我们对网页match然后赋予gmxhr权限
// ==UserScript==
// @name New Userscript
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match http://localhost:8081/*
// @icon https://www.google.com/s2/favicons?sz=64&domain=undefined.localhost
// @grant unsafeWindow
// @run-at document-start
// @grant GM_xmlhttpRequest
// ==/UserScript==
unsafeWindow.GM_xmlhttpRequest=GM_xmlhttpRequest;
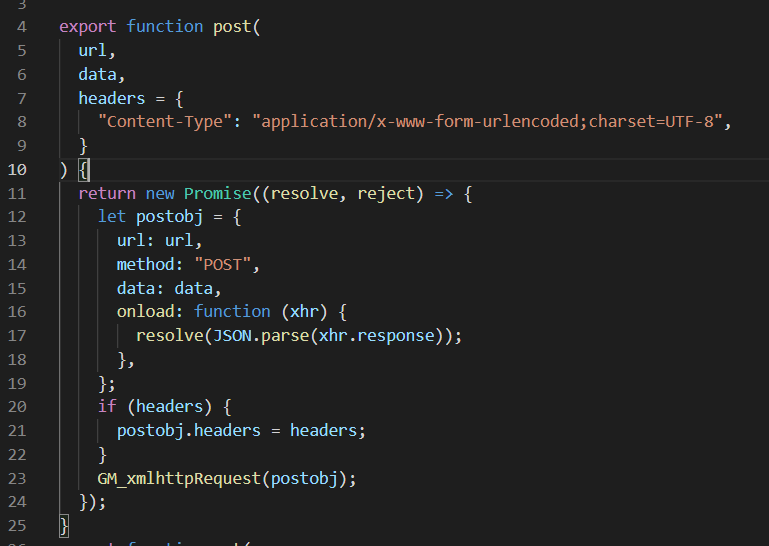
然后对post和get进行简易封装

之所以用promise是为了保证可维护性,以后后期如果需要修改替换post和get函数即可
然后我们开始画页面
这里我选择了element-plus
NPM
$ npm install element-plus --save
安装element-plus
然后配置自动导入
npm install -D unplugin-vue-components unplugin-auto-import
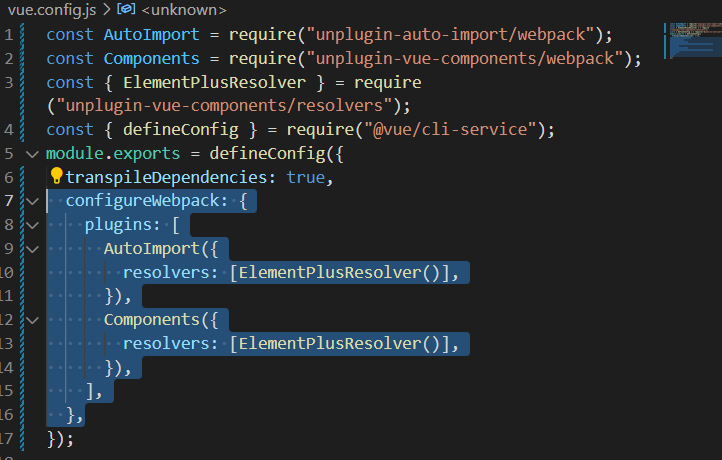
然后去vue.config.js
const AutoImport = require("unplugin-auto-import/webpack");
const Components = require("unplugin-vue-components/webpack");
const { ElementPlusResolver } = require("unplugin-vue-components/resolvers");
配置一下
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
},

接下来我们先写一个最简单的函数
获取学校信息的
async function GetSchoolList() {
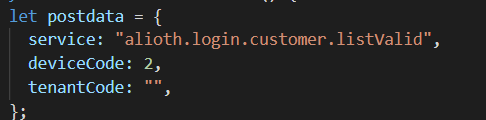
let postdata = {
service: "alioth.login.customer.listValid",
deviceCode: 2,
tenantCode: "",
};
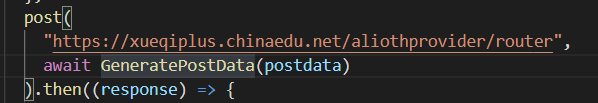
post(
"https://xueqiplus.chinaedu.net/aliothprovider/router",
await GeneratePostData(postdata)
).then((response) => {
if (response.code === "0") {
let payload = JSON.parse(response.data);
let school = [];
payload.forEach((item) => {
item.customerList.forEach((customer) => {
school.push({
label: customer.name,
value: JSON.stringify(customer),
});
});
});
schoollist.value = school;
}
});
}
GetSchoolList();
这里首先设置了最基础的三个数据

然后调用post提交

在提交之前先调用GeneratePostData
这里用了promise,也是为了以后后期更方便修改
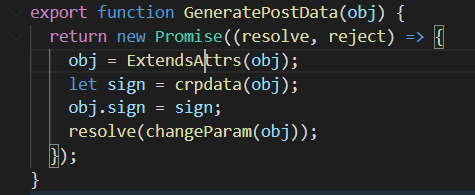
GeneratePostData做了三件事
1.拓展对象自身属性
2.计算sign
3.对象转为字符串格式

