
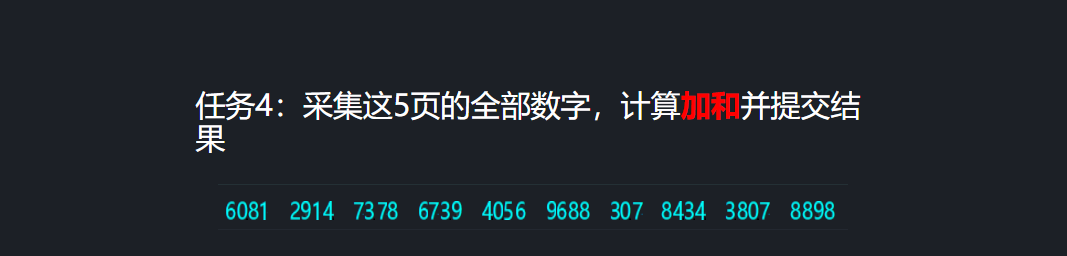
刷新页面抓包看一下


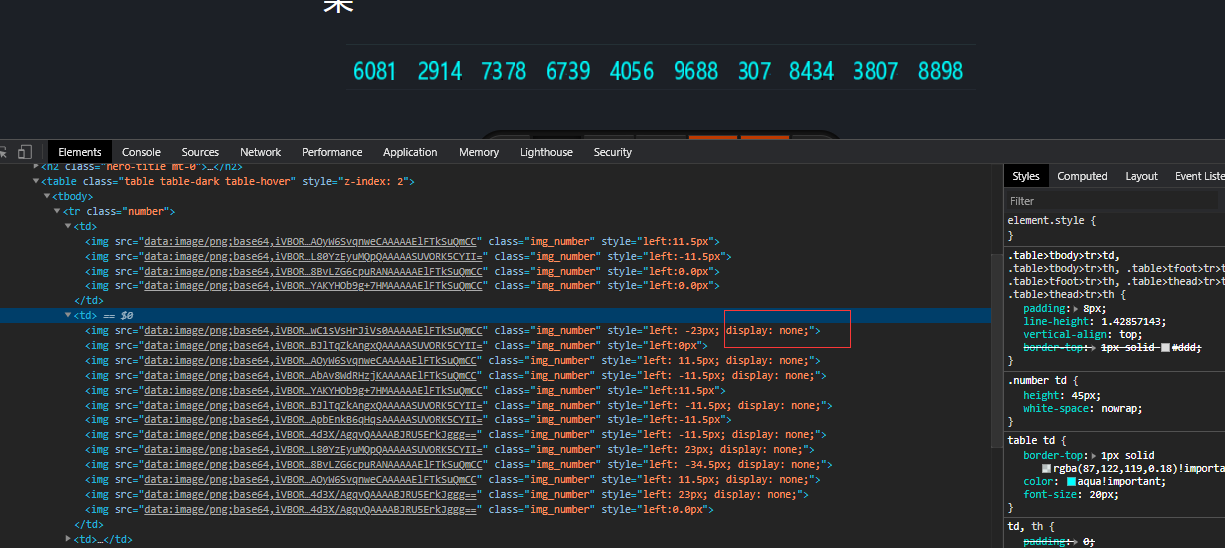
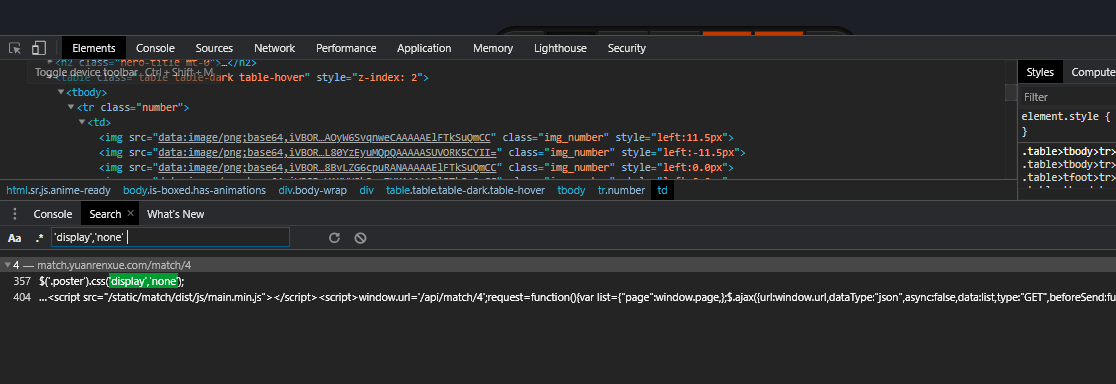
返回了我们要的数字,不过是图片形式的。审查元素查看一下标签

displaynone 的就是不显示出来 我们要去源码里面看一下,这个结果是怎么来的。
直接搜索:'display','none'
为什么搜索'display','none'而不是display:none呢?
因为display:none是处理之后的结果,我们要寻找的是处理的这个过程。

