在router的时候我们可以动态根据后端传回的路径来获取到组件
类似于
//import App from './App.vue'
import { createApp } from 'vue'
console.log('App', App)
let a='A'+'p'
a+=a[1]
let App = import('./'+a+'.vue')
App.then(res => {
console.log('res',res)
createApp(res.default).mount('#app')
})
因为有一些担心被webpack推断优化,所以我组合app.vue繁琐了一点
我们查看一下打包代码
console.log('App', App);
var a = 'A' + 'p';
a += a[1];
var App = __webpack_require__("./src lazy recursive ^\\.\\/.*\\.vue$")("./" + a + ".vue");
App.then(function (res) {
console.log('res', res);
(0,vue__WEBPACK_IMPORTED_MODULE_0__.createApp)(res["default"]).mount('#app');
});
根据资料可以知道App是一个Promise对象
那就是
var App = __webpack_require__("./src lazy recursive ^\\.\\/.*\\.vue$")("./" + a + ".vue");
返回的promise对象
__webpack_require__("./src lazy recursive ^\\.\\/.*\\.vue$")
返回的是一个函数
webpackAsyncContext(req)
查看代码可以知道
function webpackAsyncContext(req) {
if(!__webpack_require__.o(map, req)) {
return Promise.resolve().then(() => {
var e = new Error();
e.code = 'MODULE_NOT_FOUND';
throw e;
});
}
var ids = map[req], id = ids[0];
return __webpack_require__.e(ids[1]).then(() => {
return __webpack_require__(id);
});
}
我们可以查看一下__webpack_require__.o函数
(obj, prop) => (Object.prototype.hasOwnProperty.call(obj, prop))
判断map函数存不存在"./App.vue"对象
如果不存在则报错
然后开始获取
var ids = map[req], id = ids[0];
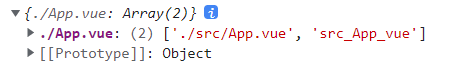
我们看一下map

可以看出来ids是一个数组,而id则是编译前的路径
接下来是通过
__webpack_require__.e
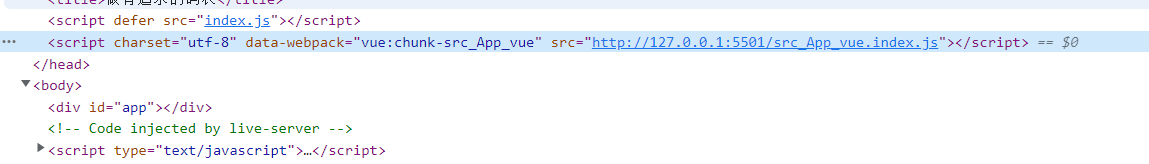
这个函数较为复杂,我们就不拆分了,通过jsonp方式引入了对应的文件

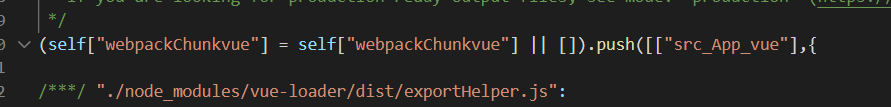
在js引入后会通过window下的webpackChunkvue数组属性,push一个数据,然后触发webpack的回调,进而结束promise。

这就是webpack下动态打包属性的懒加载流程了
缺点
如果使用路径引入,会根据静态路径字符串匹配中收集所有可能的vue文件
并且编译
会造成build的成本过大
但是因为是动态引用
所以占用的是服务器空间
并不会影响用户端的使用
(PS:但是我还是不是很喜欢啊,阿喂!