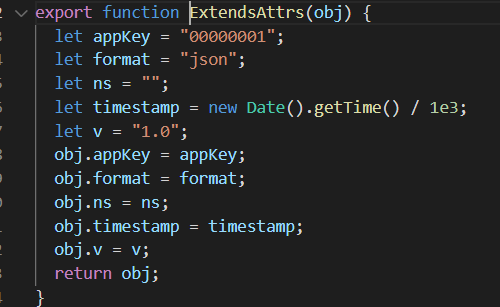
首先拓展对象属性

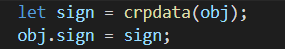
然后获取sign

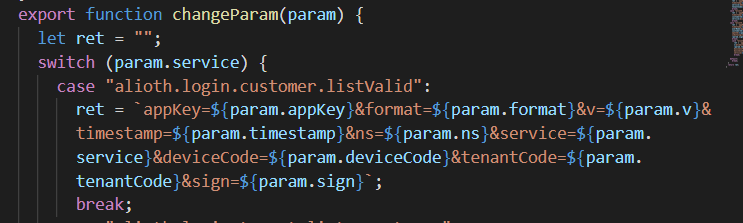
最后根据obj的service构造不同的固定字符串

其实我们可以使用库的,但是我担心生成的格式跟他的不一致,所以决定干脆统一使用switch和case做这部分了
返回内容处理在
if (response.code === "0") {
let payload = JSON.parse(response.data);
let school = [];
payload.forEach((item) => {
item.customerList.forEach((customer) => {
school.push({
label: customer.name,
value: JSON.stringify(customer),
});
});
});
schoollist.value = school;
}
这里forEach遍历,并且往输入投递了label和字符串value值
因为根据我测试element-plus无法绑定对象...为啥我也不知道....
设置value-key也不定
感觉官方文档有点缺失
所以脏了一下
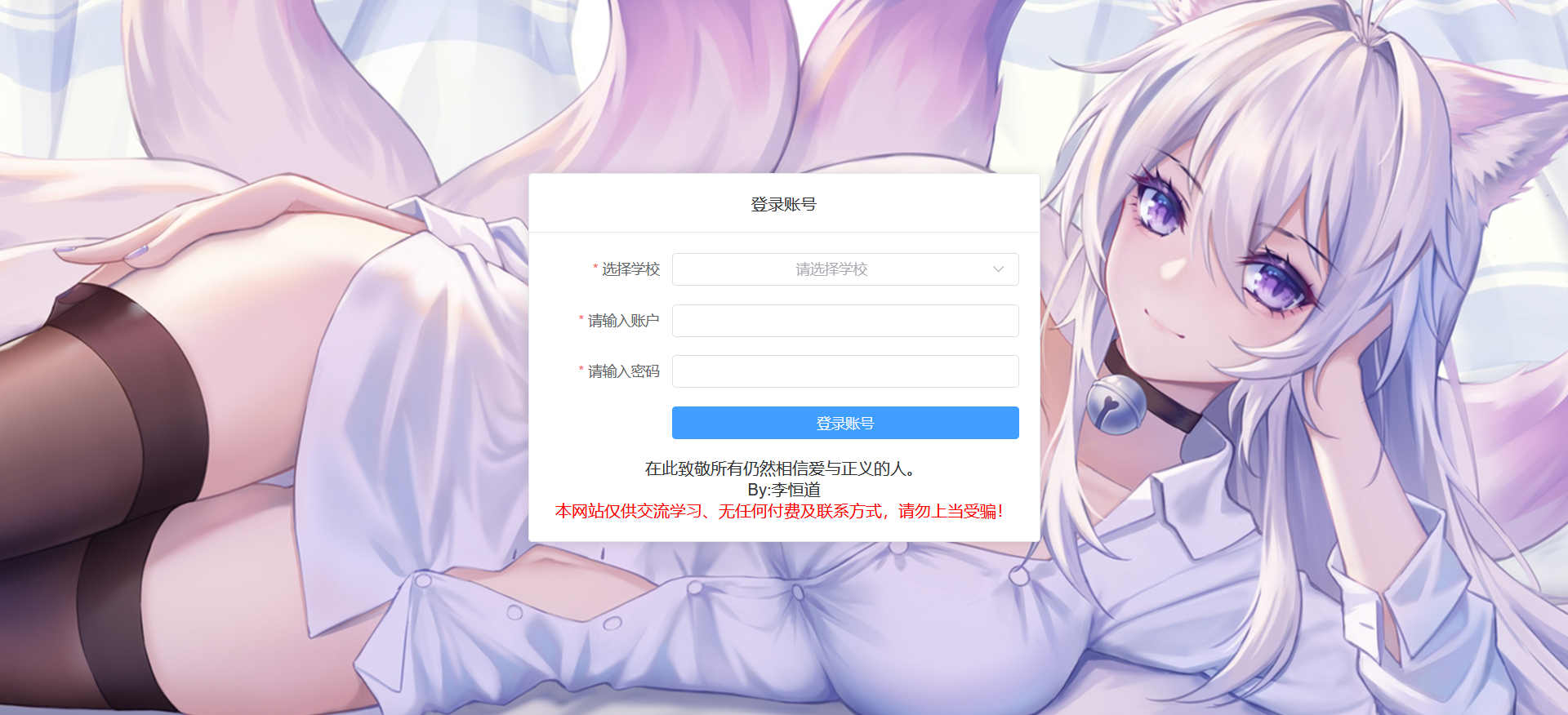
然后我们简单画一下页面
<div>
<el-form
:model="info"
ref="ruleFormRef"
:rules="rules"
label-width="120px"
>
<el-form-item prop="school" label="选择学校">
<el-select-v2
placeholder="请选择学校"
style="width: 100%"
filterable
v-model="info.school"
:options="schoollist"
/>
</el-form-item>
<el-form-item prop="username" label="请输入账户">
<el-input v-model="info.username" />
</el-form-item>
<el-form-item prop="password" label="请输入密码">
<el-input type="password" show-password v-model="info.password" />
</el-form-item>
<el-form-item>
<el-button
style="width: 100%"
type="primary"
@click="submitForm(ruleFormRef)"
>登录账号</el-button
>
</el-form-item>
</el-form>
</div>
设置一下校验规则,就做好最基本的项目了

结语
撒花~