在Jquery中有一个函数css(),这个函数两个参数,第一个是样式,第二个参数是样式值,也就是display的样式 值为none 传入css

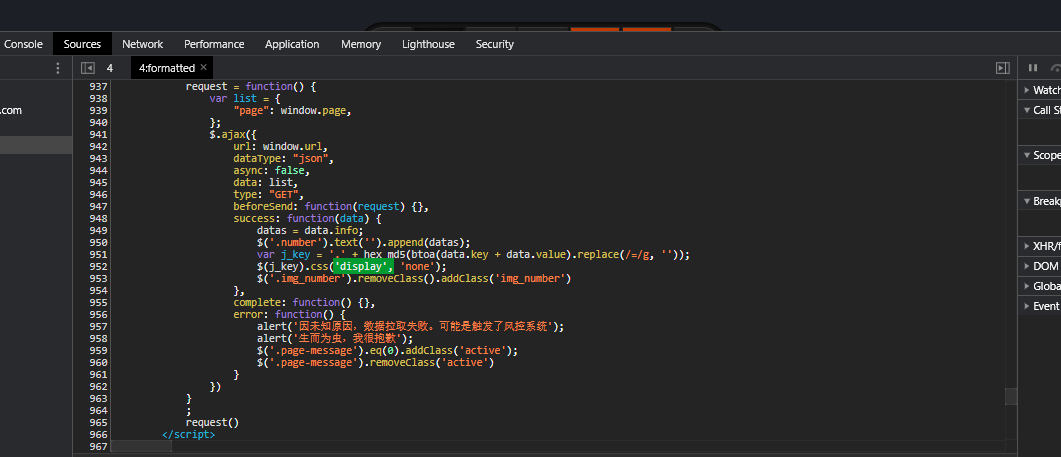
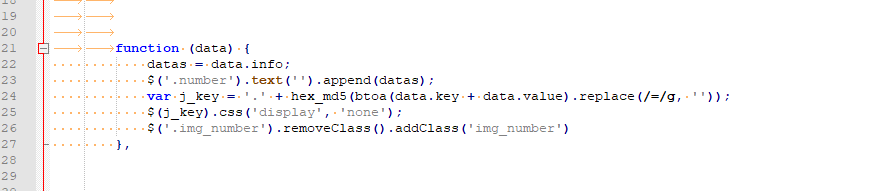
找到对应的位置之后,我们把JS代码扣出来分析一下。

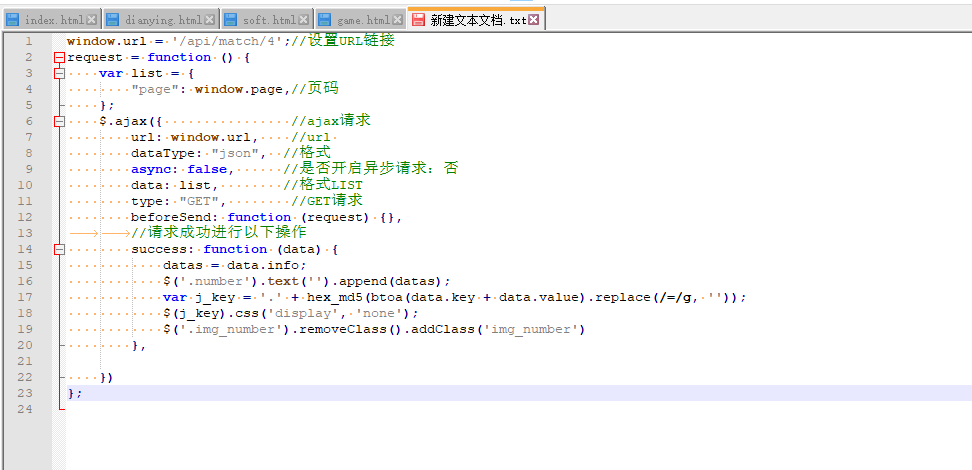
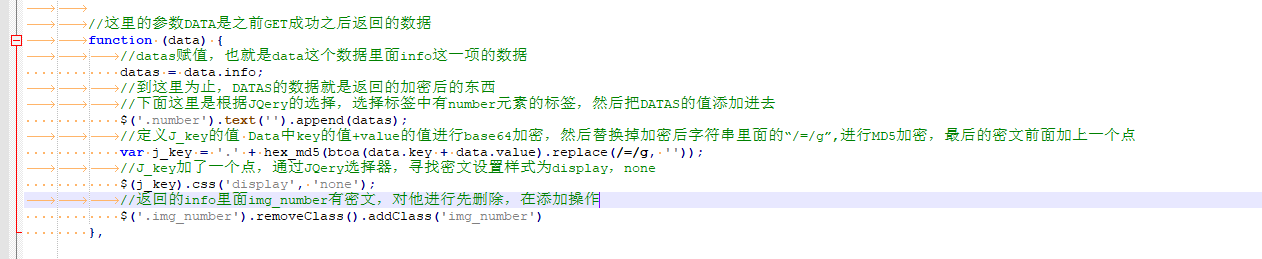
失败的代码我们删除,精简之后代码如图,备注添加了,还有不懂的地方可以百度一下。

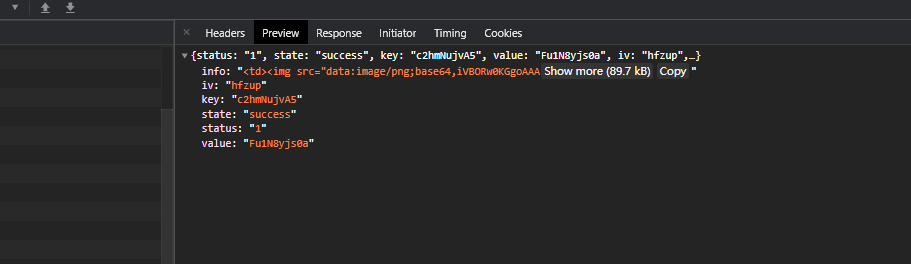
请求成功之后返回这样的数据,info里面就是数字的标签样式,这样的数据一定是success之后,函数进行处理之后返回的。

这是请求的函数我们分析一下,这里我们要知道window的两个函数,一个是
window.btoa(str)
这个就是对字符串进行base64编码,解码使用的函数是atob()

具体解释标注在图上了。
大概思路有了,可以写python代码了,明天补在评论⑧ ....困了睡觉。

