开篇
这节课主要负责简单逆向出来学起的sign加密
首先的任务是跑通,后续我们会逐步附加各种其他内容来确保加密的正确性
首先抓包学校列表
https://xueqiplus.chinaedu.net/aliothprovider/router
提交内容是
appKey=00000001&format=json&v=1.0×tamp=时间戳&ns=&service=alioth.login.customer.listValid&deviceCode=2&tenantCode=&sign=sign加密
我们需要破解的就是sign加密
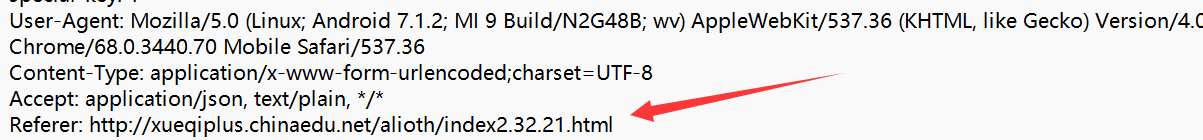
这时候我们在header里发现了一些有意思的东西

可以看到Referer是一个链接
那么就可以推测出学起app不是一个传统的app
而是一个软件包裹页面,提供一些系统级api的封装app
类似于超星app的技术
我们直接访问这个网址

发现可以正常抓包和调试
不用使用MT管理器逆向了!
摔,我他妈研究半天学起App

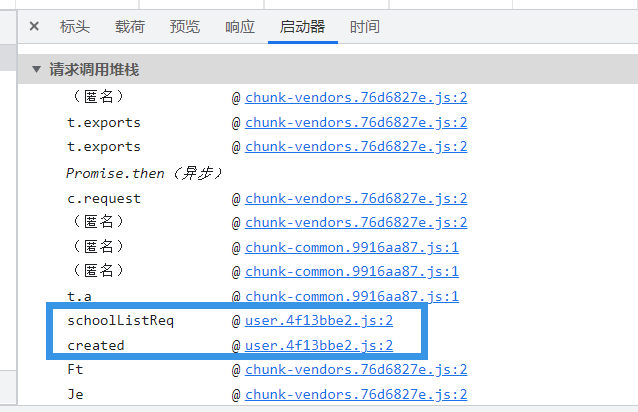
查看堆栈发现created和schoolListReq非常可疑
一个是创建,另外一个可能是调用菜单post的函数
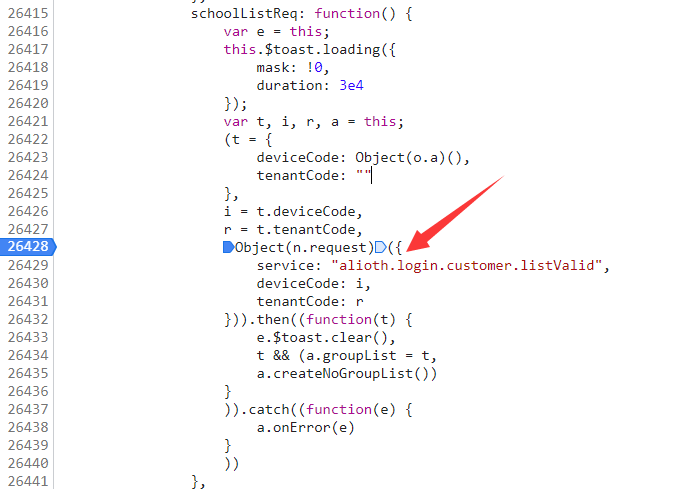
我们堆栈追送schoolListReq

可以看到这里有一个n.request,提交参数是service,deviceCode,tenantCode
打个断点,然后继续这个函数里走

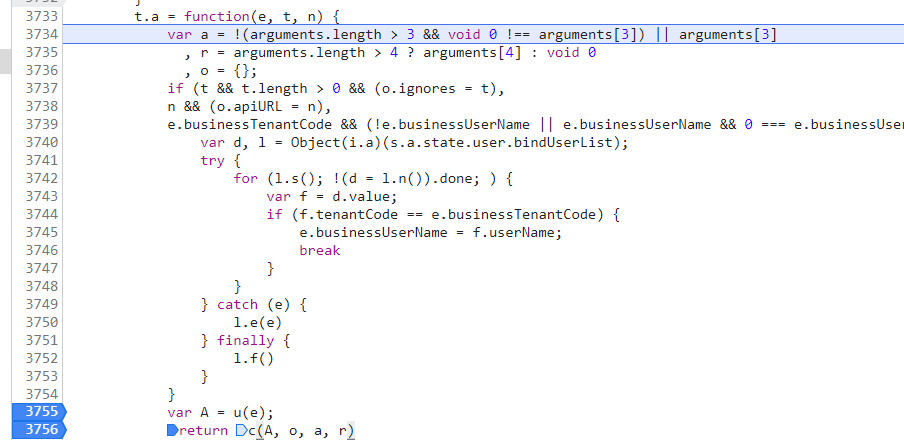
根据多次调试确定最后一行return生成加密
倒数第二行的u暂时不确定到底干啥的,我们先忽略,跑通基本的加密

