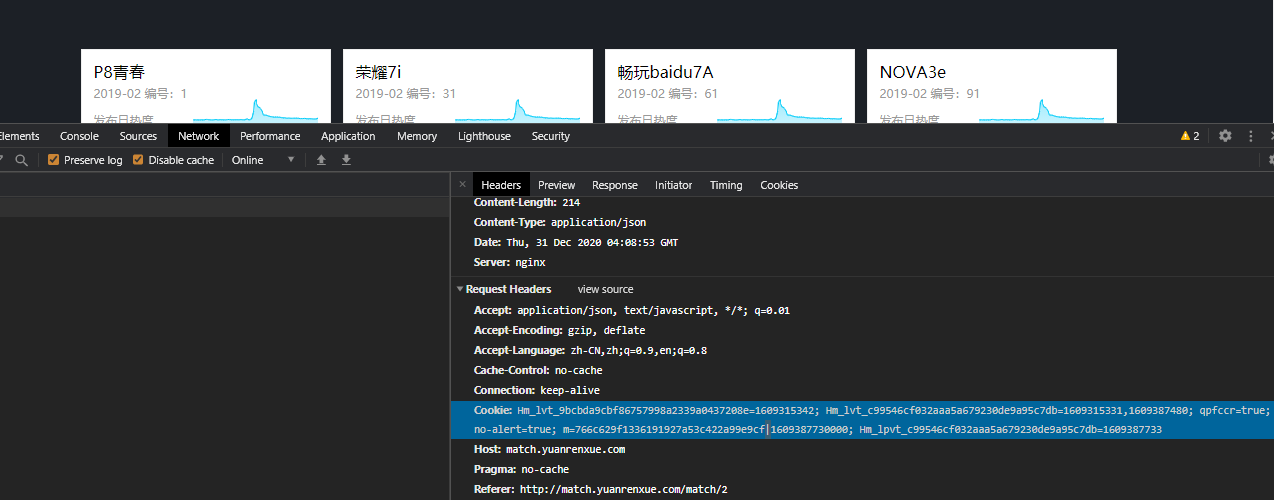
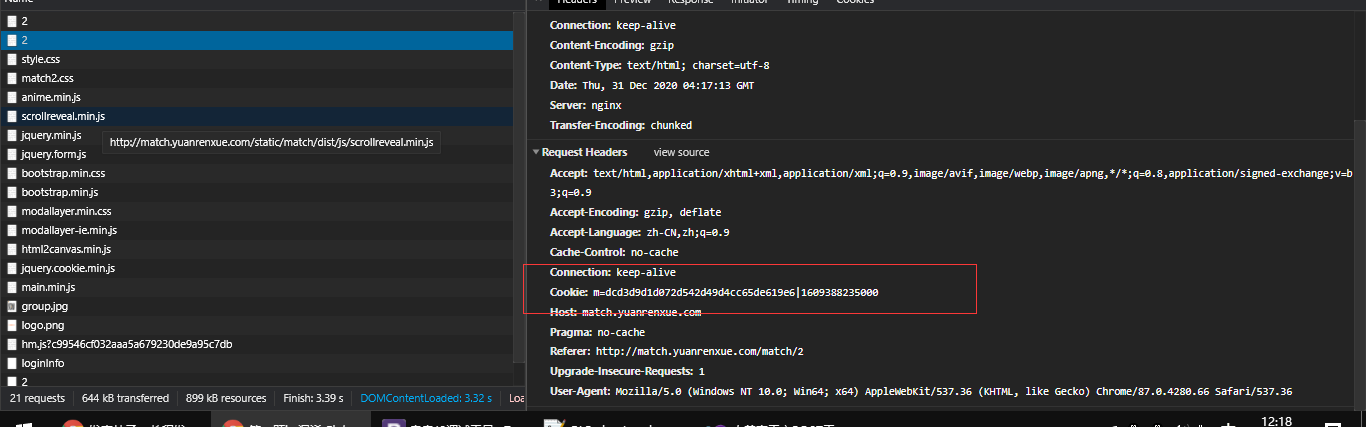
进入页面打开开发者工具进行抓包

