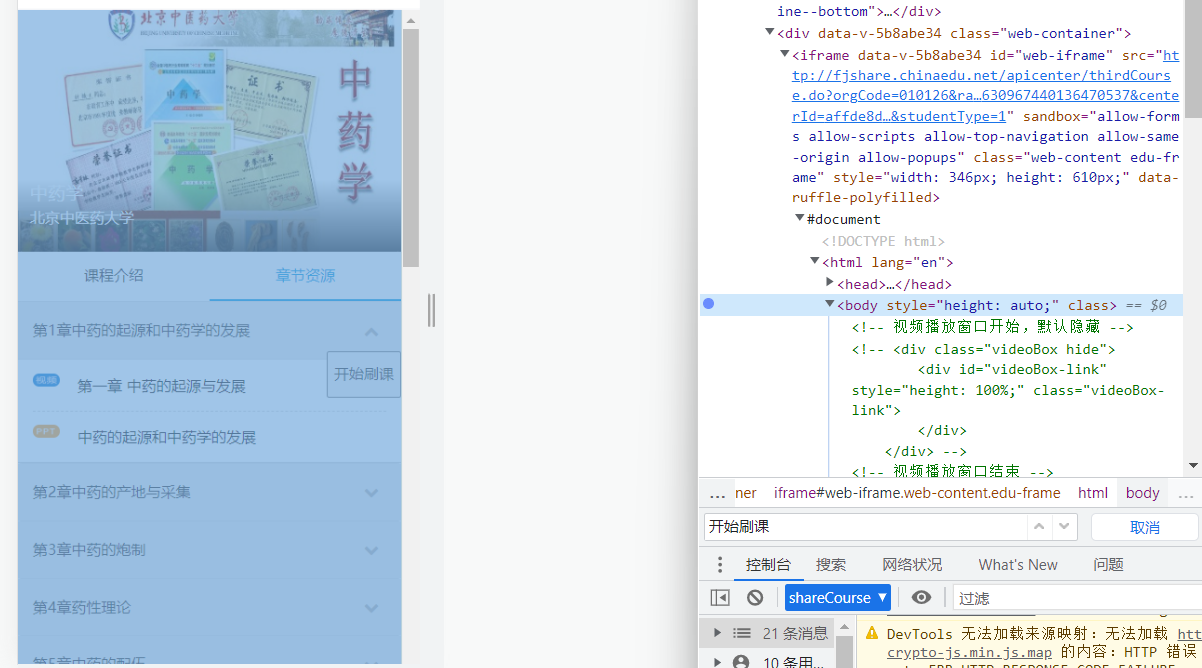
我们重新打一次

在这里停了下来

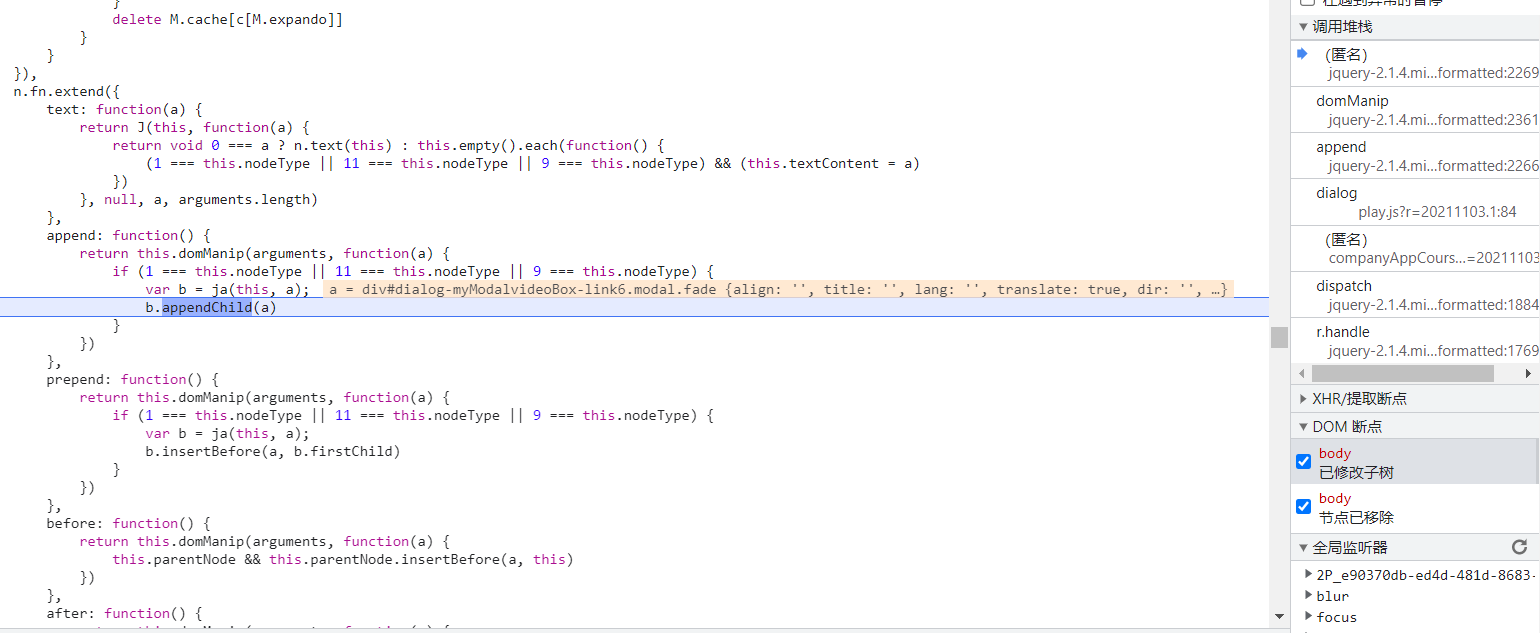
查看堆栈
发现dialog很可疑

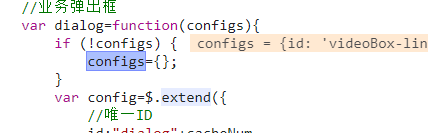
我们点进去查看一下

可以大概看到这里只是声明一个dialog,实际还在更上级

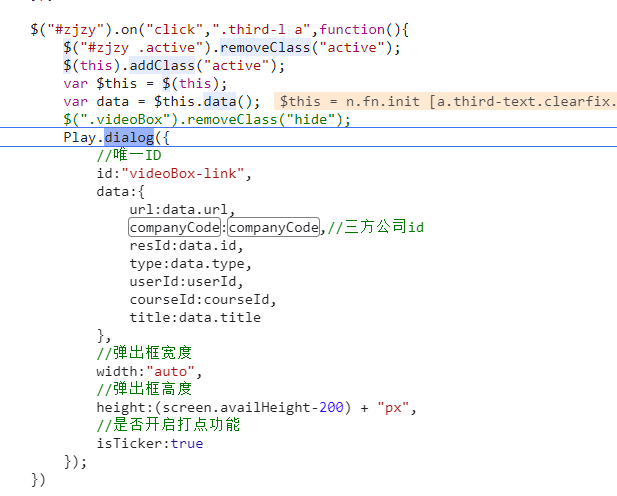
再往上走一层
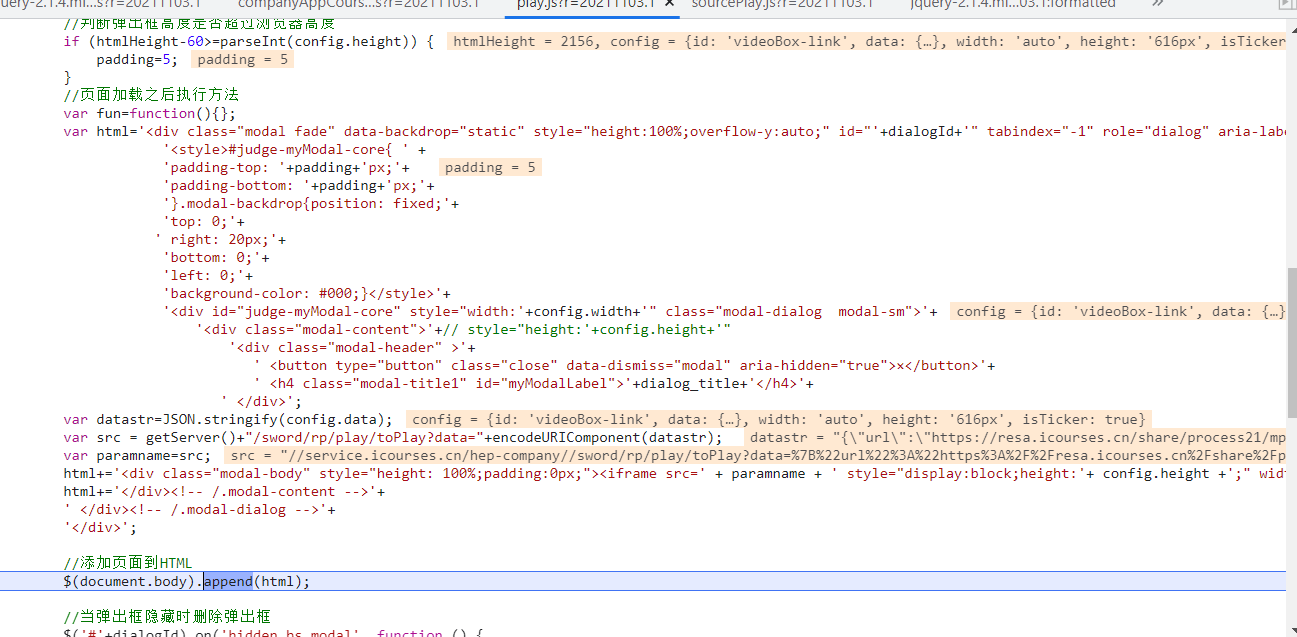
找到了这里

可以看到这里100%是对话框的触发位置
url:data.url,
companyCode:companyCode,//三方公司id
resId:data.id,
type:data.type,
userId:userId,
courseId:courseId,
title:data.title
我们观察一下传入的数据
data就是我们之前获取的章节内的每个小节的各种数据
url,资源id,标题等等
我们还缺userID,courseId,Companycode的id等等
可以往上翻一翻看看
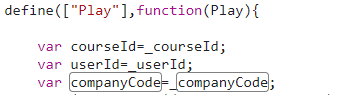
找到了这里

通过define知道了这个是一个requirejs的模块代码
我们可以通过require([模块列表],回调函数)来读取代码
很方便
而课程id在window上,也很方便

那么理论建立完毕
开始秒杀代码
function OpenOriginDialog(Content){
unsafeWindow.require(["Play"],function(Play){
let courseId=unsafeWindow._courseId;
let userId=unsafeWindow._userId;
let companyCode=unsafeWindow._companyCode;
Play.dialog({
//唯一ID
id:"videoBox-link",
data:{
url:Content.fullResUrl,
companyCode:companyCode,//三方公司id
resId:Content.id,
type:Content.mediaType,
userId:userId,
courseId:courseId,
title:Content.title+'-李恒道破解'
},
//弹出框宽度
width:"auto",
//弹出框高度
height:(screen.availHeight-200) + "px",
//是否开启打点功能
isTicker:true
});
})
}
测试一下
可以发现我们已经可以通过js代码来唤起视频内容了

下节课我们研究通信,以及对url进行分类
以及videojs的注入
结语
撒花~