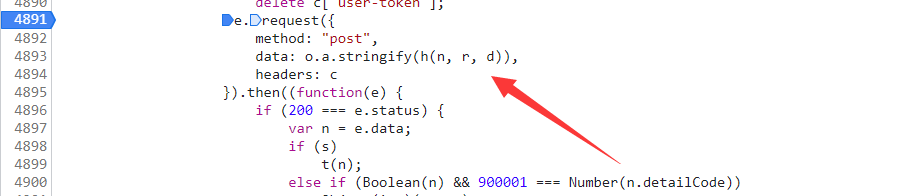
最后一行的return函数继续往里走,发现里面有一个e.request
提交的数据是data,应该是json字符串化一下
字符串了什么?
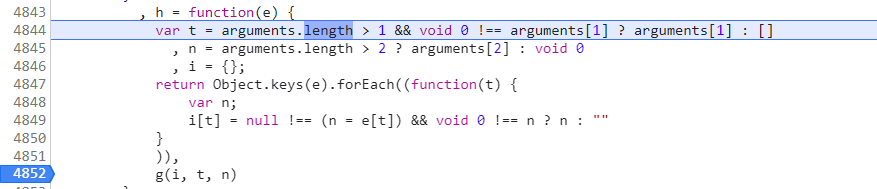
对h函数传入了n,r,d,并且得到了返回内容
所以h函数很有可能是加密函数
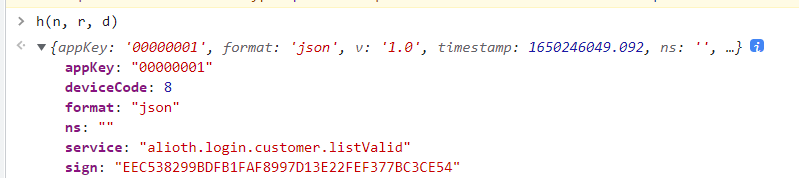
我们控制台打印一下看看

可以看到内部生成了sgin加密
继续往里跟

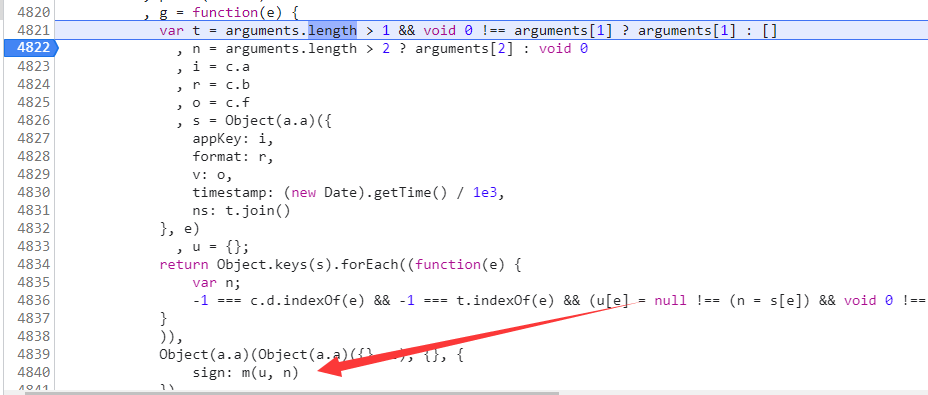
根据调试是g函数生成了加密,继续跟

这里根据调试是m(u,n)生成了sign加密
在sign的时候打印一下u
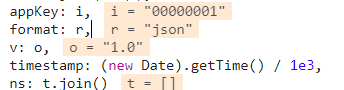
发现他混合了上方的数据,观察一下应该是这里的