一个简单的GET访问链接是:http://match.yuanrenxue.com/api/match/2?page=2
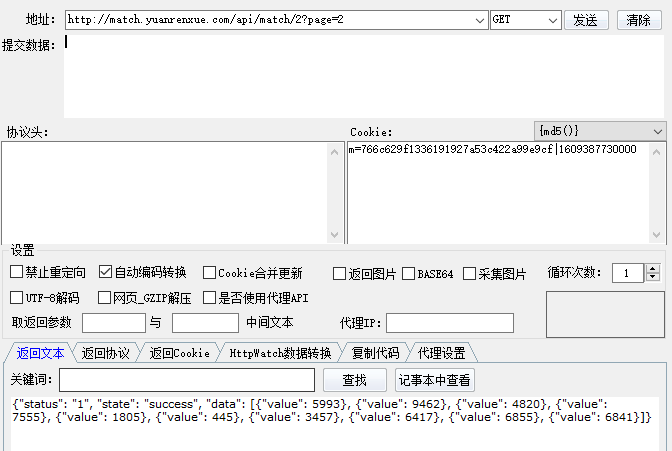
直接访问提示出错,看一下题目cookies动态加密,肯定是在cookies上面做了手脚,我们携带cookies进行调试。

得到了正确的结果可以看到m应该就是动态加密的
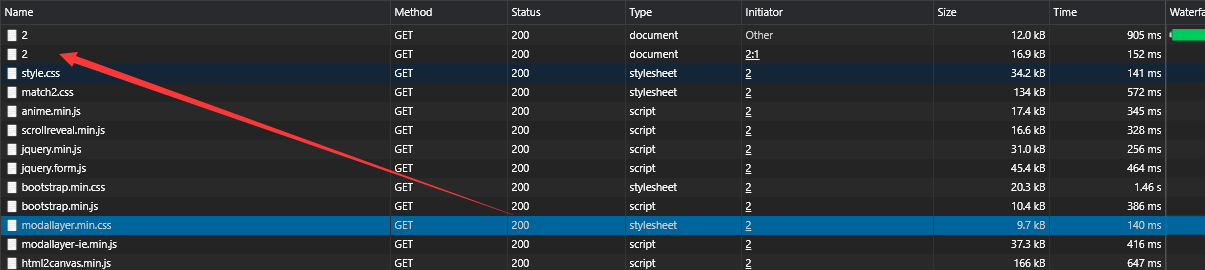
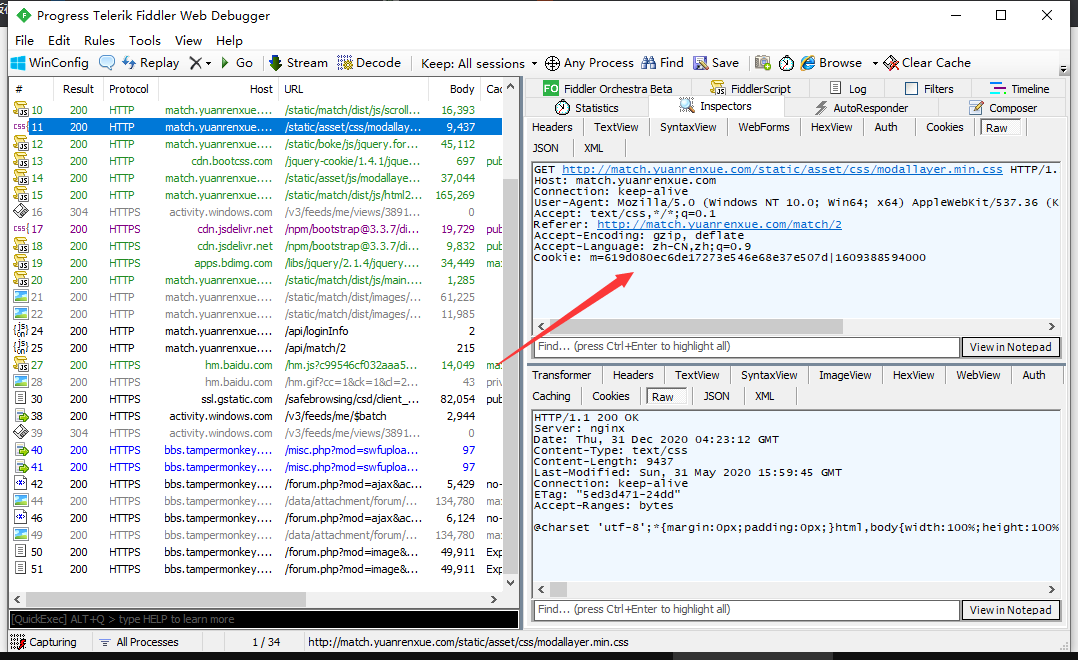
我们全局抓包看一下这个cookies从何而来。根据经验,一定有一条请求是给cookies赋值的。

我们看到这条数据加载了两次,我们观察对比一下这两条数据。


我们对比发现第一条数据的时候还是没有cookies的第二条就带上了cookies。
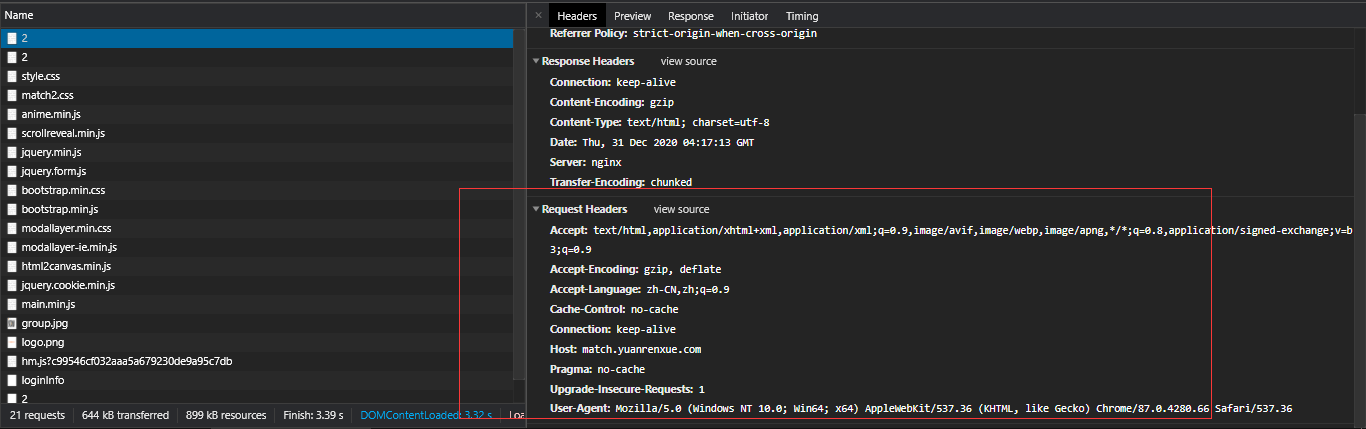
所以我们推测第一条数据一定动了什么手教让第二条的数据带上了cookies。猜测可能返回的协议头setcookies但是观察发现返回的协议头并没有添加cookies的操作。
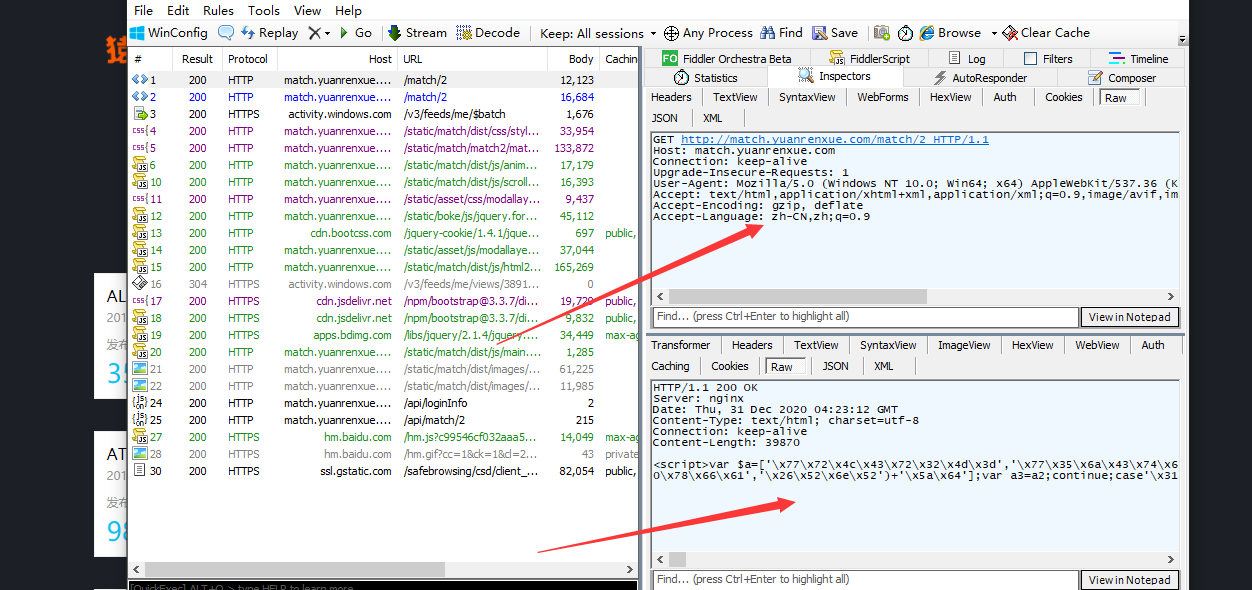
我们用fidder再次进行全局抓包看一下第一条数据有没有什么异常。