可以基本确定appKer,format,v,timstamp基本固定了,ns未知先不管
继续往里追

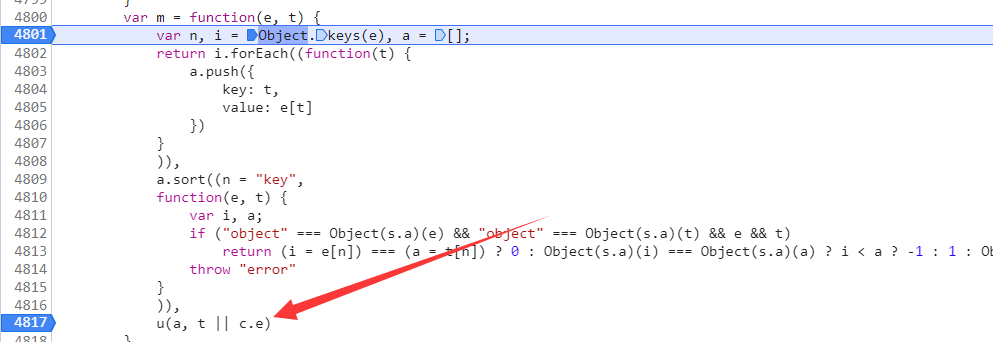
这里是通过u函数生成sign加密
我们先读一下上方的代码
i.forEach((function(t) {
a.push({
key: t,
value: e[t]
})
}
a.sort((n = "key",
function(e, t) {
var i, a;
if ("object" === Object(s.a)(e) && "object" === Object(s.a)(t) && e && t)
return (i = e[n]) === (a = t[n]) ? 0 : Object(s.a)(i) === Object(s.a)(a) ? i < a ? -1 : 1 : Object(s.a)(i) < Object(s.a)(a) ? -1 : 1;
throw "error"
}
)),
可以发现是遍历对象,然后投入key和value做对应的值
然后进行了sort排序
排序代码太乱了,所以这里就不看了
可以直接复制粘贴一下
let list = [];
let listkeys = Object.keys(obj);
listkeys.forEach(function (t) {
list.push({
key: t,
value: obj[t],
});
});
list.sort(function (e, t) {
var i, a;
if ("object" === "object" && "object" === "object" && e && t)
return (i = e["key"]) === (a = t["key"])
? 0
: "undefined" === "undefined"
? i < a
? -1
: 1
: "undefined" < "undefined"
? -1
: 1;
throw "error";
});
这里我直接对特殊的字符和内容做了替换,没有进行其他处理
接下来观察最后的调用函数

a是我们的数组
而t存在则传e,不存在则是c.e的默认字符
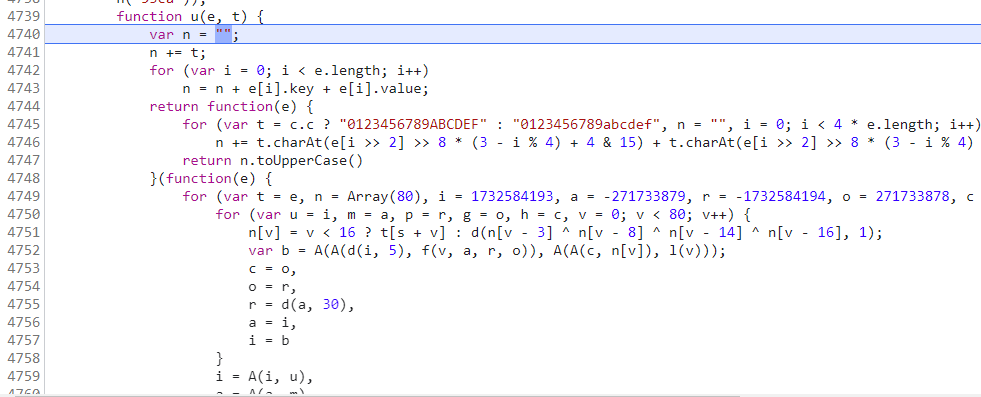
我们观察一下u

var n = "";
n += t;
for (var i = 0; i < e.length; i++)
n = n + e[i].key + e[i].value;
这里首先n+t字符串,然后把所有的key和value做了一个累加
紧接着调用了return 函数
他的return函数是一个函数嵌套函数嵌套函数的情况
这种我推荐分而治之
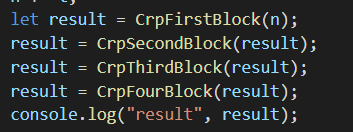
就是根据路径逐渐拆开第一个函数
第二个函数
第三个函数
第四个函数

然后把代码贴进去,缺什么补什么,然后继续反复测试
没事打印一下结果
确保内容和代码跑的一致即可
最后跑通了sign
根据测试与app一致

app结果

那么我们就基本实现sign解密了
结语
撒花~