我们看到第一条不带cookies的数据返回了一个scprit之类的东西,大胆猜测就是执行了这段js导致第二条数据带着cookies

我们赋值返回的代码通过解混淆工具解密,将解密后的js代码放入notepad++中格式化。
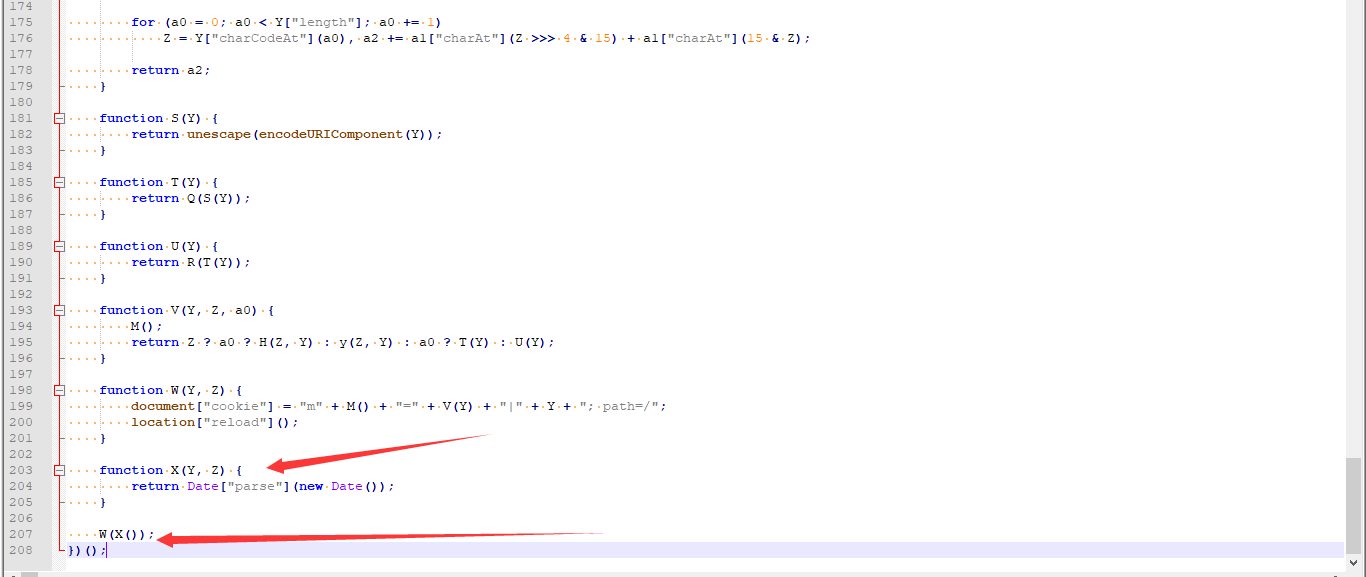
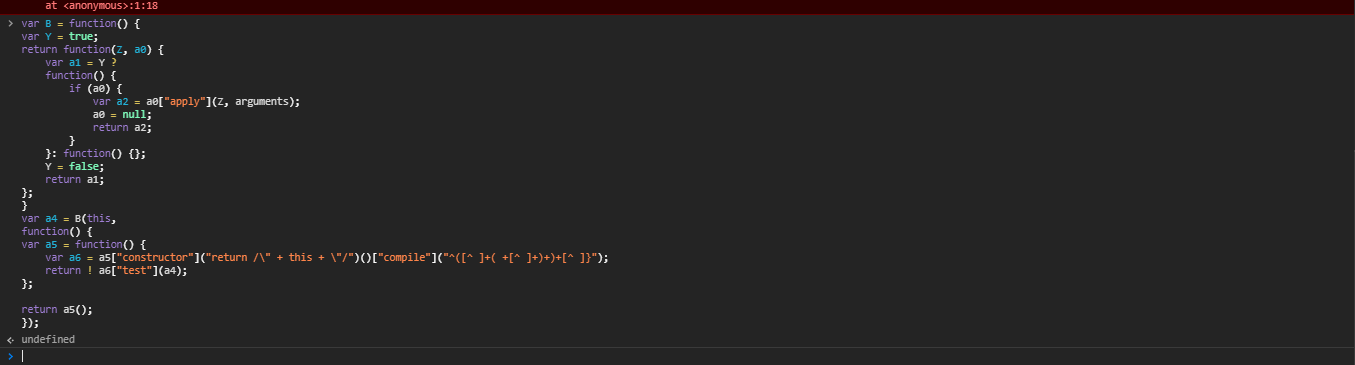
js我不太懂,直接拉到最后查看他返回的是什么东西。

我们可以看到他真正执行的也就w()函数至于w函数里面的X() 上面有明确的定义。
解释一下意思就是把X函数当作参数传入W函数中,进行运算
我们查看js代码发现X函数只有一句代码
Date["parse"](new Date());
那这是什么意思呢....没有js基础我们直接扔到console跑一下看结果是什么

emmm....很明显是一个时间戳也就是取当前的时间戳传入到W()函数中。
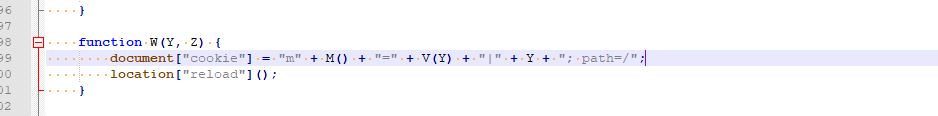
然后我们看一下W这个函数

在W函数中cookies赋值,然后location["reload"]();,这句代码的意思是刷新当前页面,我们捋一下思路。
也就是说刚开始页面是没有cookies的我们访问这个页面之后,发送了第一条“2”的数据返回的这串混淆之后的代码,执行代码里面的W()函数,给cookies赋值,赋值之后刷新次页面再次访问“2”,这个时候赋值的cookies就被带上了。
那么我们下来就要研究cookies是怎么计算出来的了
我们先对比一下
m=619d080ec6de17273e546e68e37e507d|1609388594000
document["cookie"] = "m" + M() + "=" + V(Y) + "|" + Y + "; path=/";
path应该是一个路径,大概是页数之类的东西,我们先不管,对比这两个m我们猜测M()返回的是一个空,我们去看一下M()这个函数,

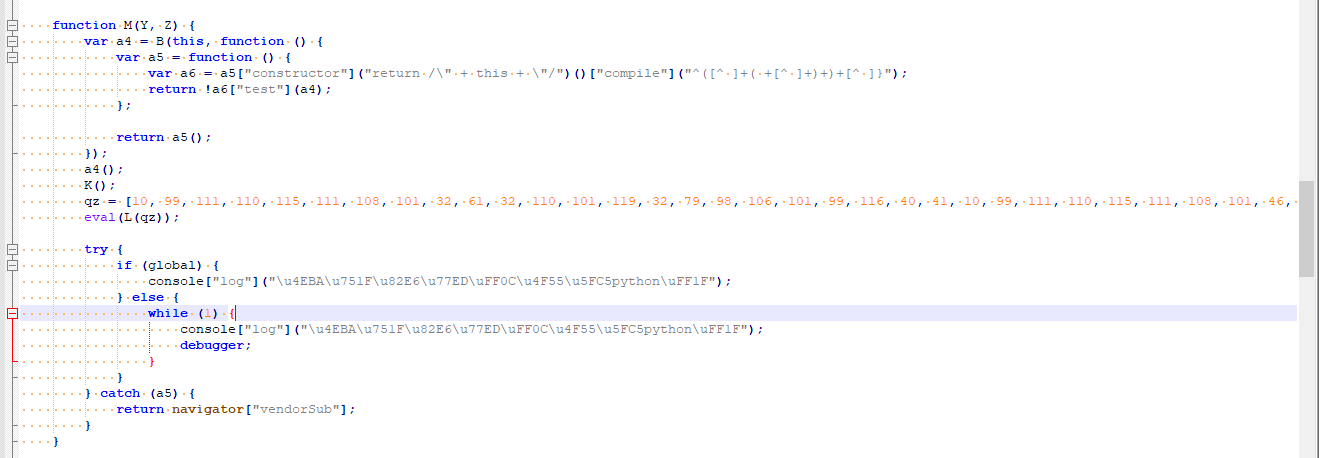
我们看到M这个函数里面又包含了a4()和K(),a4()函数的定义就在M()函数里面

我们把定义+执行扔到console发现没有返回值,先不管这个a4()
我们直接分析K
function K(Y, Z) {
if (Z) {
return J(Y);
}
return H(Y);
}
我们发现K这个函数是有参数的,但是 M() 里面的K并未传入参数,因此K()也没有用

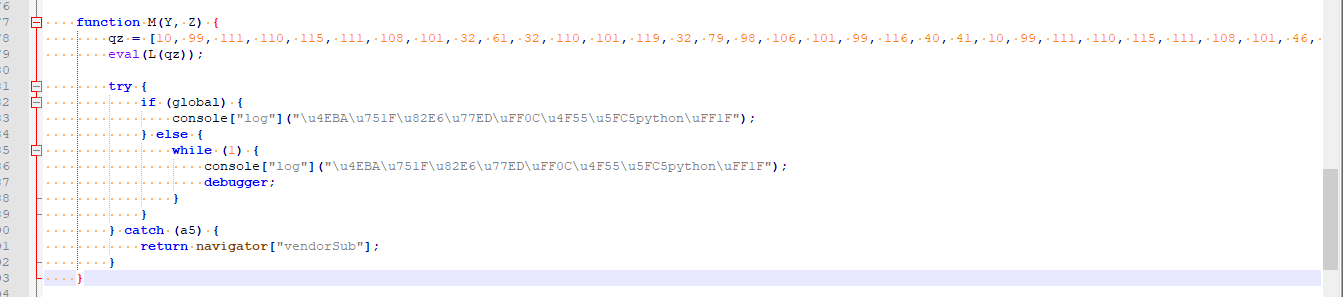
简化之后的M()我们再次观察。
一行一行往下看我们看待了eval()函数,引起了我们的重视,会不会就是在这里动的手脚呢,我们查看eval()函数里面的参数,参数是L()我们去观察一下L()这个函数
function L(Y, Z) {
let a0 = "";
for (let a1 = 0; a1 {JS}')
res = requests.get(url,headers = headers)
return res.json()
if __name__ == '__main__':
sum_num = 0
for page_num in range(1,6):
info =Get_data(page_num,Get_JS())
price_list = [i['value'] for i in info['data']]
print(f'第{page_num}页发布日热度的值:{price_list}')
sum_num += sum(price_list)
time.sleep(1)
print(f'发布日热度值总和:{sum_num}')
热爱就要做到极致.

